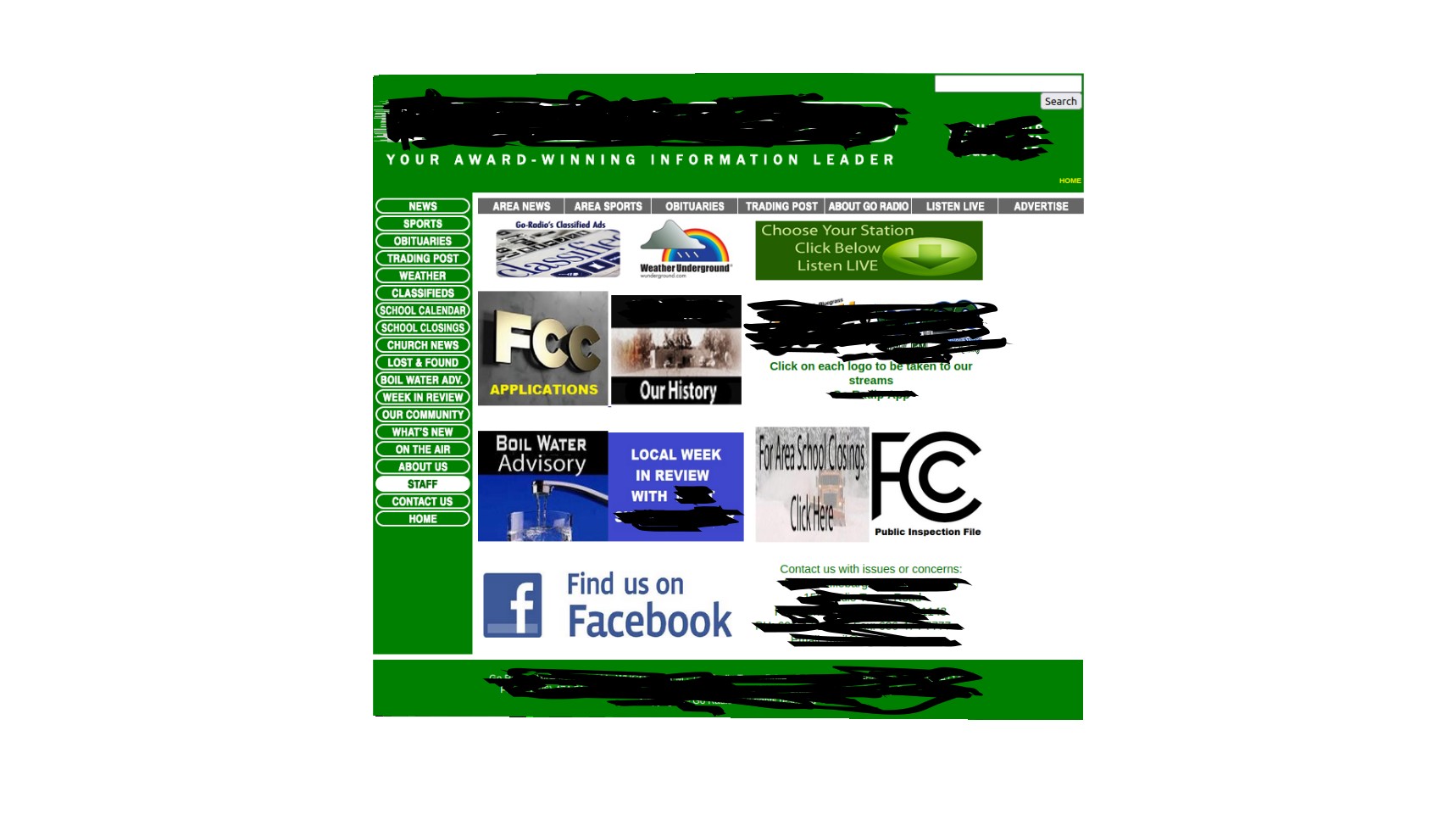
Radio Site Redesign
So here is the site I'm redoing posted below. My goal is to modernize it but I'm not sure what would be a good layout and style that could make things easier for folks to use but also make it more modern looking. Hope to get some feedback on what could be done to make this look and feel good since im still learning design aspects.

32 Replies
I'd recommend taking a look at podcast websites for inspiration.
They're a similar concept to radio, but as they're a newer phenomenon the websites they have tend to be much more modern and user friendly that the 2004 aesthetic they've got in that screenshot.
I think https://www.relay.fm/ has a good balance of modern UI and traditional/standard web layout.
curious why this site?
true but this is more radio than podcast
so some design aspects dont fit
design is very much an inspiration thing, you have to look at sites you like and take elements from each of them to create something new. Do you have any radio sites that you like?
Sadly very few if any since im mostly listening to Spotify
The music is listened to through a plug-in and the stations aren't separated by their content
I think step one would be to go around various radio sites, probably of larger stations, and see what they're doing. You want a similar design language as other sites, and you want to get a feel for what you like and don't like for this style of site
The genres are country / bluegrass for one and hits list (modern and older music)
non-radio sites also work, cause you're just looking for elements to incorporate into your own design
I do want to make everything work because all the links work so ill need some routing and I want to make it mobile friendly
I'm not sure what front end ill need yet
doesn't matter if you're doing the design first
As far as getting the music working, the plug-ins don't work anymore on the site as is
True
Based on the type of people in the area not being as tech savvy, keeping the design minimal is good
They should be able to use it on mobile and desktop without issue
I'm no designer myself, I've just been idly poking around at the edges for a while eventually wanting to get OK at it and break out of my terrible Programmer Design curse. What helped me look at the process a little more is watching Hyperplexed redesign some big existing sites https://www.youtube.com/@Hyperplexed/featured
YouTube
Hyperplexed
See the world of front end development through my lens.
Doing my best to show you how to recreate some awesome stuff from around the web and give you a bit of insight into my creative process.
but yeah, find stuff you like, and then see how those things could apply to your radio site
Should I keep the colors they use?
Anything that looks like it should stay with the transition besides content
I'm terrible at colors, but it looks like a bit much, I'd probably want to use it as an accent... as for things to keep from this design, probably just the logo if they have one.
Maybe use color wheel on Adobe and pick some good contrast green then some complimentary?
for keeping things, There's too many menu options, there's no visual consistency to the logo-soup that is the main page, and there's not really any distinctive design elements that you could use in a new site. maybe the rounded buttons from the menu, but it's a very 90s design...
yeah it's hard to see what to keep
like I said, terrible with colors <_< The current project I'm working on I'm just using shades of grey so far. What I've been looking at so far is the 60:30:10 rule, where you have three colors, a background, a foreground, and an accent, where 60% is the background, 30% is the foreground, and 10% is the accent.
since the stations vary in genre, hard to find something that fits. Like if it was a country and bluegrass only then id use that
being a kentucky station maybe I should draw inspiration from the state itself?
I'd just focus on looking at sites you like for now
design is hard enough, just make a basic first draft you don't hate, and if you want to be inspired by the outside world you can always do a second draft
true
hopefully if this is good enough mobile friendly and desktop and tablet, I can send shots of it to the station email and see what they thin
purely because I remembered enough search terms to get it to come up, and because I know it fits what I'm talking about. I haven't listened to any of their podcasts I just used it recently to get in contact with a creator (ip/copyright stuff 😴 )
It's not bad
Good for its content
my recommendations for you are:
1. start with just text, don't even worry about the 'design'
go through this whole interface, and pull out the text that you think actually needs to be on display when the page comes up and then arrange that text in your figma design. After that, you can add design elements as needed
2. i wouldn't worry about the colors yet, that is secondary to the initial design. Do your initial creation in black/white. If it looks good like that, when you add colors, it will only look better
3. people are most comfortable with the standard web page layout, so emulating that formula will make it the easiest for users to navigate. So, instead of 3 navigation areas that are all overwhelming with tons of choices, try to have just one primary navigation at the top, with less than 5 choices
4. Design a 'radio channel card', then you can plug all these ugly images into those cards to get consistency, or make your own icons and not use these images at all
5. instead of just having a wall of channels that are confusing to look at, make an advanced search + filter pane where users select a few options that will bring up channels they are interested in
This is all very good 🙂
So starting in figma maybe is the best approach?
Unknown User•3y ago
Message Not Public
Sign In & Join Server To View
this is just a project but I may show it to the station folks if it is good enough
outside of that it's mostly a country, bluegrass, and variety station
Before going straight into making a ui design, it might be easier for you to get a piece of paper and pencil and sketch out what content you want to have on your website and what order the content goes in. Once you set that up, you can convert the sketches into wireframes on your computer using figma, refine your content hierarchy and simple element placings, and then start looking at what other sites do from there and get inspiration
Yeah im going to research the content and see what to keep
In my experience, it's always a bad idea to go straight into looking at designs and creating a high fidelity mockup. Wastes too much time if you think of a better idea
Yeah
I want to try to keep the feel of simplicity
They have a lot of sections, you could reach out to them and see what sections they actually need and try to condense how much information their website has
See if you can reduce everything down to a few good, simple pages