Create API with fake JSON data
What it is.
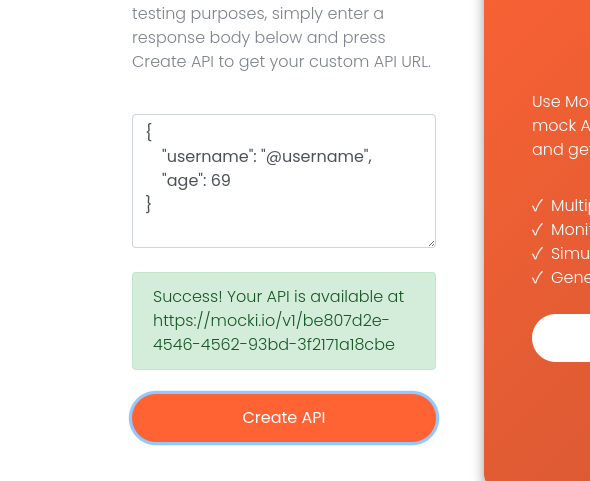
so I found this site which allows u to give a json data structure and returns u a URL. when u make a request to that URL it returns the JSON data.
Where can be used
I imagine , if u are making a full stack app and working on the front-end first. u can use this to imitate communication with the server. and later once the server is done, u can simply change the user in
fetch()....
Understanding git and github
https://youtu.be/9ToMEN_Hys0?si=uJbRVItPv1hwMc3f
this is hands down the best git and gh introduction I have ever seen
would highly suggest anyone who wants to understand git and gh...
Grid explained
I found a pretty cool website which explains Grid with visuals https://grid.malven.co/
hear me out- local library + Udemy
I just found that my local library has a portal of all sorts of online resources including udemy access to all sorts of paid courses just with your library card! Saw a comment from a gentleman across the country who mentioned his local library had udemy course access which prompted me to look into mine and lo and behold !
So worth a few minutes to check it out- the only caveat is it’s under a whole separate service Udemy Business which means a separate account and a separate app but in my case that’s no problem , just made a different account.
PS I also just came across Khan access...
Design patterns for complex applications
https://gameprogrammingpatterns.com/
A game is nothing more than a complex application that just happens to be entertaining (at least it should be...), so knowing how some of the systems usually used in game dev can usefull when you need to implement complex logic. This web site explains those design patterns in a easy to understand way (at least its easier than most other resources I came across...). Those can be used for frontend as well as backend code....
Responsive Grid Auto-fit with defined Columns
Don't know if this has been done before but cool hack i did when working on a website:
https://codepen.io/K_ellvyn/pen/WNqjrvm...
a11yphant - Learning web accessibility made easy
a11yphant teaches web accessibility, one step at a time, broken down into manageable pieces. Completely free of charge.
https://a11yphant.com/...
WAVE Browser Extensions
Found this very nifty extension from WebAIM. Works perfect locally (with or without styles) and gives you link to both reference and code and much more. https://wave.webaim.org/extension/