Nuxt ui and Nuxt prisma
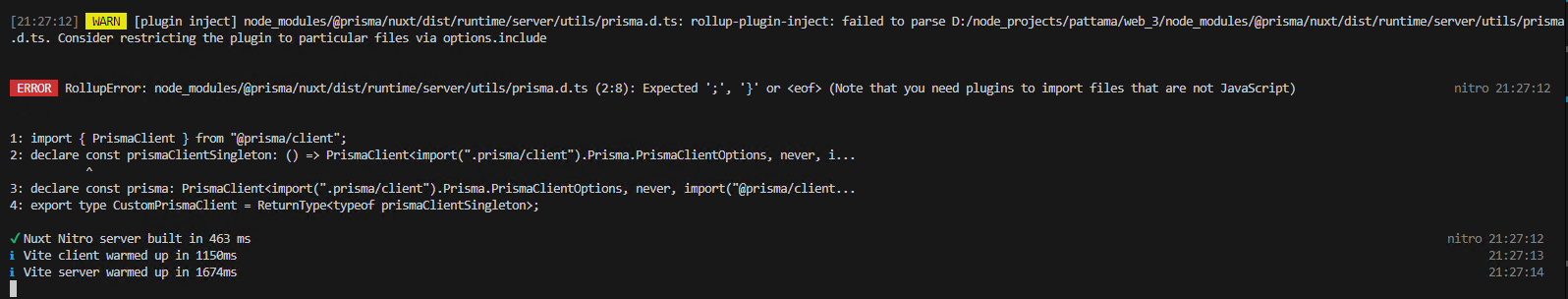
i'm using nuxt prisma is work perfect but when install nuxt ui it's error
how to fix it

2 Replies
Hi @Zilo. I'm kapa.ai, your friendly support bot. I will try to answer your question by searching through the knowledge base. :wave:
----------------------
The error you're encountering seems to be related to a compatibility issue between Nuxt UI and Nuxt Prisma. This is likely due to differences in how these modules handle TypeScript declarations. Let's explore some potential solutions:
1. Update dependencies:
First, ensure you have the latest versions of both Nuxt UI and Nuxt Prisma. You can do this by updating your
package.json and running the install command again.
2. Transpile Prisma:
You might need to tell Nuxt to transpile the Prisma module. Add the following to your nuxt.config.ts:
This solution is suggested in the Nuxt documentation for troubleshooting ESM issues (https://nuxt.com/docs/guide/concepts/esm#troubleshooting-esm-issues).
3. Alias the Prisma library:
If transpiling doesn't work, you might need to manually alias the Prisma library to its CommonJS version. Add this to your nuxt.config.ts:
This approach is also mentioned in the Nuxt ESM troubleshooting guide (https://nuxt.com/docs/guide/concepts/esm#troubleshooting-esm-issues).
4. Check for conflicting TypeScript versions:
Ensure that you don't have conflicting TypeScript versions in your project. You might need to align the TypeScript versions used by Nuxt, Prisma, and your project.
5. Clear cache and reinstall:
Sometimes, clearing the Nuxt cache and reinstalling dependencies can resolve such issues. Try running:
Replace npm with your package manager of choice.
If these solutions don't resolve the issue, you might need to check for compatibility between the specific versions of Nuxt UI and Nuxt Prisma you're using. It's possible that there's a known issue or incompatibility between these modules.
As a last resort, you might need to consider using either Nuxt UI or Nuxt Prisma separately until a compatibility fix is available. You can check the GitHub issues for both projects to see if this is a known problem and if there are any ongoing efforts to resolve it.
Remember to always back up your project before making significant changes. If the problem persists, you may need to report a bug (https://nuxt.com/docs/community/reporting-bugs) to the Nuxt community, providing details about your setup and the exact versions of the modules you're using.
----------------------
Note: you can ask me a follow up question by @ mentioning me again :speech_balloon:
----------------------<@146139331810033673> Kapa.ai is still learning and improving, please let me know how I did by reacting below.