Pi, a future fluent jp speaker
KPCKevin Powell - Community
•Created by Pi, a future fluent jp speaker on 9/13/2024 in #front-end
how to run a code on Chrome DEVTools
I have this very specific scenario on my job where I need to keep refreshing a certain page in my work so it can update new IDs. I thought about making a code that would refresh the page every 5 seconds and only stop when it finds a different ID from the ones already stored.
The problem with this approach is: Every time I run a code, like location.reload(), obviously the page refreshs and both the data and code are lost.
How would this be possible? I thought about using some external file to do that, like VBA libreoffice or even a notepad (we can't download anything), but idk how to do it. Can someone give me a light?
45 replies
KPCKevin Powell - Community
•Created by Pi, a future fluent jp speaker on 8/13/2024 in #front-end
Custom buttons won't fire "input" event
I am building a calculator and I want to allow the user to also type it using their own keyboard, for that, I am trying to use "input" event on the input-text, so it fires on both ways of typing.
The thing is that the input event isn't firing when clicking on the DOM buttons, only when I use my keyboard. Why?
Codepen: https://codepen.io/leoncelestino/pen/NWZwYgq (Use mobile view for better UI)
29 replies
KPCKevin Powell - Community
•Created by Pi, a future fluent jp speaker on 8/13/2024 in #front-end
How to center button's content

16 replies
KPCKevin Powell - Community
•Created by Pi, a future fluent jp speaker on 7/28/2024 in #front-end
Cells growing unexpectedly
When I click on one of the cells it adds a paragraph with a "x" or a "o". The issue I'm confronting is that the columns grow when it is populated by a paragraph, why does it happen? How can I prevent it?
https://codepen.io/leoncelestino/pen/zYVoMQz
4 replies
KPCKevin Powell - Community
•Created by Pi, a future fluent jp speaker on 7/22/2024 in #front-end
width descriptors
Is it fine if i dont specify a width descriptor for images in img srcset if I have only one size
6 replies
KPCKevin Powell - Community
•Created by Pi, a future fluent jp speaker on 7/21/2024 in #os-and-tools
Wrap each block of text in a tag

41 replies
KPCKevin Powell - Community
•Created by Pi, a future fluent jp speaker on 7/17/2024 in #front-end
concave lines connect to some box

8 replies
KPCKevin Powell - Community
•Created by Pi, a future fluent jp speaker on 6/29/2024 in #os-and-tools
How do codepen views works?

10 replies
KPCKevin Powell - Community
•Created by Pi, a future fluent jp speaker on 6/26/2024 in #front-end
API returning error and also CORS error

21 replies
KPCKevin Powell - Community
•Created by Pi, a future fluent jp speaker on 2/27/2024 in #front-end
how to check if user lost internet connection
Sometimes losing time on the web I noticed some websites have specific ways to deal with a user who has lost his connections. I wonder how. Is there an event that fires when this happens?
11 replies
KPCKevin Powell - Community
•Created by Pi, a future fluent jp speaker on 2/27/2024 in #front-end
The maxlength attribute for input: text doesn't work for mobile devices?
I'm generating <input> tags through js and each input should have a maxlength attribute. It works fine on pc but don't on mobile. I mean, on PC I can only type 1 digit on each input box, but the same doesn't apply on mobile. Why?
Codepen: https://codepen.io/leoncelestino/pen/wvObBax
8 replies
KPCKevin Powell - Community
•Created by Pi, a future fluent jp speaker on 2/26/2024 in #front-end
Key and Code values for "enter" key in mobile
My project isn't working on mobile devices. On desktop, it works when the user press "enter" or "backspace" keys, but not on mobile. Is there key and code values for the relative "key" and code event for enter and backspace properties on mobile devices?
code:
9 replies
KPCKevin Powell - Community
•Created by Pi, a future fluent jp speaker on 2/26/2024 in #front-end
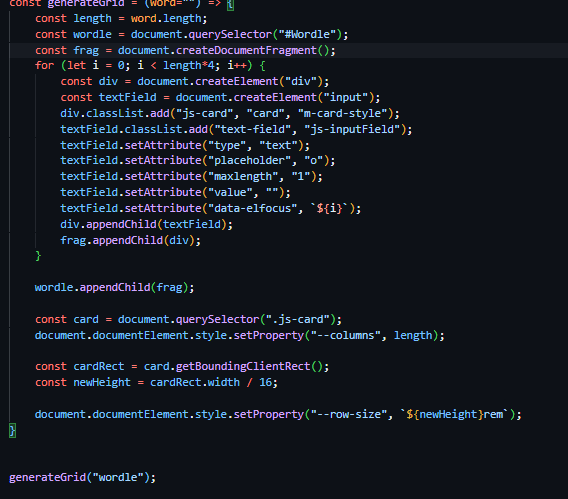
Is there another way to do this?
I want to generate a random word, when the users enter the site I want it to generate a random word, then generate the grid.
The way I thought to do this was to use an IIFE asynchronous, but it takes a few milliseconds to generate the first grid.
Code:
https://github.com/LeonCelestino/Wordle-Game/blob/main/assets/scripts/index.js
Livesite:
https://codepen.io/leoncelestino/pen/wvObBax
25 replies
KPCKevin Powell - Community
•Created by Pi, a future fluent jp speaker on 2/21/2024 in #front-end
Generate new DOM

21 replies
KPCKevin Powell - Community
•Created by Pi, a future fluent jp speaker on 2/20/2024 in #front-end
is it possible to make divs grow according to its grid cell?

7 replies
KPCKevin Powell - Community
•Created by Pi, a future fluent jp speaker on 2/20/2024 in #front-end
Should I use a different page to render an entirely new DOM?
I'm making a dictionary app, using the free dictionary api (https://dictionaryapi.dev/), and I'm "replacing" some of the default html dom with a new one, generated according with the api.
I wonder if the way I did it is fine? or should I indeed render a new page?
Github: https://github.com/LeonCelestino/Dictionary
js code is as follows:
2 replies
KPCKevin Powell - Community
•Created by Pi, a future fluent jp speaker on 2/9/2024 in #back-end
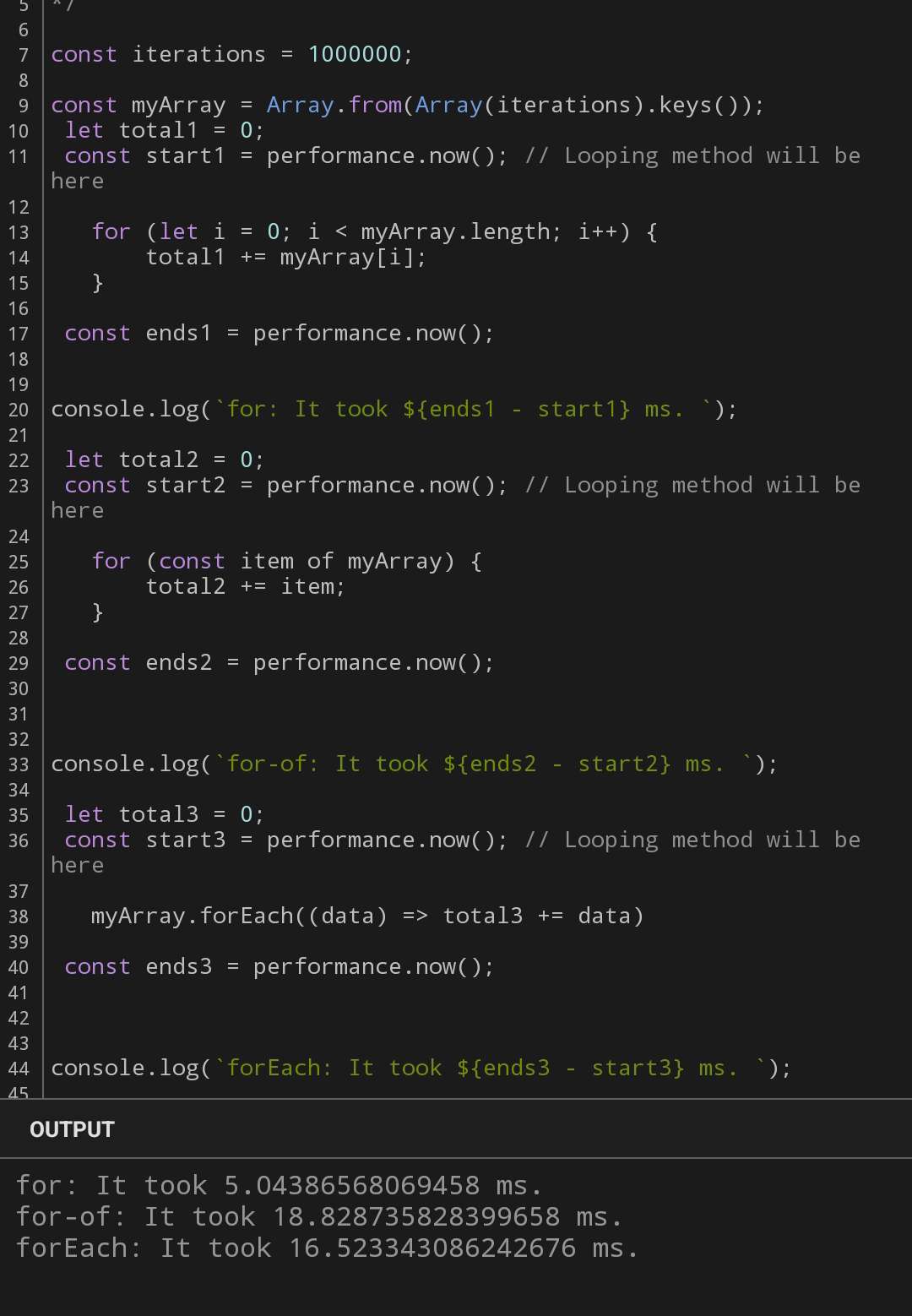
runtime of loops

8 replies
KPCKevin Powell - Community
•Created by Pi, a future fluent jp speaker on 2/2/2024 in #front-end
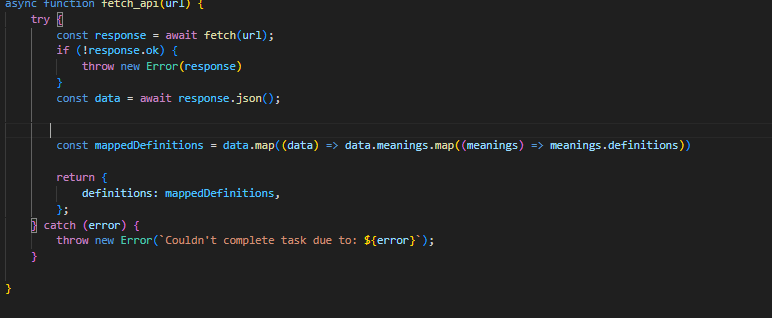
Better way to return a specific item from json

9 replies
KPCKevin Powell - Community
•Created by Pi, a future fluent jp speaker on 1/11/2024 in #back-end
Call API with large amount of data without lagging user
I have that API which can return about 200.000 words at once. I want to let this stored at a nodejs server, so user can fetch some of these words in a way that won't lag him
Does anyone know how to do it
69 replies
KPCKevin Powell - Community
•Created by Pi, a future fluent jp speaker on 1/10/2024 in #back-end
Why do people use IIFE to export nodejs modules?
When watching or reading tutorial content about nodejs, I often see people exporting modules like the following
Is there some reason for this specific way? Why just don't export like usual?
4 replies