NinjaBunny
Explore posts from serversTTCTheo's Typesafe Cult
•Created by NinjaBunny on 1/15/2025 in #questions
real time video stream that gets served to multiple users
Hi all, this is at least what I found to be a very unique issue or problem I am facing and is a react client side issue and need and I'll do my best to explain the issue but for work we work with other companies and integrate rstp/http cameras into our software, and we need to be able to serve these cameras video feed onto our webapp.
I am using ffmpeg to convert the rtsp/http stream to mp4 and I am taking that output and piping it to a rabbit mq and publishing the messages using pub/sub.
My NextJs API Route Handler is the subscriber of the RMQ message broker which consumes the messages from rmq and streams that to my client component in the browser. It also could be my lack of understanding of how NextJs API Routes work too
The issue I am having is first user to start a stream gets video, but every other user after that is able to read the video chunks, but is unable to get any sort of video data back.
10 replies
TTCTheo's Typesafe Cult
•Created by NinjaBunny on 9/5/2024 in #questions
Not having updated cookies from middleware.ts until a page fully renders
Hi all, I'm having an issue with my middleware function, which handles refreshing auth tokens stored in cookies.
here is the issue,
if there access token has and have an refresh token it will request a new set of tokens
A) expired
B) doesn't exist
when I set those cookies in the
const res = NextResponse.next()
and then set those cookies
when that page tries to render, if I immediately try to grab that access token in a server component I will always get undefined and after the page fully renders I now get that updated token in the cookie tab in the browser.
My question is, is it possible to get the updated cookies from the headers before the page loads/fully renders or am I going to have to find a new solution to this problem?
I thought about creating a wrapper server action that makes the refresh token request, but I feel like this is a job for the middleware.
Any help is much appreciated. Thank you in advance!!2 replies
DTDrizzle Team
•Created by NinjaBunny on 3/10/2024 in #help
Programmatically get columns from table

3 replies
TTCTheo's Typesafe Cult
•Created by NinjaBunny on 2/20/2024 in #questions
What does importing await import("./src/env.js") do in next.config.js?
Hi all, I'm trying to understand what this does inside of the
next.config.js file. I am just trying to have this make sense to me, because when I run my app it tells me I can't run an async function outside of the async block. I am assuming that I don't need to be running the app through create-t3-app to use the env validation library.
2 replies
TTCTheo's Typesafe Cult
•Created by NinjaBunny on 2/19/2024 in #questions
runtime environment variables with app router

2 replies
TTCTheo's Typesafe Cult
•Created by NinjaBunny on 12/4/2023 in #questions
HTML Input Element is missing types

2 replies
TTCTheo's Typesafe Cult
•Created by NinjaBunny on 11/2/2023 in #questions
Is there a way to get a previous dynamic route in app directory?
Take this for example
How can I extract the previous dynamic url param into the nested site? is it possible?
Could I do something like this? Where I'm kinda breaking the catch all, but I only want it to catch all up to a certain point? This seems a bit hacky
2 replies
TTCTheo's Typesafe Cult
•Created by NinjaBunny on 10/26/2023 in #questions
WebSocket on Server Component
Lets say I want to have a websocket listening for messages from a different API on the server, could I do something like this? Or would I have add the websocket connection to a client component and put all of this in a useEffect?
21 replies
DTDrizzle Team
•Created by NinjaBunny on 9/5/2023 in #help
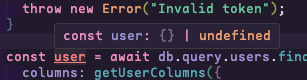
extract table names from db.query
Hi all, I want to extract the name of a table like this
this.db.query
however if I were to do this
it gives me a readonly version of what I really want, and because my goal is to do something like this
however this is unsuccessful because the when I try to use the type Model from above it gets angry because this.db.query[model].findFirst gives me the readonly value, but I want a non readonly value so I can use it properly. Any help is appreciated2 replies
DTDrizzle Team
•Created by NinjaBunny on 9/5/2023 in #help
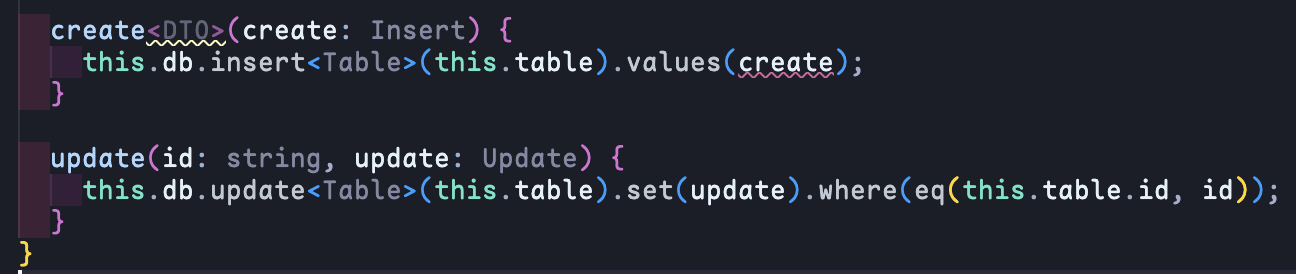
implementing generics with crud and classes

3 replies
DTDrizzle Team
•Created by NinjaBunny on 7/1/2023 in #help
Error when trying to generate a migration schema
anyone any ideas to what the problem is? It was working fine yesterday and now it throws an error when I am trying to generate a migration file. I was updating the relationships/adding a new table and when I tried generate a migration file, this error appeared
this is the script i'm running
"generate": "cross-env NODE_ENV=development drizzle-kit generate:pg --config=drizzle.config.ts",
```
Reading config file '/munchies/server/drizzle.config.ts'
Error: Transform failed with 1 error:
errors: [
{
detail: undefined,
id: '',
location: [Object],
notes: [],
pluginName: '',
text: 'Transforming JavaScript decorators to the configured target environment ("es2021") is not supported yet'
}
],
warnings: []
}6 replies
DTDrizzle Team
•Created by NinjaBunny on 6/17/2023 in #help
dynamic relational queries column returns

1 replies
TTCTheo's Typesafe Cult
•Created by NinjaBunny on 4/2/2023 in #questions
SPA or MPA for react native dev
Hi all, I am fairly new to React Native mobile development, and have cloned the turbo and clerk template. I was looking into using different screens or how to implement them, and I was wondering if I should be treating my app as Single Page App or Multi Page App?
I’ve looked into the docs of React Navigation/native and it seems confusing if I need to pass the navigate property to every screen/component that needs to reroute the app and seems very weird not correct.
Is there another library I could use or should I be treating it as a SPA and just change what is rendered based off the users selection?
Thank you for your time.
12 replies
TTCTheo's Typesafe Cult
•Created by NinjaBunny on 3/23/2023 in #questions
When should I not use tRPC
Hi, I'm fairly new to using tRPC, and was wondering what are some situations that would benefit to having a dedicated server to handle those tasks rather than tRPC to handle those scenarios. The only major thing I can think of is Websockets
50 replies
TTCTheo's Typesafe Cult
•Created by NinjaBunny on 2/16/2023 in #questions
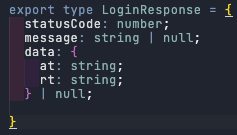
What is the best way to type an API Response

5 replies
