Feedback on git website redesign typography
I was pretty proud of this minimal page that I made for a git website redesign, until I created the header, which doesn't seem to fit in with the rest of the page, as it looks relatively small and basic. I would appreciate some feedback on the typography and position/sizing. If the Figma files are required I can send them over.

Landing page design feedback
Curious what you guys think. I feel like the footer is pretty over-saturated with texture but I feel like if I remove the background svg texture it's too bland. Any and all critiques welcome!
https://splendorous-tartufo-44b679.netlify.app/
Here's the old thread: https://discord.com/channels/436251713830125568/1077133483773804564...
Feedback on Prosocial Design Network Library
IRL, I’m one of the cofounders of the Prosocial Design Network. We’re a 501(c)3 that curates evidence based ways social media might be redesigned so as to promote prosocial behaviors.
https://www.prosocialdesign.org
I’d like feedback on our site. Specifically, I’d like to know:...
Can anyone give me some feedback on this section?
I'm still learning design and it looks good IMO, but could be better. The thing is, I don't know how to improve it.

Max-width content question
Hi, I'm making a landing page right now and noticed that all of my different sections have different widths. Is it generally recommended to wrap my content in some max-width container (eg 1300px) to keep everything nice and aligned, even if the sections are different in design/content, or am I thinking too much into it? I feel like everything not being aligned is making my page feel less professional
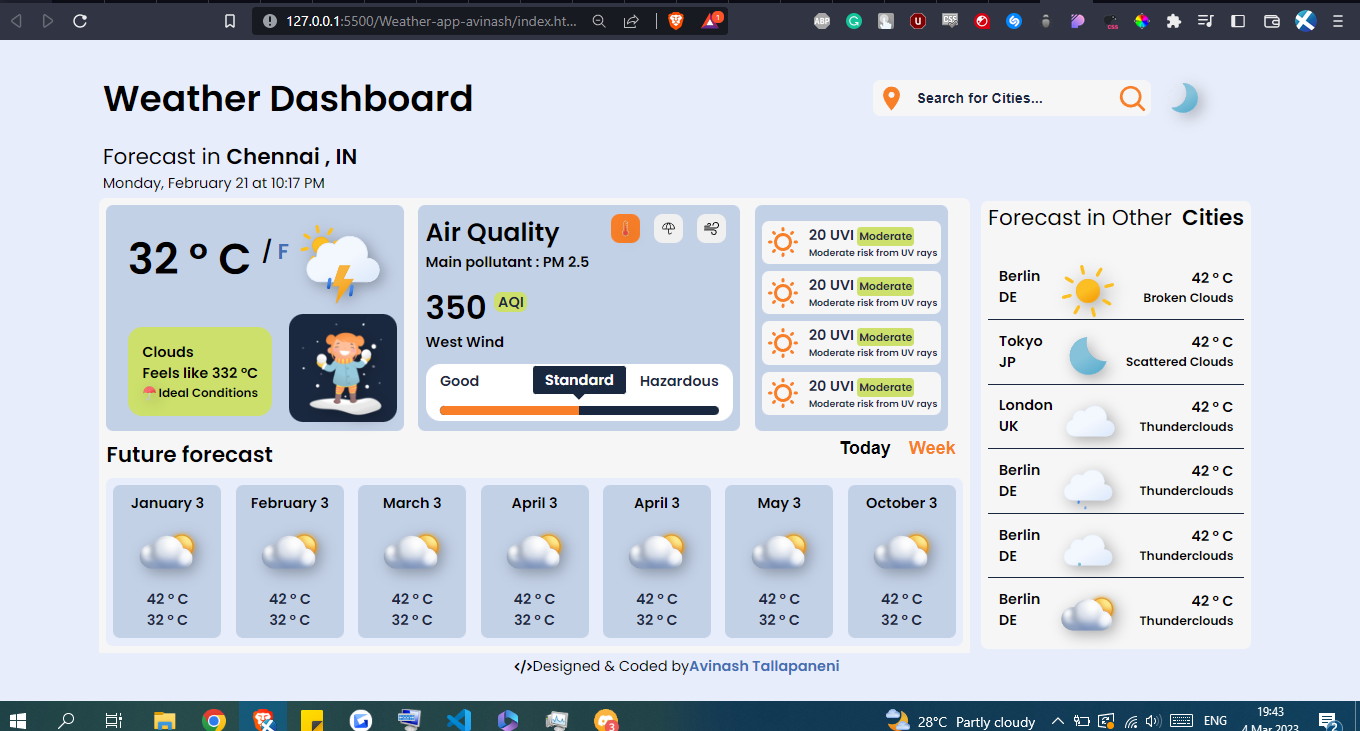
Health App homepage
Hi 👋
I need feedback on this homepage that I've been working on, I feel like my color distribution can still be improved.
Rest of the app's look depends a lot on this homepage. Any feedback is appreciated 🙏
Info about the app for context:...
Looking for feedback on look and feel of a Burger shop's website
Hey! So I've been trying to dedicate some time to actually make some effort into creating website designs. I was planning on redoing a single home-page just to get started and chose this website https://burgerlab.com.pk/ . I looked through it and made a spin on how I can improve some elements such as typography and general flow of the website.
Here's my approach to it: https://www.figma.com/file/bSD7siayQ8Naboed6xMJGA/Untitled?node-id=0%3A1&t=pcRiT8SX3dJQjZbH-1 . It includes my first approach (Left) and my current approach (Middle and Right)
Things I tried to touch on...
replay animation
may i know how to replay the animation when we click the another slide buttons?
I've mark the animation in red circle 🙂...
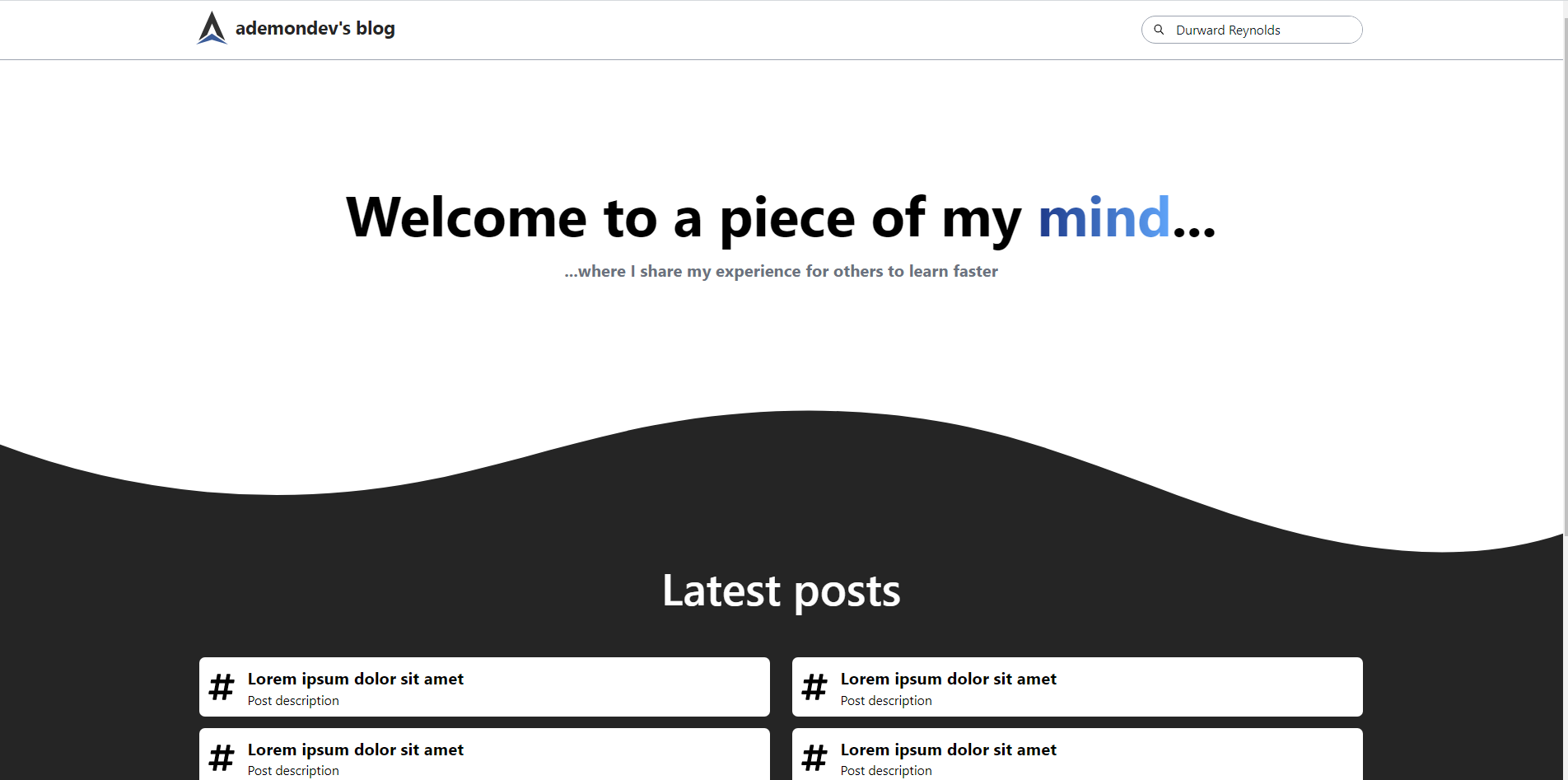
I'm making my first blog, feedback?
I'm only starting on the UI/UX world, and I decided to make a blog to learn and also post things I'm interested in. I feel the posts layout is missing something and I don't know what. I'd really appreciate if someone could give me feedback on the whole design and specifically on the latest posts layout

Feedback on translation extension
Im looking for some feedbackon my chrome extension. Its a simple translation tool that will be used to translate shorter messages.
https://i.imgur.com/RHhkiUC.gif
https://i.imgur.com/sEv25pN.png...
I made a sign up page for mobile, any feedback?
I recently started working on UI / UX design, as I wanted to start making professional looking sites. I just wanted to ask here to get some feedback on my design and what I should change/improve.

Help with designing a Chrome extension UI
Hey, I wish to redevelop my extension from scratch: https://chrome.google.com/webstore/detail/fpoooibdndpjcnoodfionoeakeojdjaj
The only issue is that I roughly know what features I want to include but I have no idea how to present them in a nice and intuitive UI
I wish to include:
- A chart of time spent each day, up to the last 7 days (by default); the range can be changed
- Show the total time spent on YouTube...
Need Help with a Design Decision
I have a sequence of items on a page and i've added a search field and some filter options to filter through what will be an endless feed. Please advice on what i should do different on the picture attached as it feels empty to me.
#ui-ux #ui-ux-questions #layout...
Fancy Bakery Website
Hello 👋
I've been working on a "Fancy Bakery website" for my Google UX design program. I have finished the prototype and I'd like feedback on it.
Specifically, the experience as a whole ( visual and functional, from finding a product to checking it out) what do you think of it? Anything you feel that it needs to be changed, improved or removed in this experience?
Any feedback is appreciated 🙏...
UI design course?
Whenever I search for a UI design course, I only seem to find UX courses like google's UX course on coursera (yes i've taken it already) or on specific tools courses like Adobe XD and figma. Haven't found a core UI design only course that focuses on creating stunning website designs prototypes. Any suggestions?
Design tips for a thumb driven mobile layout
Need some help getting this to look better in terms of appealing on the eyes and easy to navigate. I feel like this could be made to look better in figma but im new. Any tips on colors and maybe crisp looking rectangles and such are welcome. I'm aiming for minimal design with good functionality
Can i have feedback on my project
I would like to have feedback on the layout, colour combination etc.
Note i only did basic structure still there are tons to do...

Figma Design Mobile for Project plugin suggestions and tips
Any good plugins that could help with figma that others commonly use? I'm a noob to the software. Also, I'm curious for my mobile design if I should do viewport based width and height for my screen or device? Using this site here to get an idea on where to start...
https://mediag.com/blog/popular-screen-resolutions-designing-for-all/...
