Figma feedback
Timeline for day
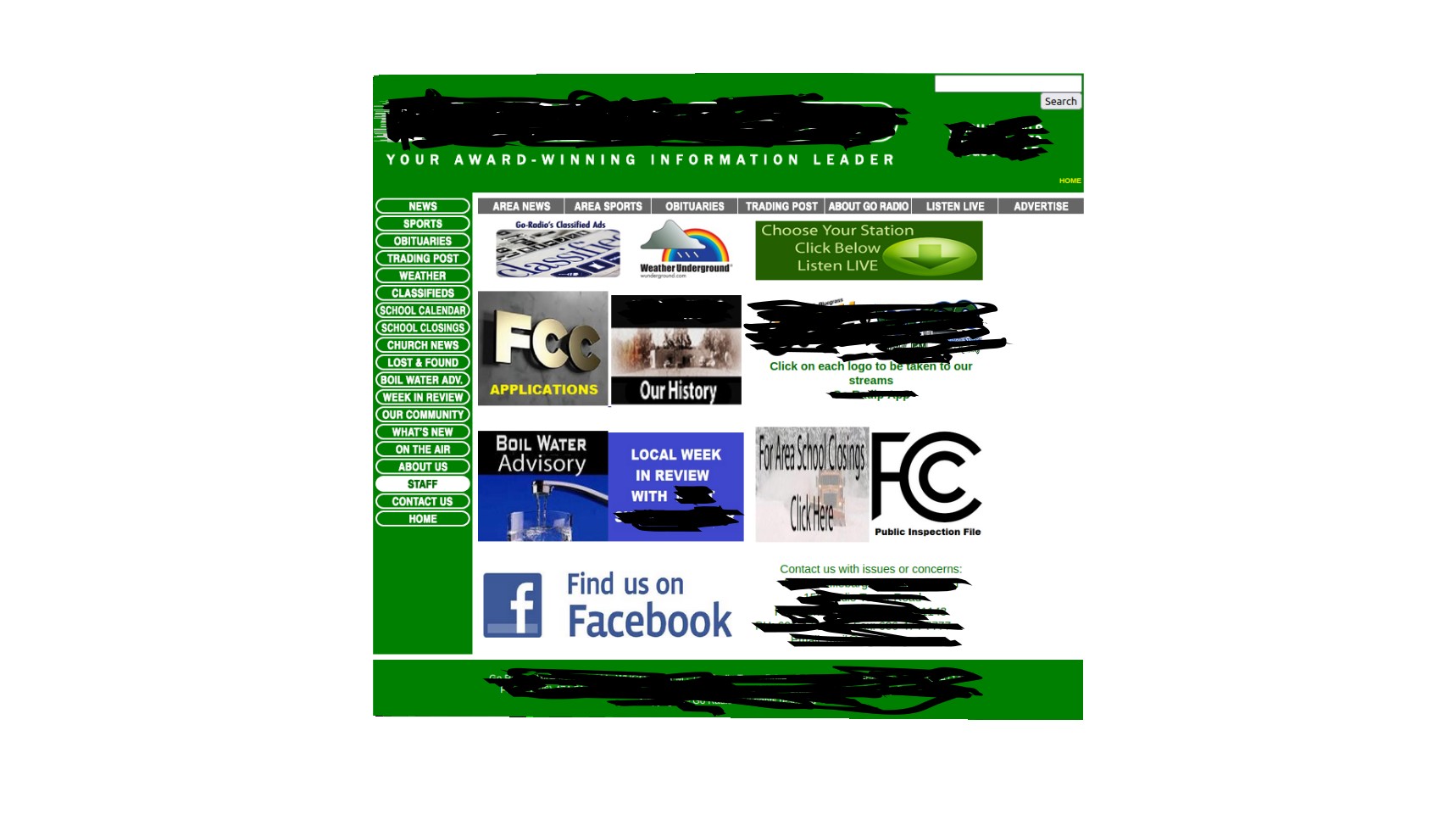
Radio Site Redesign

How can i create template like this for portfolio

lookin for feedbacks from mobile view at portfolio section
Inquiry about using Figma templates for personal projects
terrible at design / ux, request on feedback on new portfolio
how to make sure screen reader reads input field number one by one instead of trillions. ReactJS
Remarks
(Repost) Tips on getting a better CV resume layout
Contrast issues and making good choices for colors
how can i learn how to get better at UIUX design??
animated svg file is not uploading to figma and it appears as a blank screen when converted to gif
Feedback for a nonprofit website
Create a style guide after UX Design?
how to animate those self drawing path following animations?
Background image + linear gradient combined not working on phone (safari)


