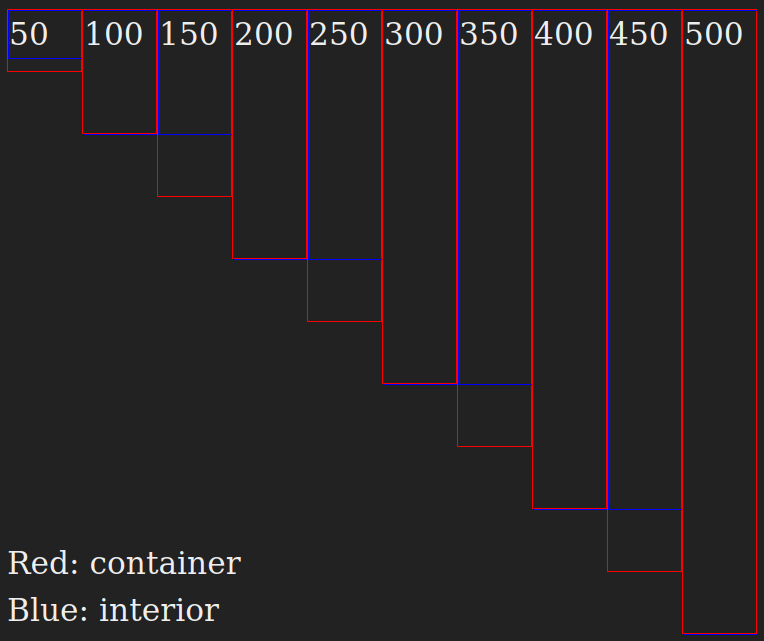
Scaling element to the largest multiple of some step size which can fit inside it's parent
Background
I was on YouTube music and noticed that when playing from a playlist, the "up next" list has the following appearance;
- in normal windowed mode, the bottom-most visible track has a few pixels cut off the bottom edge
- in fullscreen mode, there are a few pixels of the next one visible below it
I thought this might be solvable such that the height of the "up next" list is always a multiple of the height of a track card, in other words using CSS it should be possible to ensure that cards will never be cut off by the height of the box.
Current Solution (uses SCSS/SASS)
Use containers, and for each multiple of the length
x, create a container query which sets the height to that multiple of x.
Question
Given some length value --x, is it possible to set the height of an element to the highest multiple of --x which is smaller than it's parent element? Ideally using only CSS and not laboriously repeating container queries.
Speculation
For now, let's assume x is 100px, as in the SCSS solution.
If there was some way to convert cqh to px, you could use the round() function and be done very easily;
However AFAIK, you can't convert cqh to px in CSS, and unfortunately round() doesn't support mixed units for the value and rounding interval.
Using JavaScript it's somewhat trivial;
1. Bind the height of the container to some variable such that when the height changes for any reason, the variable also changes (one-way bind)
2. Bind the variable to the value of a custom property on the child, such that when the variable changes so too does the custom property (one-way bind)
3. Use the custom property as the value to round in the round() function
If CSS had some kind of currentHeight keyword value (similar to currentColor) this would be even easier;

0 Replies