How to remove this empty space on right side that comes on scrolling the page up.

border-radius on a border-image with linear-gradient

Product Carousel w/ GSAP (NEW POST)
transition: opacity 250ms ease) it doesn't seem to actually fade in, rather abruptly appear....Repsonsive Table on Mobile - Reorder Layout

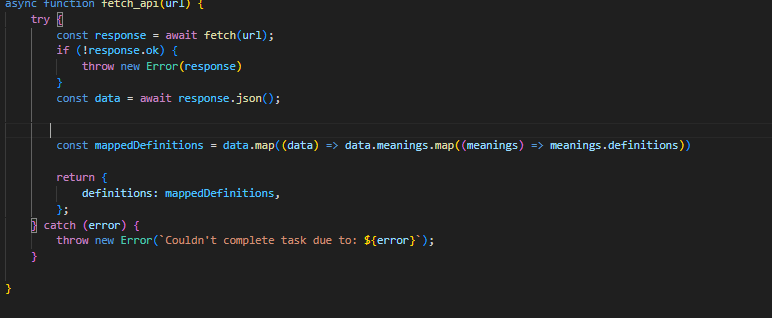
Better way to return a specific item from json

How can I make my product items responsive?

How can I make something pop out when I hover over it?

How can I make these four stack up top one another?

Nav Bar

Underline Bug
Section header SEO

Outline appearing around svg react-component when transform scaled?

Deal with img width and height

Having trouble adding a sidebar to my grid system
<section>). They have some basic options, like class and background colour...When do I use the grid-column/grid-row property over grid-template-areas?
Is it possible to have a child element's height even across cards with CSS only?

The Responsive Text CSS in Adobe Muse Affair
Icon font or directly
Localized Page Quirks
How to build new Hero grid designs
