Non-reactive data
What's the best way to put data in a component that doesn't need to be reactive using the options API?
Dynamic Nuxt Form Validation
Looking for some help/guidance with NuxtUI custom form validation. I've got most of my form all wired up to validation and working properly, but the "dynamic" pieces are still a mystery. I have a form section where the end user can create infinite "resources" as a new group of input fields. Each of those resources has specific validation rules for its respective form controls. Not sure how to wire this up and I'm not seeing anything in the documentation. Can anyone point me in the right directio...
Dynamic Routes Error
I get this error and I dont know whats wrong:
[7:00:12 PM] ERROR Could not set inline route rules in ~/pages/tax/[address]/[fiat]/index.vue as it could not be mapped to a Nitro route....
index.vue has no content
Why
/pages/index.vue showing without content?
index.vue
```html
<template>...
Nuxt app to production using docker
Hey guys, I am trying to deploy my nuxt app to production using docker. I have already found countless articles about that topic but they dont actually deploy to production but rather the development version.
I tried coming up with my own solution but I am unsure if this is actually correct or if this introduces a few security concerns:
```docker
ARG NODE_VERSION=22.11.0...
Scss and tailwind on nuxt
Hi guys, i have troubles settings scss.
In the config i have, scss works but create lot of files (2 per .scss file), i would like all scss file be compiled on one single file.
Also i addes tailwind and i would like to make it work too.
If you could help me to understand, thank you.
...

Ignore query params in Nitro prerender
Does anyone know how to ignore query params when using Nitro prerender in Nuxt 3? It crawls every URL, including ones with query params. I want them to be ignored by the crawler.
ExperimentalWarning error after Installation on Node 23.3
After the installation is completed, I'm getting this error:
`
ERROR (node:203) ExperimentalWarning: CommonJS module /frontend/node_modules/vite/dist/node/chunks/dep-CB_7IfJ-.js is loading ES Module /frontend/node_modules/supports-color/index.js using require(). 11:36:35 PM
Support for loading ES Module in require() is an experimental feature and might change at any time
(Use node --trace-warnings ... to show where the warning was created)...
useCookie returns undefined
```ts
onMounted(() => {
fetchUsers()
console.log(useCookie('token').value)
})...

cache
When using nuxt routerules and swr, is it possible to ingnore the query parameters when caching the page so that all pages with same path but different query parameters use the same cache?
Nuxt ui and Nuxt prisma
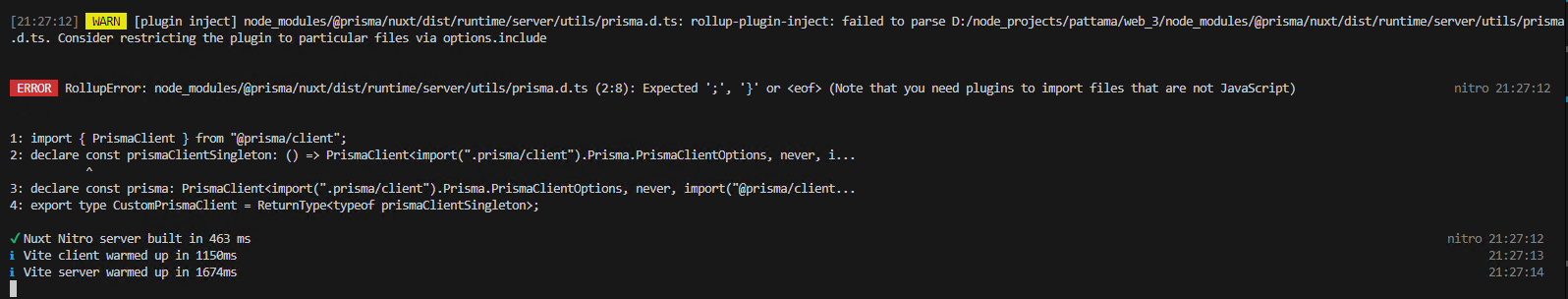
i'm using nuxt prisma is work perfect but when install nuxt ui it's error
``` ERROR RollupError: node_modules/@prisma/nuxt/dist/runtime/server/utils/prisma.d.ts (2:8): Expected ';', '}' or <eof> (Note that you need plugins to import files that are not JavaScript) nitro 21:27:12
1: import { PrismaClient } from "@prisma/client";...
1: import { PrismaClient } from "@prisma/client";...

How to avoid duplicated requests between the server side of two island components?
Hey,
I have 3 island components (I use the concept with .server.vue and .client.vue files by island component).
I want to fetch the same data from the 3 components, from server side.
...
reactive issue: component <-> composable
Hi, i have a composable
useThemeConfig which exports a reactive themeConfig:
```
export function useThemeConfig() {
const themeConfig: ThemeConfig = reactive({
themeLight: {...nuxt theme docus + pinceau
We're using both in elk.zone and nimbus.town docs, is there a way to configure the dark/light color other than this (check the screenshot or the PR)? I don't have access to the documentation and the types not working properly.
https://github.com/nimbus-town/nimbus/pull/34...

dumb question: cache usage with useFetch
Hey guys - I couldn't find the answer in the official docs. What is the correct way to cache API responses based on keys ?
I understand that passing a
key is to de-duplicate requests between server/side rendering, but I thought it alone would be enough to cache requests - to avoid hitting the API and instead grab from disk cache.
Apparently I need to pass a cache key - is that it ? Indeed I need to force cache whenever I need to ? ...Sharing types across a custom devtool module and client
I am playing around with the devtools kit and wondering how I would create types that are part of the module but also shared to the client (app packaged within the devtools module). In the documentation regarding the custom rpc functions: https://devtools.nuxt.com/module/guide#custom-rpc-functions it gives an example of the types with
rpc-types.ts as a filename. Later, they show these types being accessed from the sub app (client) directory. How would that work? Is there a way to bundle those...Issue with Vue 3 + Nuxt 3 useFetch Data Not Displaying in Template
Background
I’m building an app using Nuxt 3 and Vue 3 (Node v20.18.0). I’m running into a fundamental issue with template reactivity when trying to display data fetched with
useFetch. Specifically:
- I can log the data from useFetch in <script setup>, and the data is correct.
- However, when binding to the fetched data in the template, the expected reactivity doesn’t occur....