amanuel
Explore posts from serversPPrisma
•Created by amanuel on 10/18/2024 in #help-and-questions
CTE query not working properly

16 replies
TTCTheo's Typesafe Cult
•Created by amanuel on 7/19/2023 in #questions
dnd-kit in iframe
We have a react application that uses dnd-kit which we are loading inside an iframe, but it's not working now. Has anyone achieved this?
1 replies
TTCTheo's Typesafe Cult
•Created by amanuel on 5/2/2023 in #questions
How to type DynamoDB GetCommand
Hi all!
I have something like this:
The returned object is response.Item and it is exactly what I expect. The problem is, the actual response.Item is literally just Record<string, any> | undefined.
Is type casting the only way here just for good dx?
3 replies
TTCTheo's Typesafe Cult
•Created by amanuel on 1/24/2023 in #questions
How to use several fonts in Nextjs?
Right now, my main font is Inter applied in _app.tsx like this:
I also want to use this font on headings:
https://github.com/calcom/font/blob/main/README.md
This is in my globals.css
Any help is appreciated. Thank you so much in advance!
6 replies
TTCTheo's Typesafe Cult
•Created by amanuel on 1/19/2023 in #questions
Invalidating queries with tRPC

12 replies
TTCTheo's Typesafe Cult
•Created by amanuel on 12/22/2022 in #questions
useQuery refetching doesn't re-render?
Is this expected behavior? I can't find anything about it online, but I really thought it would make sense to force a re-render similar to when updating a state in the component. Can someone help me figure out the conventional way of re-rendering when useQuery hook refetches and gets new data?
68 replies
TTCTheo's Typesafe Cult
•Created by amanuel on 12/7/2022 in #questions
Zod validation for datetime
Hello! I am trying to follow this doc:
https://zod.dev/?id=datetime-validation
It is giving me an error for whatever reason. Has anyone tried this validation?
1 replies
TTCTheo's Typesafe Cult
•Created by amanuel on 12/6/2022 in #questions
How to return additional fields from user in session callback next-auth?
Hi all!
I have the following schema:
Everything is working as it should in that aspect.
In the callback:
That console log only includes fields such as name, email, image, id and role. I want it to be able to include user.buyer or user.seller for example, or any field for that matter. How can I do this? Please post your thoughts/ideas!
18 replies
TTCTheo's Typesafe Cult
•Created by amanuel on 12/4/2022 in #questions
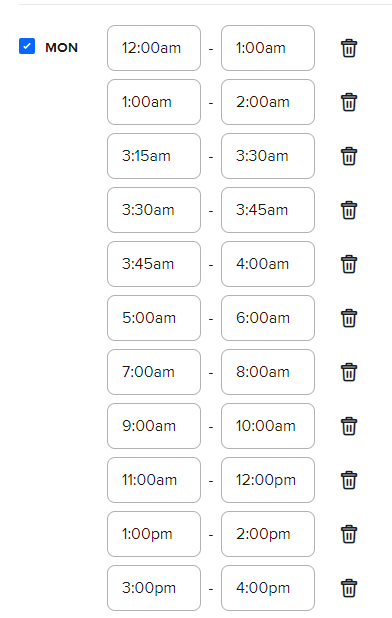
I need to implement a schedule system, any suggestions?
Hi!
I just need to let users select availability in a 7 day format. In addition, I need to display a simple calendar that shows their appointments after scheduling is done. Perhaps with rescheduling abilities.
I haven't done anything with calendars before, any suggestions for building my own simple system and/or using an existing API?
6 replies
TTCTheo's Typesafe Cult
•Created by amanuel on 12/2/2022 in #questions
Decimal in Prisma
Has anyone dealt with Decimal in Prisma? I am having issues with it when I retrieve results and try to display it in a react component.
4 replies
TTCTheo's Typesafe Cult
•Created by amanuel on 12/2/2022 in #questions
How to implement cursor-based infinite scrolling with prisma + useInfinitequery
How to implement cursor based infinite scrolling in this scenario?
Imagine I have this schema:
I want users to have random ID's for other purposes. Cursor based infinite scrolling requires a sequential and unique id of some sort in table. What is the best way to go about this? It feels a bit weird to add an extra column for that, but I seen no other way.
For example:
Only one id can be used though, so what should I do here?
Possible solution?
67 replies
TTCTheo's Typesafe Cult
•Created by amanuel on 12/2/2022 in #questions
how to delete user (next-auth)
Doesn't seem like next-auth provides a delete user method at the moment. Right now, I'm just deleting the user in the User table and the Account and Sessions cascade delete. I'm wondering though, from the Oauth account end, say someone's Gmail account, is there anything that needs to be done there to revoke permissions?
6 replies
TTCTheo's Typesafe Cult
•Created by amanuel on 12/1/2022 in #questions
How to update state after router.push()?
Currently, I have a router.push("/dashboard") on a page where I edit the session. Then in dashboard I have useSession() hook. If I manually go to /dashboard everything works because it is forced to update the state, but if I do router.push("/dashboard") it seems like it is just using the state that was there when the initial page was first loaded. Let me know if you know how to circumvent this!
1 replies
TTCTheo's Typesafe Cult
•Created by amanuel on 11/30/2022 in #questions
Authentication flow
I'm currently working on building a marketplace. So far, everything is working fine with next-auth. I want two roles: customer and provider. I am trying to figure out a way to force registration for one of them, but not quite sure how. Right now, the only way I see it, is that I check the roles on each page and if they are neither customer or provider, then redirect to a page that makes them select one of them so I can assign it to their entry in the db, and then I will be able to show each page correspondingly to their role. I was wondering if there is a better option of forcing it, for example:
Click sign up -> Are you customer or provider -> whichever they choose they get to a page of Oauth sign in options and somehow I can save the fact what they chose in the previous setup and automatically fetch it in events: {createUser()} in [...nextauth].ts if possible, this would be the ideal way.
Can someone please chime in if they have any ideas on a smooth way to force a role on sign up? Thanks!
56 replies
TTCTheo's Typesafe Cult
•Created by amanuel on 11/29/2022 in #questions
.mutate() underlying implementation
Can .mutate() substitute a fetch('POST')
I switched fetch() to .mutate and everything is working out. I just don't understand what mutate does under the hood, I don't want there to be side effects, I just want to do a POST request ONCE and get a response, that's it.
36 replies
TTCTheo's Typesafe Cult
•Created by amanuel on 11/28/2022 in #questions
Stripe API and Payment Intents
Hi everyone, I need some help with Payment Intents:
My problem is that whenever someone tries to check out, a new payment intent is created. Then if you refresh that page, another payment intent is created. Or if you just go back by accident and click to checkout again, a new payment intent is created. My questions is, what do you do about all those payment intents. According to the docs, you can't really do much about them and they will be stuck in an obsolete state.
5 replies
TTCTheo's Typesafe Cult
•Created by amanuel on 11/27/2022 in #questions
next-auth session callback not recognizing new user property

4 replies
TTCTheo's Typesafe Cult
•Created by amanuel on 11/27/2022 in #questions
Can you help me figure out why this page is loading so fast?
https://nextjs-typescript-react-stripe-js.vercel.app/donate-with-elements
I implemented Stripe Elements into my webpage yesterday. To load it you need to first create a payment intent and receive a secret client key to load the Stripe component. When you go on this site, the component just loads instantly as if the page is static or something...? You can see the GitHub repo below. I'm only concerned about the /donate-with-elements part. I've been trying to scour the code and see what they did differently, but I can't figure out how their page loads so fast.
32 replies
TTCTheo's Typesafe Cult
•Created by amanuel on 11/26/2022 in #questions
trpc or react-query like set-up for just 1 time calls
Right now I have a handler under /api/something and then I fetch(' /api/something') inside useEffect(). Is there a way to use trpc/react query to just do an api call *once like useEffect(() => {}, []) empty dependency array??
29 replies
TTCTheo's Typesafe Cult
•Created by amanuel on 11/25/2022 in #questions
Is there a way to improve the way I do type definition of the argument here with the zod object?
8 replies