Short PDF On Pricing Client Projects (Breaking the Time Barrier)
Runjs: The JavaScript playground for your desktop
A color picker that checks if color contrast meets accessibility standards
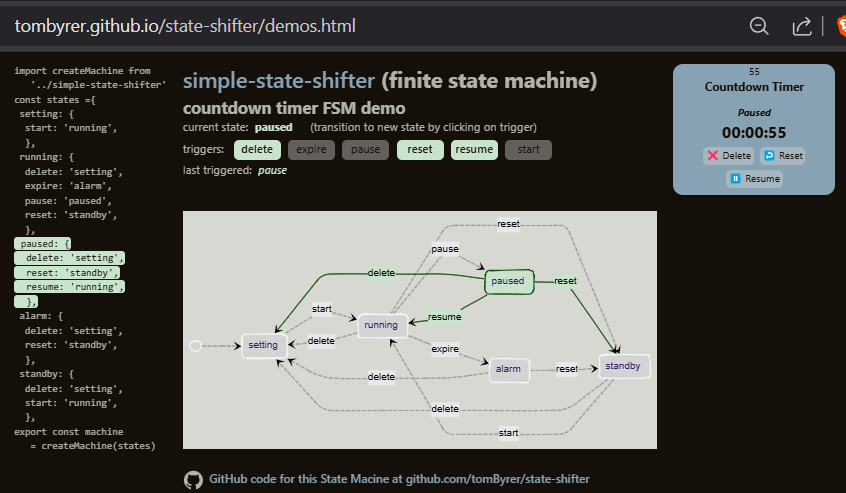
(simple)-state-shifter: a Finite State Machine to simplify code flow

Real-time payment notification for websites
Kagi Search: Privacy-first, Search as a Service
No ads. No tracking. No compromise. Just deep, powerful search.Kagi is a search engine that believes you're either the client or the product....

Orion Browser: Security-first macOS/iOS browser
Incredibly fast. Built-in ad blocker. Zero telemetry. Web extensions support....

C Implementation of Flexbox
FREE React Introductory interactive course
Flexbox Labs Grid Generator

One Line Code of Clip-Path for Inverted Borders
git corruption when trying to add/commit/push - this works for me
Hamburger menu (responsive) not closing on X button
Flexbox visualizer tool

Looking for trustable business partners based on US | Europe
Color palette generator that lets you preview the colors applied on many designs

If you want to build advanced React.js Apps w/Next.js, Tailwind CSS
Free Books - https://pressbooks.com/