Mantaining field alignment across rows
Hello, I'm working on a Svelte app for a medical history application. I'm trying to render out a list of patients with name and id data, last visit and an arrow to expand the card.
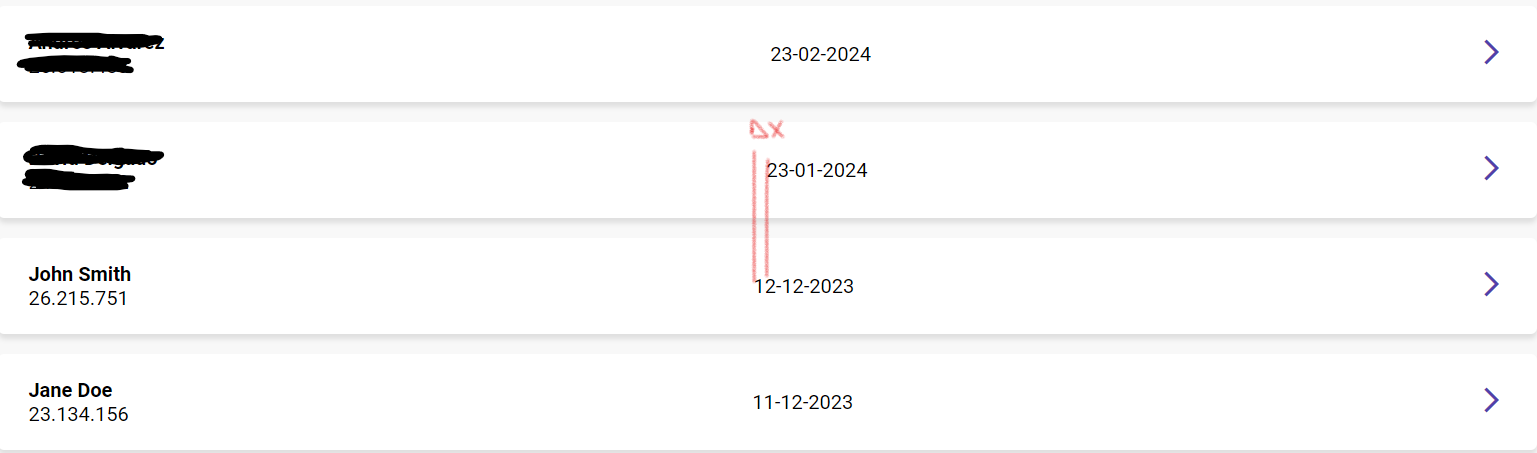
The issue I'm facing right now is that due to the characters not taking up the same horizontal space, there's a small miss alignment that I can't seem to fix.
Here's my code:

5 Replies
you might want to look at subgrid
or just a table
<table>
damn too slowhaha
actually a table does make the most sence, it's tabular data
exactly
Thanks @[object Object] @MarkBoots I didn't think table was actually ever used idk why, I'll do that!