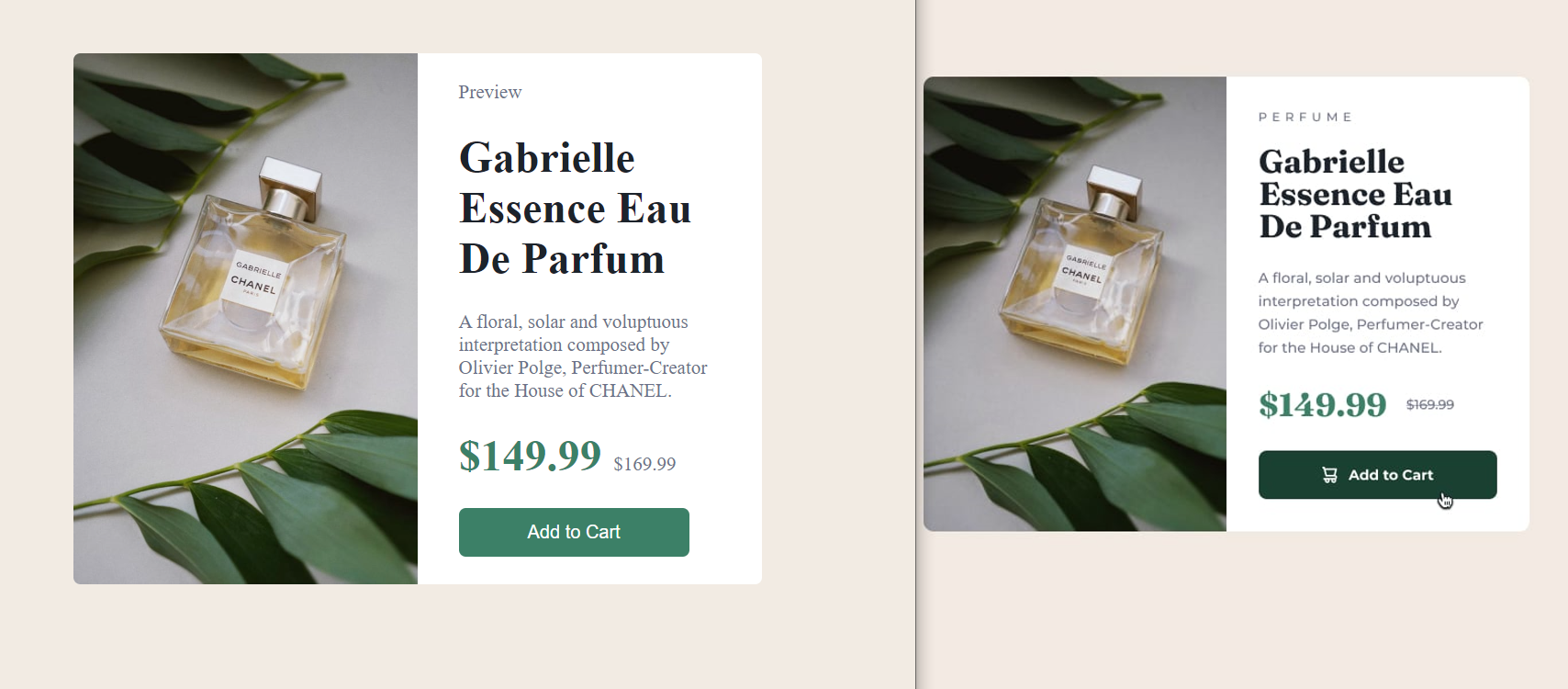
any op about my first work
the left side is my work
i didnt know why f-f didnt change
and i didnt know how to do the lil line on the number

9 Replies
there's couple of points here
this is ui ux so it's for desgin if you coded this then go to #front-end
second to do the line in the middle of the old price either put the text in <del></del> or in CSS use text-decoration: line-through;
second the font family is different from the preivew and the price so set these font family each to fit
third use margin 0 and padding 0 then change that off what you need
forth the line-height: is different from each picture which is the line between the lines of text
fith on top there's letter-spacing to make the letters have big space between them
and obviously add a shopping icon to the link and change the background on hover
thnx for ur review mate
it seems your font in the first image is just not loading and uses your system default serif and sans-serif. So i think there is something wrong with importing the font. maybe check that and/or ask in #front-end
i did put the font in the cod but it didnt work i just search for porblem and i found that i need to download or put the link of the fony in html cod
It's probably a Google font if you are doing a challenge from somewhere
Which means you don't need to download it and use font-face
yes if it's custom font you go to google font https://fonts.google.com/ and select the font family and when you select the font weights you want it gives you the code and just put it on the head of the html

Unknown User•3y ago
Message Not Public
Sign In & Join Server To View
in the project folder you've downloaded from Frontend Mentor there is a file called "style-guide.md". These also include the google fonts
Unknown User•3y ago
Message Not Public
Sign In & Join Server To View