Squidgical
Explore posts from serversInstall package provided from URL as `.tar.gz`
Some sites like https://github.com/stackblitz-labs/pkg.pr.new provide packages as tarballs. How can these be installed in a deno project?
With npm, we can simply run
npm i https://pkg.pr.new/<owner>/<repo>/<npm-package-name>@<pr-id> and the PR branch version of the package will be installed. Does deno have a way of handling this?3 replies
Equivalent of tsconfig `includes`
I'm setting up a sveltekit project in deno
svelte and sveltekit make a lot of use of ambient declarations to provide types for things which are not implemented in javascript, but instead they're injected or mapped at compiletime
usually, the includes are managed by sveltekit itself, creating a
.svelte-kit/tsconfig.json file with the populated includes, which your root tsconfig.json extends from
Deno 2 doesn't seem to have any way of extending a tsconfig, so I'll have to include the necessary files myself (thankfully, they're limited and very predictable)
I can't find any way in deno.json to do the same thing that tsconfig includes does. I've tried compilerOptions.types, but this doesn't allow me to use svelte globals or import from special modules (eg $env/static/public)
---
in terms of running the app, its fine, Vite is there to do the compilation, but the Deno LSP (in Zed) is reporting warnings and errors where they won't actually exist at runtime. If I knew how to convince deno to do what tsconfig includes does, this would go away1 replies
KPCKevin Powell - Community
•Created by Squidgical on 6/30/2023 in #os-and-tools
Piping in Bash (`echo "blah" | foo`)
In bash we can use the pipe character to pass some content to a command;
If I'm the author of the command
foo, how can I access that content. eg "blah"?
As I understand it, "blah" should be the stdin for foo, however when I write the following implementation I get no result;
Though running foo "blah" works as expected. I'm guessing $@ is not the correct symbol to use for this7 replies
KPCKevin Powell - Community
•Created by Squidgical on 6/7/2023 in #os-and-tools
Deleting users in linux
I couldn't be bothered to spin up a VM for a Uni assignment and ended up adding a bunch of users and groups to my personal OS.
Below is a record of what I did as cleanup. The things I did were;
- create 4 users
- create 3 groups
- create some stuff in
/srv (this is trivial to clean up)
I'm wondering if I may have missed anything with these steps. I'm not entirely familiar with user/group related stuff so I might have residual files laying around.
15 replies
KPCKevin Powell - Community
•Created by Squidgical on 5/29/2023 in #os-and-tools
[VSCode Extension] Looking for something to render mermaid in JSDoc
Title, basically.
Say I have the following JSDoc comment;
Does anyone know of a VSCode extension which will change the JSDoc hover-preview such that the mermaid is rendered into a graph rather than simply being syntax highlighted text?
2 replies
KPCKevin Powell - Community
•Created by Squidgical on 5/25/2023 in #front-end
[Vite] Loading CSS from `node_modules`
I want to load some CSS from
node_modules/packagename/path/to/file.css into the HTML template file of my Vite project.
Is this possible? If so, how?
I'm in a SvelteKit project, if that changes anything.
I don't want to import the CSS into other CSS files, or into JS/TS files. I want to have this CSS loaded globally, always, and independent of any code I may write, therefore it needs to be loaded into my central HTML file.1 replies
KPCKevin Powell - Community
•Created by Squidgical on 5/18/2023 in #resources
learn.svelte.dev - Learn Svelte in your browser
https://learn.svelte.dev/ Created by the Svelte team, this takes you from "I can write html/css/js and know a bit about how servers work" to "I can make a fullstack SvelteKit app using the majority of features offered by Svelte and SvelteKit"
---
My personal recommendations for following this interactive tutorial;
1. actually type out solutions yourself before getting it to show you the built-in example answer
2. experiment a bit with the things you've learned - try to break it, give it weird data, you'll learn a lot
3. open up https://svelte.dev/docs and https://kit.svelte.dev/docs and read the documentation pages for what you've learned. Seriously, RTFM is actually good advice
2 replies
KPCKevin Powell - Community
•Created by Squidgical on 5/17/2023 in #resources
[Motion Canvas] Animate video with JavaScript
https://motioncanvas.io/
Visualize Complex Ideas ProgrammaticallyMotion Canvas uses a combination of plain ol' programming and a visual video editor to help you create and animate videos and visualizations, powered by Vite. Because it's ultimately a Vite plugin just like many other powerful tools in the ecosystem, you can have a lot of fun with it. --- I'm really looking forward to screwing around with this over the coming weeks, getting this working with Svelte would be amazing...
1 replies
KPCKevin Powell - Community
•Created by Squidgical on 5/12/2023 in #resources
Learn DOM Manipulation in JS
Use JS to make web pages do <stuff> with the DOM API.
Imo for learning DOM manipulation the best way is to learn a few basic controls, then go build something. When you get stuck (you wanna do something but you don't know how), just Google it and put "mdn" after your search query (like "how to set html attribute with js mdn") and you'll usually find exactly what you need
Mozilla have guides for almost everything you can do in a browser with html/css/js
https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Client-side_web_APIs/Manipulating_documents
Thanks to @kevinpowell for the following;
Chris Ferdinandi has a DOM manipulation pocket guide. Video version of it is paid, but the PDF version is free
https://vanillajsguides.com/dom-manipulation/
Thanks to @b1mind for the following;
https://javascript.info/document is a decent resource also
1 replies
KPCKevin Powell - Community
•Created by Squidgical on 5/11/2023 in #back-end
package.json exports: export file from other module
Is there a way for a package to export a file from another package directly?
Something along the lines of;
Ideally I don't want to have files like;
The end result is users of the package can import from
my-package, but actually be delivered files from @org/pkg;
My reason for doing this is I want one package in a monorepo to depend on & forward several other packages, this way users can grab everything from main-package/* rather than needing to grab from a several different packages.1 replies
KPCKevin Powell - Community
•Created by Squidgical on 5/9/2023 in #front-end
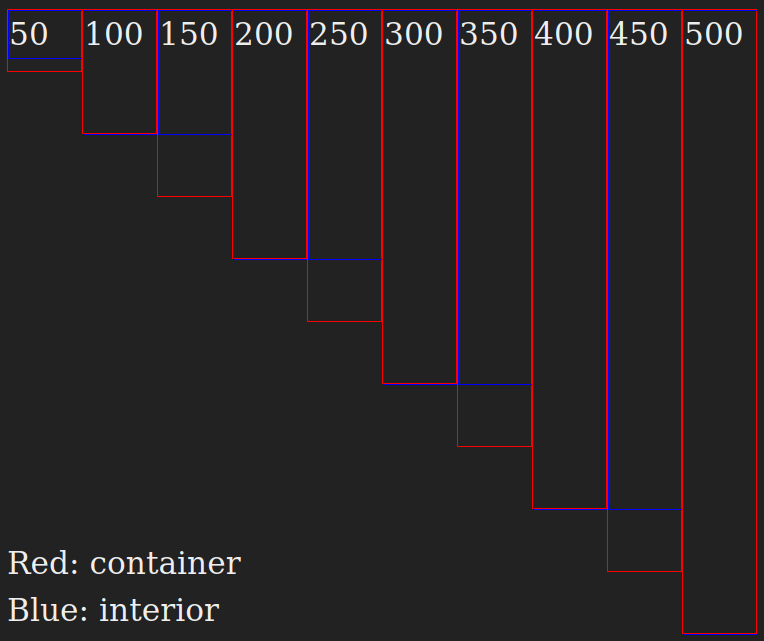
Scaling element to the largest multiple of some step size which can fit inside it's parent

1 replies
KPCKevin Powell - Community
•Created by Squidgical on 4/13/2023 in #front-end
[TS] Differentiate class instance from pojo
I'm looking for some type
Differentiator which will satisfy the following type checks;
I've tried the following for Differentiator, but none of them distinguish class instances from POJOs, or even builtin classes from POJOs, the only thing I've got to work is a long union of every builtin class, which fails to identify custom classes.
Is this even possible? Does TS have a mechanism to differentiate object literals from classes? I know that JS technically sees them as the exact same thing but I would have thought that TS would be capable of analysing this, even if it isn't meaningful at runtime.
My reason for doing this is that I have a function which takes in any data, and returns the same shape but modified, eg if you want to convert all compatible strings into Dates that can be done in a type-safe way.
The only issue is, if there's a class instance in the object the function will run through every single key on that class and attempt to modify it, as will the types.
I'm pretty sure I can solve that at runtime, but I can't figure it out in TS types. It would be so much easier if the constructor property actually inferred the correct constructor rather than Function.2 replies
KPCKevin Powell - Community
•Created by Squidgical on 4/9/2023 in #front-end
TypeScript - passing generics to generics
Functions can do this;
Can types do a similar thing?
If so, what's the correct syntax?
I keep getting the error
Type 'Generic' is not generic. ts(2315)
I guess what I want to do is effectively a callback via generics.1 replies
KPCKevin Powell - Community
•Created by Squidgical on 3/31/2023 in #resources
Better Invalid Input Selectors
(thanks @joao6246 https://discord.com/channels/436251713830125568/1091150479385448558/1091170631766253668)
https://css-tricks.com/form-validation-ux-html-css/#aa-sub-trick-testing-if-an-input-has-a-value-or-not
1 replies
KPCKevin Powell - Community
•Created by Squidgical on 3/26/2023 in #front-end
Manifest v3 extension refuses to load styles in Chrome, no issue in FireFox

3 replies
KPCKevin Powell - Community
•Created by Squidgical on 3/17/2023 in #resources
Naming Variables
There are two hard problems in computer science;
1. Cache Invalidation
2. Naming Things
3. Off-by-one Errors
The guidelines in this video will ease up a third of them.
https://www.youtube.com/watch?v=-J3wNP6u5YU
16 replies
KPCKevin Powell - Community
•Created by Squidgical on 3/15/2023 in #front-end
Rollup - add output banner & footer ***after*** bundling
In my rollup config I am passing the
footer and banner fields to output
However these strings are being added to the file content before my plugins run.
I had thought these would happen immediately prior to writing to disc, as they are part of the output configuration, whereas in reality they happen much earlier than they should imo, early enough that these to me are input options.
If there any way to tell rollup to run these later? If not, are there any plugins which can place arbitrary content before and after the bundle?1 replies
KPCKevin Powell - Community
•Created by Squidgical on 3/3/2023 in #back-end
Correct Response code to send when DB connect fails
Which HTTP code is semantically correct to send in response to failing to connect to a database?
500 (internal server error) is a good catch-all, but it doesnt seem not be specific enough.
503 (service unavailable) is what im leaning towards but I'm not sure if it makes sense to say that the database is actually down at this time even if it fails to connect after the maximum retries
504 (gateway timeout) seems correct, but im not certain "gateway" describes what's going on
4XX is not correct as the server is responsible, 3XX 2XX and 1XX are obviously incorrect also.
I'm using this for a remote DB over the network (mongoDB), would the correct code be different if it were a local server, for example one running in docker, or the DB in a XAMPP/LAMP application?
45 replies
KPCKevin Powell - Community
•Created by Squidgical on 2/13/2023 in #front-end
Typescript Generics
I want to create a class who's signature is modified by function calls.
For example;
I know that I can add to the generic by chaining
.add().add() and having add's signature be add<T>(arg: T): Thing<ThingGeneric | T>, but I would like to be able to perform some kind of operation where if add is called with some parameter T, then thing always has been of a type such that it's first generic includes T.
Is this even remotely possible?4 replies
KPCKevin Powell - Community
•Created by Squidgical on 2/5/2023 in #front-end
know when datalist option was selected
assume I have the following;
How can I differentiate selecting the option
a vs the user manually typing a into the input? Is there a separate event to listen for, or maybe some additional data on the input elements input or change events?8 replies