Tejas
Explore posts from serversSIASapphire - Imagine a Framework
•Created by Tejas on 4/21/2025 in #sapphire-support
Error using User Apps in my bot
I get this error while using a user application cmds
2025-04-21 14:37:53 - ERROR - Encountered error on event listener "CorePreChatInputCommandRun" for event "preChatInputCommandRun" at path "::virtual::" DiscordAPIError[50001]: Missing Access
2025-04-21 14:37:53 - ERROR - at handleErrors (C:\Users\Tejas\Desktop\Source-Codes\Bots\rudescore\rudescore-rewrite\node_modules\.pnpm\@discordjs+rest@2.4.3\node_modules\@discordjs\rest\src\lib\handlers\Shared.ts:148:10)
2025-04-21 14:37:53 - ERROR - at process.processTicksAndRejections (node:internal/process/task_queues:105:5)
2025-04-21 14:37:53 - ERROR - at async SequentialHandler.runRequest (C:\Users\Tejas\Desktop\Source-Codes\Bots\rudescore\rudescore-rewrite\node_modules\.pnpm\@discordjs+rest@2.4.3\node_modules\@discordjs\rest\src\lib\handlers\SequentialHandler.ts:417:20)
2025-04-21 14:37:53 - ERROR - at async SequentialHandler.queueRequest (C:\Users\Tejas\Desktop\Source-Codes\Bots\rudescore\rudescore-rewrite\node_modules\.pnpm\@discordjs+rest@2.4.3\node_modules\@discordjs\rest\src\lib\handlers\SequentialHandler.ts:169:11)
2025-04-21 14:37:53 - ERROR - at async _REST.request (C:\Users\Tejas\Desktop\Source-Codes\Bots\rudescore\rudescore-rewrite\node_modules\.pnpm\@discordjs+rest@2.4.3\node_modules\@discordjs\rest\src\lib\REST.ts:210:20)
2025-04-21 14:37:53 - ERROR - at async ChannelManager.fetch (C:\Users\Tejas\Desktop\Source-Codes\Bots\rudescore\rudescore-rewrite\node_modules\.pnpm\discord.js@14.18.0\node_modules\discord.js\src\managers\ChannelManager.js:123:18)
2025-04-21 14:37:53 - ERROR - Encountered error on event listener "CorePreChatInputCommandRun" for event "preChatInputCommandRun" at path "::virtual::" DiscordAPIError[50001]: Missing Access
2025-04-21 14:37:53 - ERROR - at handleErrors (C:\Users\Tejas\Desktop\Source-Codes\Bots\rudescore\rudescore-rewrite\node_modules\.pnpm\@discordjs+rest@2.4.3\node_modules\@discordjs\rest\src\lib\handlers\Shared.ts:148:10)
2025-04-21 14:37:53 - ERROR - at process.processTicksAndRejections (node:internal/process/task_queues:105:5)
2025-04-21 14:37:53 - ERROR - at async SequentialHandler.runRequest (C:\Users\Tejas\Desktop\Source-Codes\Bots\rudescore\rudescore-rewrite\node_modules\.pnpm\@discordjs+rest@2.4.3\node_modules\@discordjs\rest\src\lib\handlers\SequentialHandler.ts:417:20)
2025-04-21 14:37:53 - ERROR - at async SequentialHandler.queueRequest (C:\Users\Tejas\Desktop\Source-Codes\Bots\rudescore\rudescore-rewrite\node_modules\.pnpm\@discordjs+rest@2.4.3\node_modules\@discordjs\rest\src\lib\handlers\SequentialHandler.ts:169:11)
2025-04-21 14:37:53 - ERROR - at async _REST.request (C:\Users\Tejas\Desktop\Source-Codes\Bots\rudescore\rudescore-rewrite\node_modules\.pnpm\@discordjs+rest@2.4.3\node_modules\@discordjs\rest\src\lib\REST.ts:210:20)
2025-04-21 14:37:53 - ERROR - at async ChannelManager.fetch (C:\Users\Tejas\Desktop\Source-Codes\Bots\rudescore\rudescore-rewrite\node_modules\.pnpm\discord.js@14.18.0\node_modules\discord.js\src\managers\ChannelManager.js:123:18)
27 replies
SIASapphire - Imagine a Framework
•Created by Tejas on 4/10/2025 in #sapphire-support
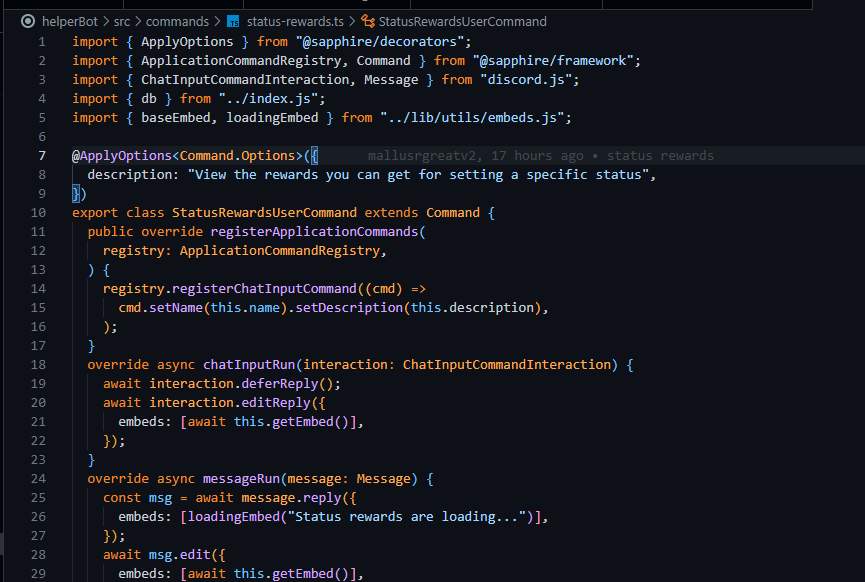
Commands `status-rewards` and `status-rewards-admin` don't register on Discord

16 replies
SIASapphire - Imagine a Framework
•Created by Tejas on 6/27/2024 in #sapphire-support
error: A compatible class export was not found.
My code
import {
InteractionHandler,
InteractionHandlerTypes,
} from "@sapphire/framework";
import type { ButtonInteraction } from "discord.js";
import { client } from "../index.js";
export class ButtonHandler extends InteractionHandler {
public constructor(
ctx: InteractionHandler.LoaderContext,
options: InteractionHandler.Options
) {
super(ctx, {
...options,
interactionHandlerType: InteractionHandlerTypes.Button,
});
}
public override async parse(interaction: ButtonInteraction) {
const buttonId = interaction.customId;
const [toDo, guildId, panelId, ticketModelId] = buttonId.split("-");
await interaction.deferReply({ ephemeral: true });
const guildData = await client.tickets.getGuild(guildId);
if (!guildData) {
{
interaction.editReply({
content: i18next.t("commands:error.unknown", {
warnEmoji: client.makeEmoji(EMOJI.WARNING),
}),
});
return this.none();
}
}
switch (toDo) {
case "ticketCreate": {
const ticketModel = guildData.ticketModels.find(
(ticketModel) =>
ticketModel.ticketModelId === parseInt(ticketModelId) &&
ticketModel.panelId === parseInt(panelId)
);
return this.some({ guildData, ticketModel });
}
default: {
return this.none();
}
}
}
public async run(
interaction: ButtonInteraction,
data: {
guildData: Prisma.GuildGetPayload<{
include: {
panels: true;
ticketModels: true;
tickets: true;
};
}>;
ticketModel: TicketModel;
}
) {
//redacted to save space
}
}
import {
InteractionHandler,
InteractionHandlerTypes,
} from "@sapphire/framework";
import type { ButtonInteraction } from "discord.js";
import { client } from "../index.js";
export class ButtonHandler extends InteractionHandler {
public constructor(
ctx: InteractionHandler.LoaderContext,
options: InteractionHandler.Options
) {
super(ctx, {
...options,
interactionHandlerType: InteractionHandlerTypes.Button,
});
}
public override async parse(interaction: ButtonInteraction) {
const buttonId = interaction.customId;
const [toDo, guildId, panelId, ticketModelId] = buttonId.split("-");
await interaction.deferReply({ ephemeral: true });
const guildData = await client.tickets.getGuild(guildId);
if (!guildData) {
{
interaction.editReply({
content: i18next.t("commands:error.unknown", {
warnEmoji: client.makeEmoji(EMOJI.WARNING),
}),
});
return this.none();
}
}
switch (toDo) {
case "ticketCreate": {
const ticketModel = guildData.ticketModels.find(
(ticketModel) =>
ticketModel.ticketModelId === parseInt(ticketModelId) &&
ticketModel.panelId === parseInt(panelId)
);
return this.some({ guildData, ticketModel });
}
default: {
return this.none();
}
}
}
public async run(
interaction: ButtonInteraction,
data: {
guildData: Prisma.GuildGetPayload<{
include: {
panels: true;
ticketModels: true;
tickets: true;
};
}>;
ticketModel: TicketModel;
}
) {
//redacted to save space
}
}
7 replies
SIASapphire - Imagine a Framework
•Created by Tejas on 6/23/2024 in #sapphire-support
Message commands help
Hey I started my journey with sapphire today and can't seem to make message command's work
This is my code so far
Slash command's work but message commands doesnt seem to work
//index.ts
import "@sapphire/plugin-i18next/register";
import { LogLevel } from "@sapphire/framework";
import { GatewayIntentBits } from "discord.js";
import { config } from "./export.js";
import Client from "./structures/client.js";
export const client = new Client({
intents: [
GatewayIntentBits.MessageContent,
GatewayIntentBits.Guilds,
GatewayIntentBits.GuildMessages,
],
fetchPrefix: async () => {
return config.PREFIX;
},
i18n: {
fetchLanguage: async () => {
return "en-US";
},
},
loadMessageCommandListeners: true,
logger: {
level: LogLevel.Debug,
},
});
client.login(config.TOKEN);
//index.ts
import "@sapphire/plugin-i18next/register";
import { LogLevel } from "@sapphire/framework";
import { GatewayIntentBits } from "discord.js";
import { config } from "./export.js";
import Client from "./structures/client.js";
export const client = new Client({
intents: [
GatewayIntentBits.MessageContent,
GatewayIntentBits.Guilds,
GatewayIntentBits.GuildMessages,
],
fetchPrefix: async () => {
return config.PREFIX;
},
i18n: {
fetchLanguage: async () => {
return "en-US";
},
},
loadMessageCommandListeners: true,
logger: {
level: LogLevel.Debug,
},
});
client.login(config.TOKEN);
//ping.ts
import { Command } from "@sapphire/framework";
import { i18next } from "@sapphire/plugin-i18next";
import type { Message } from "discord.js";
export class PingCommand extends Command {
constructor(context: Command.LoaderContext, options: Command.Options) {
super(context, {
...options,
name: "ping",
aliases: ["p"],
description: "Shows the latency of the bot.",
});
}
public registerApplicationCommands(registry: Command.Registry) {
//redacted to save writing space
}
public async messageRun(message: Message) {
const time = Date.now();
const msg = await message.reply({ content: "Pinging..." });
const roundTripTime = Date.now() - time;
const wsPing = this.container.client.ws.ping;
return msg.edit(
i18next.t("commands:ping", {
roundTime: roundTripTime,
ping: wsPing.toFixed(),
})
);
}
public async chatInputRun(interaction: Command.ChatInputCommandInteraction) {
//redacted to save writing space
}
}
//ping.ts
import { Command } from "@sapphire/framework";
import { i18next } from "@sapphire/plugin-i18next";
import type { Message } from "discord.js";
export class PingCommand extends Command {
constructor(context: Command.LoaderContext, options: Command.Options) {
super(context, {
...options,
name: "ping",
aliases: ["p"],
description: "Shows the latency of the bot.",
});
}
public registerApplicationCommands(registry: Command.Registry) {
//redacted to save writing space
}
public async messageRun(message: Message) {
const time = Date.now();
const msg = await message.reply({ content: "Pinging..." });
const roundTripTime = Date.now() - time;
const wsPing = this.container.client.ws.ping;
return msg.edit(
i18next.t("commands:ping", {
roundTime: roundTripTime,
ping: wsPing.toFixed(),
})
);
}
public async chatInputRun(interaction: Command.ChatInputCommandInteraction) {
//redacted to save writing space
}
}
38 replies
DIAdiscord.js - Imagine an app
•Created by Tejas on 6/21/2024 in #djs-questions
What are `idHints`?
Question is clear when registering slash cmds or making them
9 replies