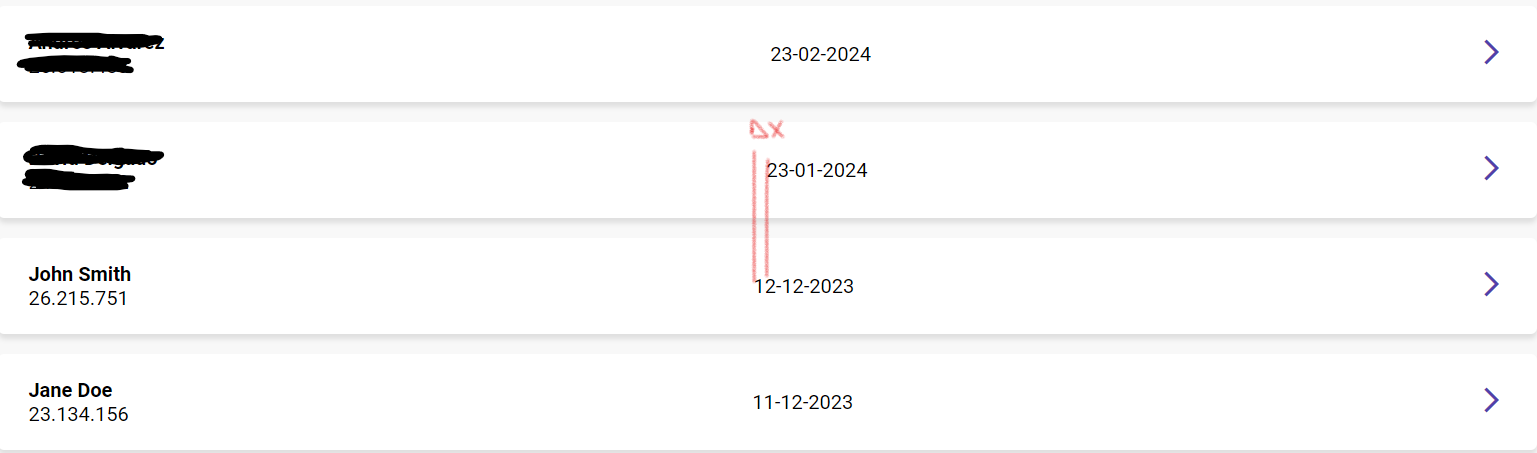
Strike line continuing through text regardless of length…

Grid fill empty cells
Mantaining field alignment across rows

How to work with a consumption API? (with Svelte)
Use of breakpoints with intrinsic/fluid design
Text overflow ellipses for a flex container
Responsive Design

How to animate slides using swiper.js ?

CSS Scroll Animation

How to render image that I'm fetching from from opensource API faster
Need Help improving my code

Flip-boxes with text
MUI DataGrid Columns and Filter Buttons Not Working
auto layout

I'm seeking work as a full stack designer and developer.
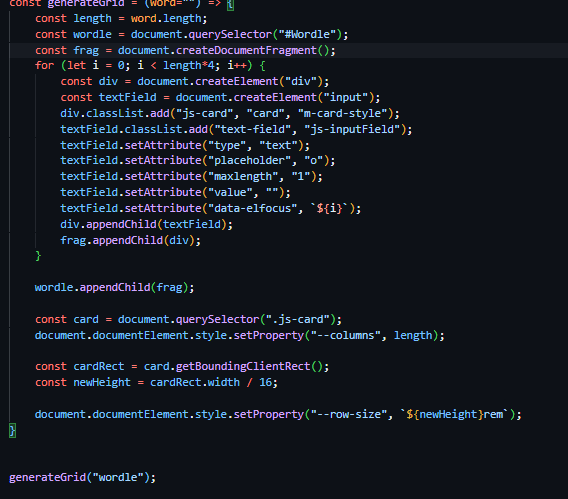
Generate new DOM

nested :is() selector
[Help] | Finding reference to this chromium bug | Mask/clip-path + bd-filter + overflow
How to create this animation using CSS
Best way to achieve this layout with Grid
