Is there another way to do this?
How to optimize for embed videos?
Transparent Button Background with Gradient Text and Border Effect - Hover Problem
I need somebody who explain me cypress e2e (in discord call)
Disabling CSS Animations on Lower End Devices (Is this a good idea?)
blur + translate animation to animate elements appearing on user scroll in the thread.
That is one scenario I'm running into where it lags on slower devices (for instance even my M1 macbook when on low battery) so I'm wondering if there's a reliable way to get a performance measure and disable the animation based on this....Grid - defining elements
Altering size with media queries
My site is not being responsive
How to make header cells full height
How to make this smaller?

Updating @property with JS for animation on load
Special button effect on hover
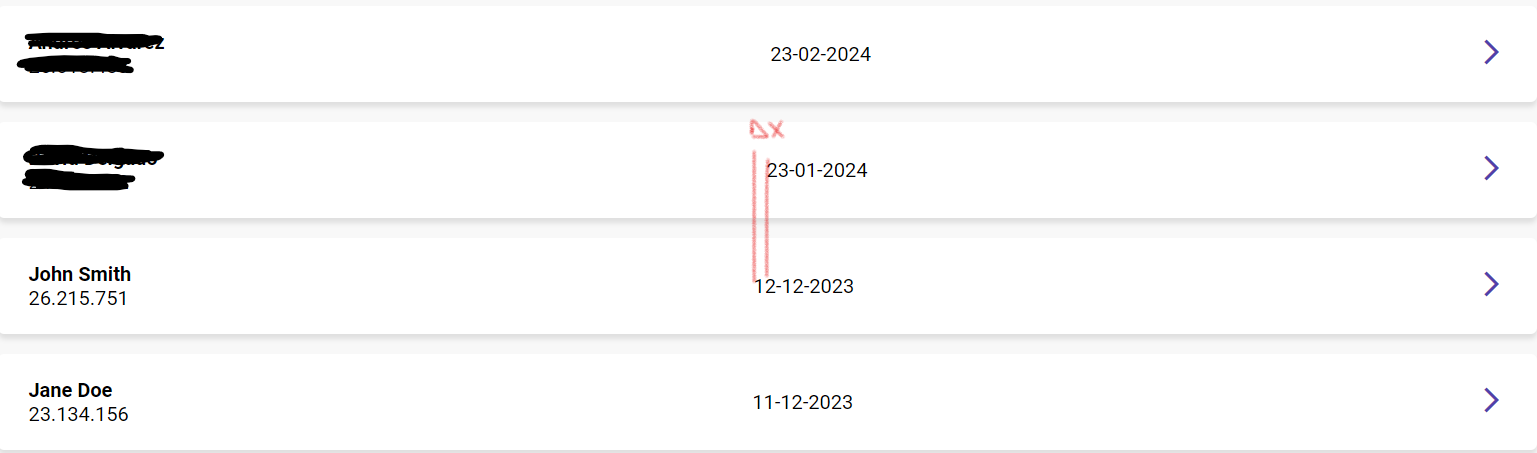
Strike line continuing through text regardless of length…

Grid fill empty cells
Mantaining field alignment across rows

How to work with a consumption API? (with Svelte)
Use of breakpoints with intrinsic/fluid design
Text overflow ellipses for a flex container
Responsive Design

