SPA or MPA for react native dev
Hi all, I am fairly new to React Native mobile development, and have cloned the turbo and clerk template. I was looking into using different screens or how to implement them, and I was wondering if I should be treating my app as Single Page App or Multi Page App?
I’ve looked into the docs of React Navigation/native and it seems confusing if I need to pass the navigate property to every screen/component that needs to reroute the app and seems very weird not correct.
Is there another library I could use or should I be treating it as a SPA and just change what is rendered based off the users selection?
Thank you for your time.
8 Replies
React native apps are conceptually a lot closer to an SPA so it’s useful to think of them that way.
You do not need to pass the navigate prop ever, you should use the useNavigation() hook to access the navigation prop.
Also, I do not recommend rerouting with the navigation prop whatsoever (for things like routing users to the auth screens if they’re not logged in etc). Not 100% sure that’s what you meant though.
React navigation has a unique feature where you can navigate via conditionally rendering screens in the navigator, and it simplifies conditional navigation. See https://reactnavigation.org/docs/auth-flow/ , it’s quite nice to use.
For most navigation you’ll want to do navigation.navigate though
This is the example I was looking at, in which they were passing down the navigation prop
this is from the react native docs
Yeah you can use it if you want but I’d recommend useNavigation because it’s easier and you don’t have to prop drill. It works the same you just don’t have to pass or receive the prop
oh okay I see thank you, for helping me understand
I guess I just assumed they would've used the hook if there was one, not just rabbithole props through components
yeah they should update the docs lol
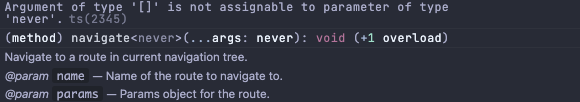
if using the hook is the correct approach can you help me debug this?

it didn't do this when I passed props down, but now it says it's of type never
never mind I fixed it I needed to give useNavigation a type
Yeah have to type useNavigation… one nice thing to do is create a reusable hook that has it typed already