Portfolio Feedback
Hi guys, I have 2 versions of my portfolio: the current one I have and the new one I just made. My current one is: https://vince1444.github.io/ and my new one I just made is: https://timely-alfajores-db7d79.netlify.app/. My question is, I like the new UI of the one I just made (I've been on a minimalism kick recently) but it definitely conveys less information than the one I currently have. Do you think it's too little info? I think it is... I should probably have some clean and minimalistic way...
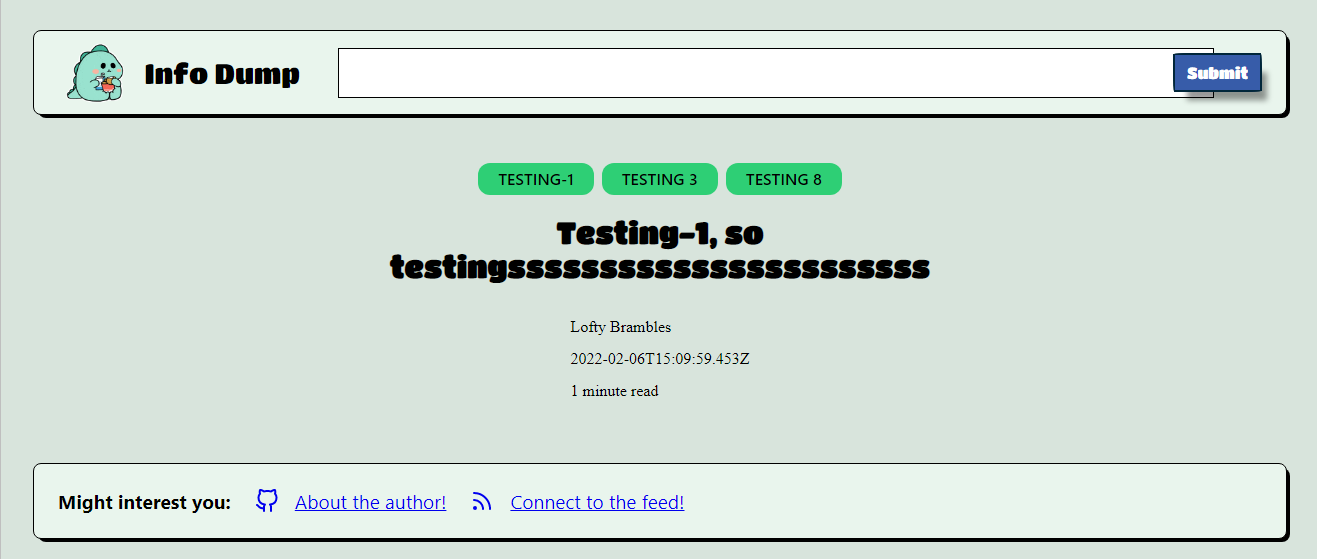
Need a little snippet for a narrower screen
I have a plan of a setup like this.
https://media.discordapp.net/attachments/513125912070455296/1041788489764708423/Untitled-2022-11-02-0034.png?width=218&height=80
But, I need a design for smaller screens where this text might be better folded up. Any ideas? Heck even discard this one if you need to.
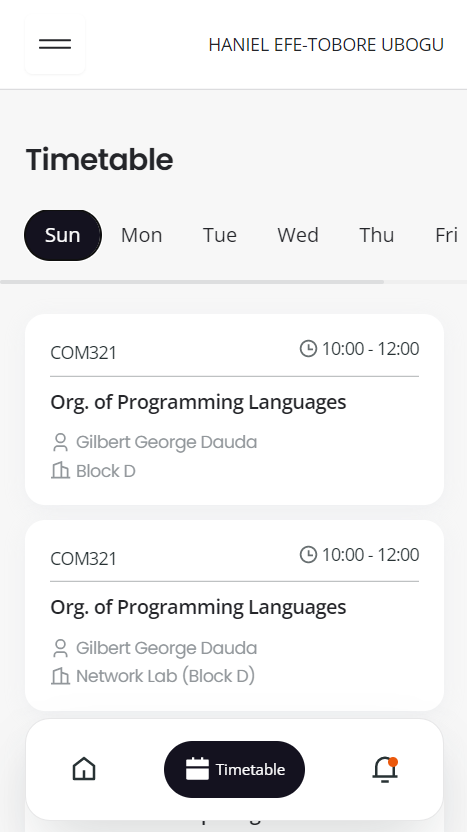
This is how my page looks like atm...

How can my design be improved?
I feel like the background color for the day-of-the-week selector should be different, but idk

Making a green color theme
I will keep this concise and simple.
I'm trying to make a green color theme, but it's horrid, and I can't make to good terms with it.
This is my webpage: https://cozynova.online/windcutter/
...
Where to Find Inspiration
Hey all,
Where do you all go immediately when you need inspiration for colorschemes or layouts? I'm currently working on redesigning my portfolio(https://github.com/jhilker1/jhilker1.github.io, and the actual site is live at https://jhilker.com) because I feel like my colorscheme and layout are super basic and not the most responsive. I'm using Hugo and Tailwind CSS (along with CSS Grid) for my site, though it's just a basic
header/sidebar+content/footer layout currently, and I feel like I could make it better but I'm not quite sure where to start, because I've found a lot of the stuff on sites like Dribbble feels same-y....Ideas of how to create list for mobile (2 buttons, 3 texts and 1 image and text)
Hi, I am trying to develop React Native app (I have GitHub users API) I am using the response data to display list, and this data in a list have Image-avatar image URL, Text-username, name, description, Buttons-followers - followers count and following - the following count
So I tried designing my list as
left handle side - tried putting the image and at the bottom of the image I put the username
middle - I tried putting the name, description...
Feedbacks on my first Form
https://myexampleform.gregwoodsfronti.repl.co/
This is my first form, which is from a freecodecamp certified project.
My goal is to make it an order form of a made-up coffee shop/coworker space.
This is a very barebones I know, so I would like some guidelines on how to make it look more like one....
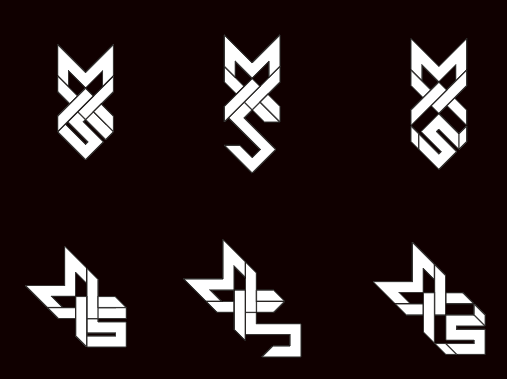
Logo Design Feedback
Personal Logo supposed to spellout M(arcius)XS, but isnt really meant to be read, rather something to have as a symbol which looks sort of like an arrow.

Figuring out the measurements for your site layout
When deciding on a site layout, what decisions help you decide on what units to use like pixels vs percentages vs viewport vs... etc. Just curious because I'd like to build a simple layout as place holders but I get stuck on what units to use in what situation and positioning elements where I want them. I can get a very basic layout on paper and using background colored attributes but get stuck on units to use. Hope to get some great feedback 🙂
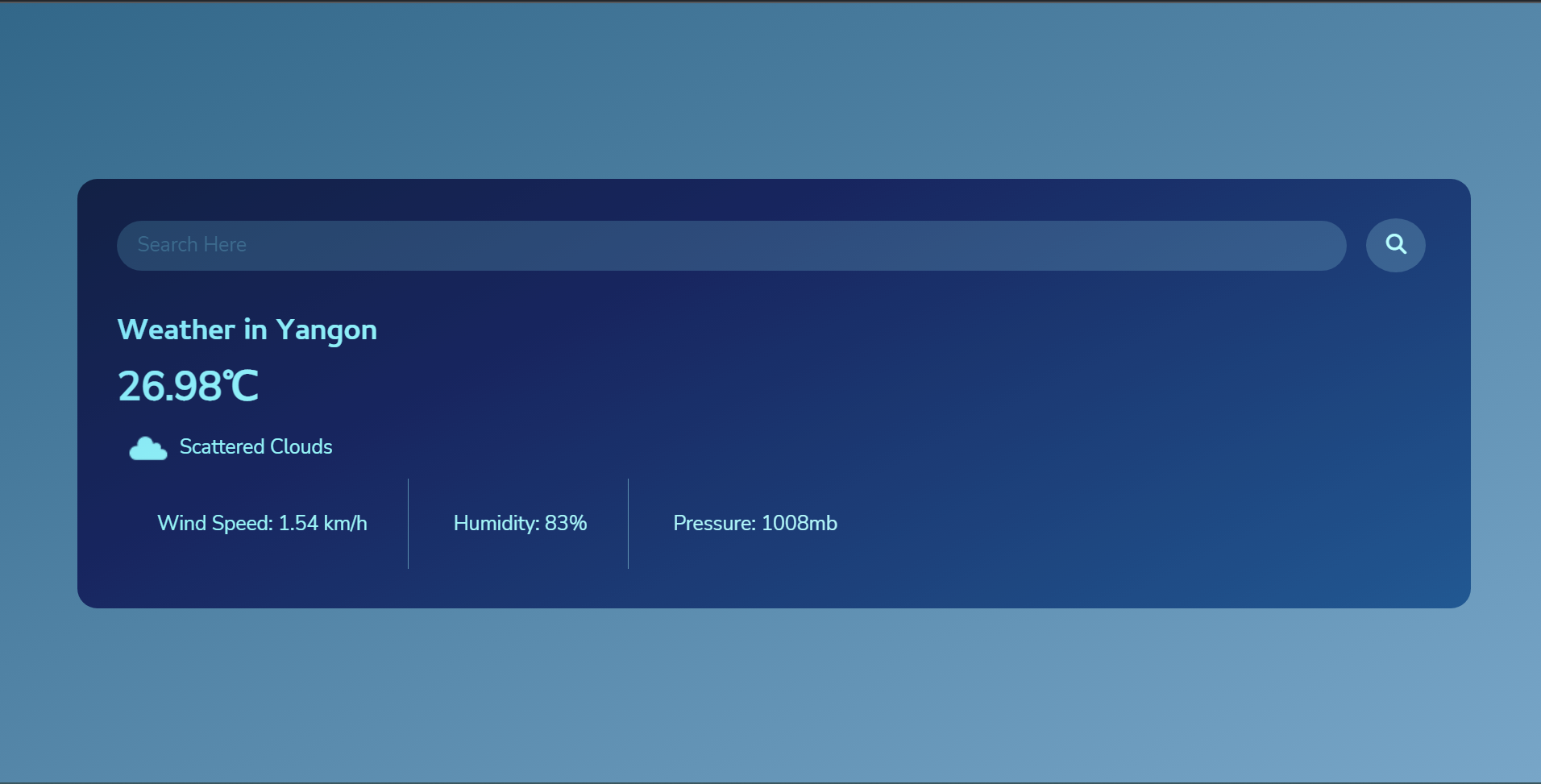
Design Feedback
This is my first weather app project. Is there anything that should be added or is this just fine?

Descriptive anchor
I have this anchor, that has a name of "here". By reading the context, you can understand what it refers to (specially if you play the game).
But then Lighthouse tells me it's not 'descriptive enough', which makes sense, but I don't know what to do in that regard. It has an
aria-label but apparently that is not enough. Any ideas?
https://i.gyazo.com/ab5cfb6e7f6daaaa3fd972611deeb131.png...
Design Resources
Hey guys,
I'm re-building the frontend for a site and I have a question.
For folks like me who are good at the CSS part but not so good at the "design" part, do you guys have any favorite resources for getting a designer to come up with a Figma file that has all the fancy stuff like svg designs, backgrounds, color decisions, etc?
The site I've been tasked with is a site for a Rodeo. They have general and sponsor tickets for Rodeo, Merchandise, and then other general marketing stuff they want on the site.
I can replicate pretty much any Figma file, I'm just not so talented at the "design/creative" part, and I'd like the site to look good / clean. ...
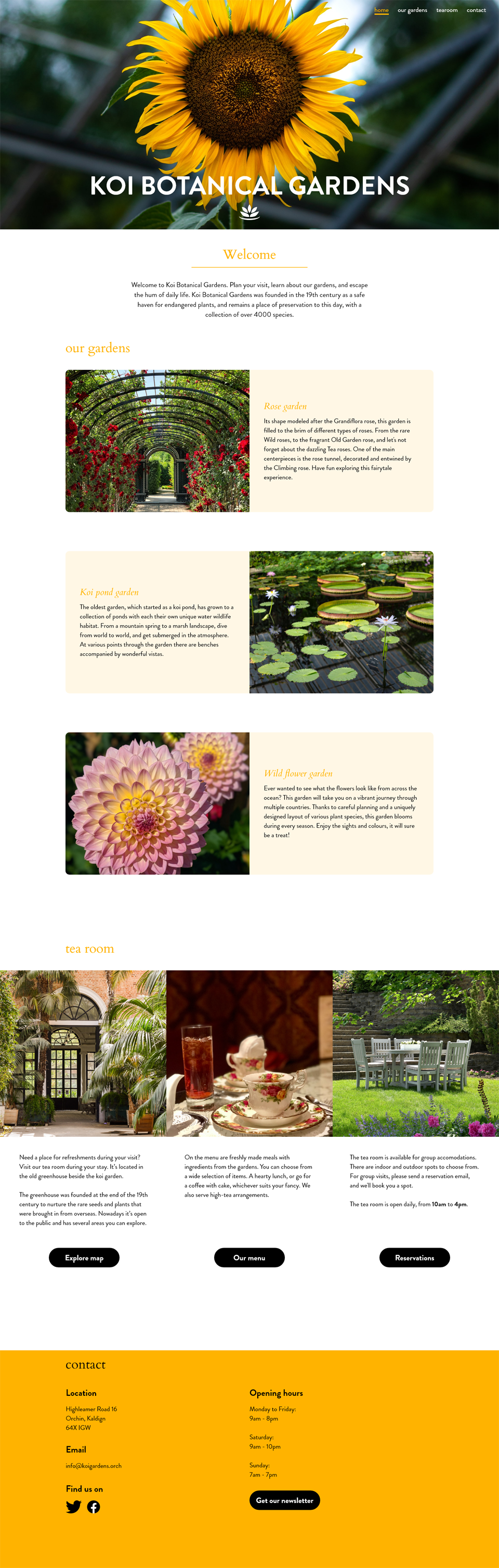
feedback on homepage
Hello 👋
I'm finishing up my website to start working as freelance, and I'd like some feedback on my homepage....
Looking for design feedback
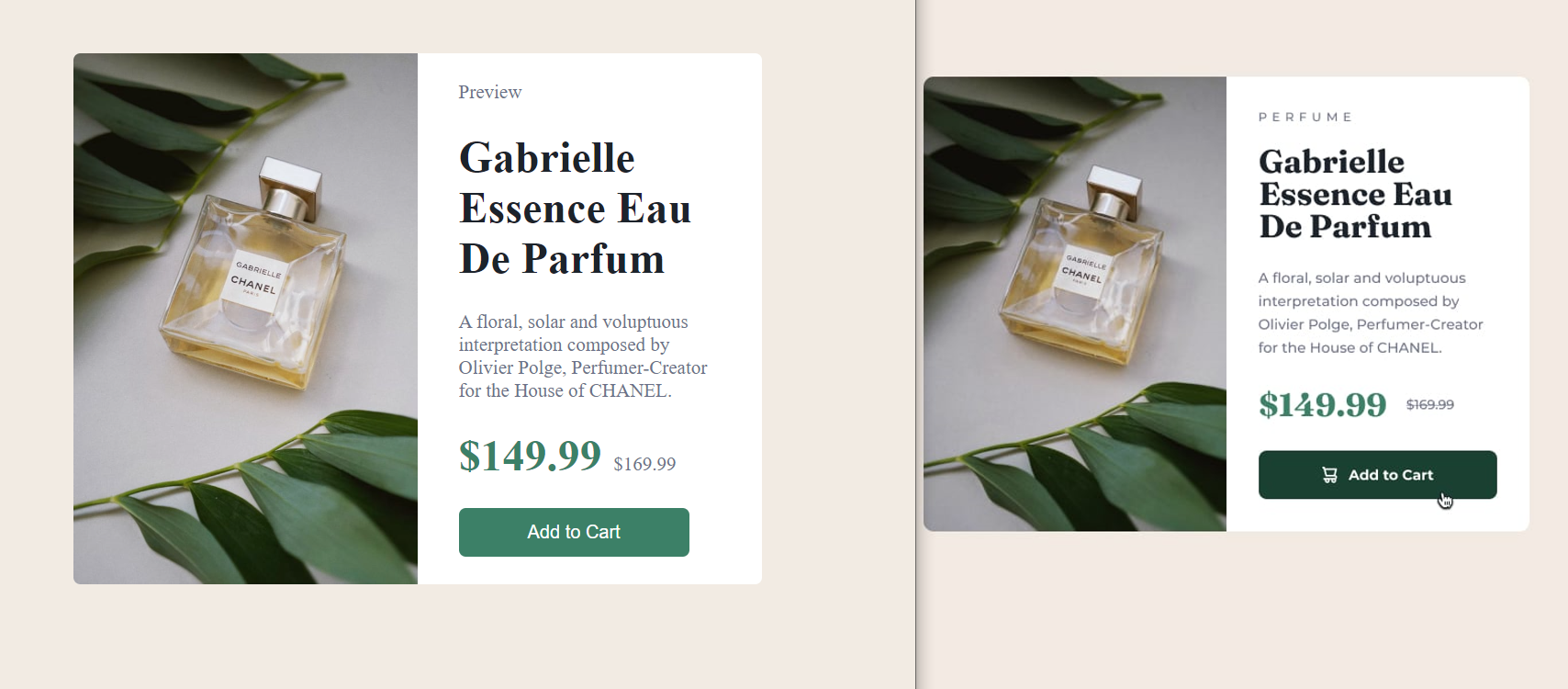
Looking for feedback on this mockup website design for desktop and mobile. Any feedback regarding positioning, layout, and UX/UI flow is very welcome. Other feedback too. I'm still new to UX/UI design, so I might be missing general notes/rules.

any op about my first work
the left side is my work
i didnt know why f-f didnt change
and i didnt know how to do the lil line on the number...

Tools to convert webpage image to editable design file
Hi guys! Was wondering how to take a webpage image (eg an image generated by Eagle) and make its elements editable in a tool like Figma


