Shuvi ☁ 🪽
DTDrizzle Team
•Created by MahmoodKhalil on 8/24/2024 in #help
Cannot push postgres
same issue here, in my case it's throwing an error about cascading instead
22 replies
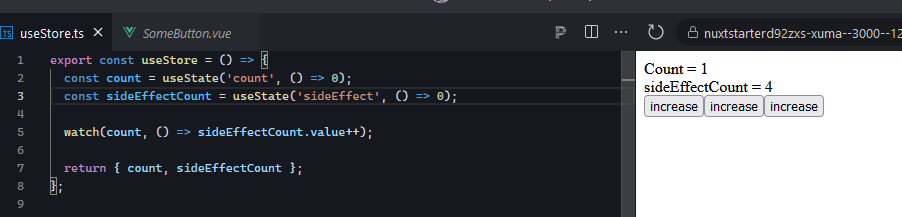
Computed properties from useState inside a composable is called multiple times
Is there any explanation to why this is the behavior? It seems like computed is prone to rerunning too often. I know having side effects in computed is a bad practice, but this firing behavior would affect cases where computed function is expensive too
31 replies
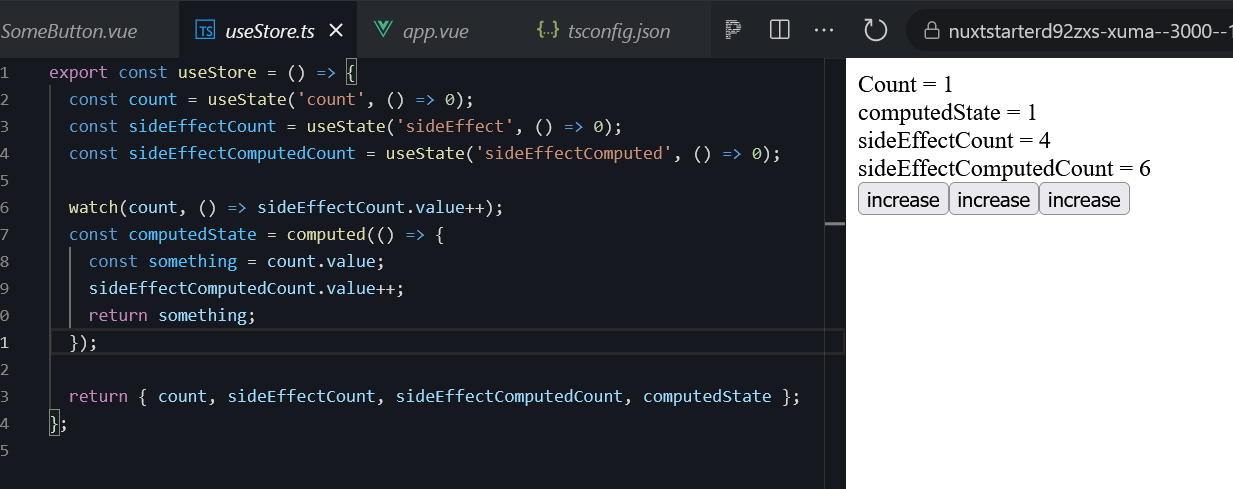
Computed properties from useState inside a composable is called multiple times
@manniL / TheAlexLichter sorry for bumping this, but I ran into another behaviour in having side effects in computed, this time interacting with pinia store
https://stackblitz.com/edit/nuxt-starter-izzlz4?file=README.md
31 replies
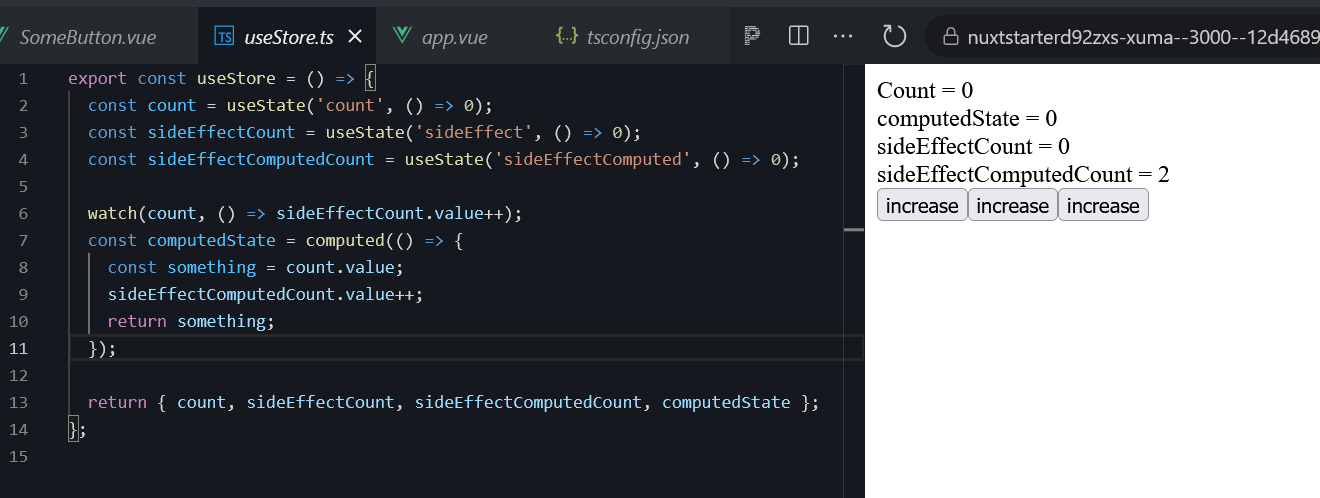
Computed properties from useState inside a composable is called multiple times
It seems like the code sandbox is broken with vue/nuxt right now, https://github.com/codesandbox/codesandbox-client/issues/8451
31 replies