Sameer
Explore posts from serversTTCTheo's Typesafe Cult
•Created by Sameer on 2/21/2025 in #questions
How to create a GitHub Action that upload assets to a existing/new release?
Thank You @Utilyre So much.
Got it running. Didn't used any of pre-built actions instead just used
gh cli, to upload binaries in existing release. makes it way similar.
But still, thank you replying and helping.9 replies
TTCTheo's Typesafe Cult
•Created by Sameer on 2/21/2025 in #questions
How to create a GitHub Action that upload assets to a existing/new release?
I tried with a differnet action: alexellis/[email protected]
9 replies
TTCTheo's Typesafe Cult
•Created by Roland on 1/31/2025 in #questions
Prevent router.refresh() from remounting client components
Do you have some sort limitation for making that component a server component from client? Making it a server component, will remove all this
useEffect stuff and you would be able to directly fetch inside of that component itself.
can you provide a code sample?11 replies
TTCTheo's Typesafe Cult
•Created by ChrisEvans on 1/30/2025 in #questions
Do you really need an ORM?
Hi, I am also a frontend developer, and in my experience, ORMs are commonly used tools whenever interacting with a database. They are generally a nice abstraction to have when dealing with a DB.
Generally, ORMs make a lot of things simpler for us to handle, such as migrations, seeding, querying, and, of course, type safety.
I can say that learning an ORM won't be a waste of your time.
Generally, ORMs make a lot of things simpler for us to handle, such as migrations, seeding, querying, and, of course, type safety.
I can say that learning an ORM won't be a waste of your time.
As for using tools that are common in organizationsPrisma seems to be one of the most widely used ORMs. Even Kysely appears to be an option for some organizations. Drizzle, on the other hand, is best suited for personal projects since it is relatively new and receives frequent major updates, unlike Prisma or Kysely.
12 replies
TTCTheo's Typesafe Cult
•Created by Anish on 1/27/2025 in #questions
trpc with nextjs 15
Plus keeping your
tRPC seperate as backend, it would be easier to use that, If we decide to have mobile/desktop-client/app, using react native/electron.12 replies
TTCTheo's Typesafe Cult
•Created by Anish on 1/27/2025 in #questions
trpc with nextjs 15
Yeah, for any large scale app, its better to have some amount of separation between frontend & backend. So, for a large scale ecommerce, I would prefer to keep my
tRPC completely separated, a standalone backend with either express or fastify with a monorepo.12 replies
TTCTheo's Typesafe Cult
•Created by 7A657230646179 on 1/29/2025 in #questions
what's a good way to add a blog to my friend's site
If your friend's portfolio isn't going to get a massive number of traffic, then you can go with the simplest and easiest auth approach—i.e., using Clerk for authentication.
However, if you use the markdown approach, then every time your friend wants to write a blog post, they would have to open a text editor, write a markdown file, and push the changes to a Git repository. If they want something easier on their end, using some sort of CMS would be a great option.
Since you're using Next.js, you might consider Payload. It has built-in authentication (which should be sufficient for a personal portfolio use case), a nice editor, a UI, and live preview features.
Since you're using Next.js, you might consider Payload. It has built-in authentication (which should be sufficient for a personal portfolio use case), a nice editor, a UI, and live preview features.
11 replies
TTCTheo's Typesafe Cult
•Created by Anish on 1/27/2025 in #questions
trpc with nextjs 15
Honestly, if someone is a bit skeptical about all these new fancy Next.js-related features, it's better to use
And trust me, the end-to-end type safety that tRPC provides is beneficial any day. Server Actions are type-safe, but are they as simple to set up (For End-To-End Typesafety) and use as
Plus, Server Actions are meant for mutations, not for fetching—they only support
tRPC. Prefetching on the server and using the server cache on the client is a really nice pattern. You kind of get the best of both worlds with that approach. Since tRPC integrates with TanStack Query, using it is also really simple.And trust me, the end-to-end type safety that tRPC provides is beneficial any day. Server Actions are type-safe, but are they as simple to set up (For End-To-End Typesafety) and use as
tRPC? I don’t know.Plus, Server Actions are meant for mutations, not for fetching—they only support
POST requests, not GET. Even the React team doesn’t recommend using them for fetching purposes.
Prefetching on Server & use Cache on Client: Alex Sidorenko Tweet on this topic using SWR12 replies
DTDrizzle Team
•Created by Sameer on 12/29/2024 in #help
[Solved] Issues with Middleware and Authentication in NextAuth.js with Drizzle and SQLite
Although, after the last message, I went ahead and rewrote the entire schema and auth configuration from scratch. I dropped all the data from the database for a clean start, and now it's working exactly how I wanted it to.
I'm not entirely sure, but I think it was a schema issue since I was using database-based sessions and not cookies. Nonetheless, thank you for helping! ❤️
17 replies
DTDrizzle Team
•Created by Sameer on 12/29/2024 in #help
[Solved] Issues with Middleware and Authentication in NextAuth.js with Drizzle and SQLite
17 replies
DTDrizzle Team
•Created by Sameer on 12/29/2024 in #help
[Solved] Issues with Middleware and Authentication in NextAuth.js with Drizzle and SQLite
Okay, it doesn't work. 🫠
For some reason, if we sign in for the first time, it works. However, if we sign out and then sign in with the same account, it doesn't do anything and returns false for !!auth?.user. Now, it doesn't work at all, not even the first time.
Codesandbox link
For some reason, installing dependencies in sandbox was failing continuesly.
here's the list of dependencies:
pnpm add @auth/drizzle-adapter @libsql/client drizzle-orm next-auth17 replies
DTDrizzle Team
•Created by Sameer on 12/29/2024 in #help
[Solved] Issues with Middleware and Authentication in NextAuth.js with Drizzle and SQLite
I think, its working now
17 replies
DTDrizzle Team
•Created by Sameer on 12/29/2024 in #help
[Solved] Issues with Middleware and Authentication in NextAuth.js with Drizzle and SQLite
just auth
17 replies
DTDrizzle Team
•Created by Sameer on 12/29/2024 in #help
[Solved] Issues with Middleware and Authentication in NextAuth.js with Drizzle and SQLite
route.ts
removing runtime export don't seem to have any effect
17 replies
DTDrizzle Team
•Created by Sameer on 12/29/2024 in #help
[Solved] Issues with Middleware and Authentication in NextAuth.js with Drizzle and SQLite
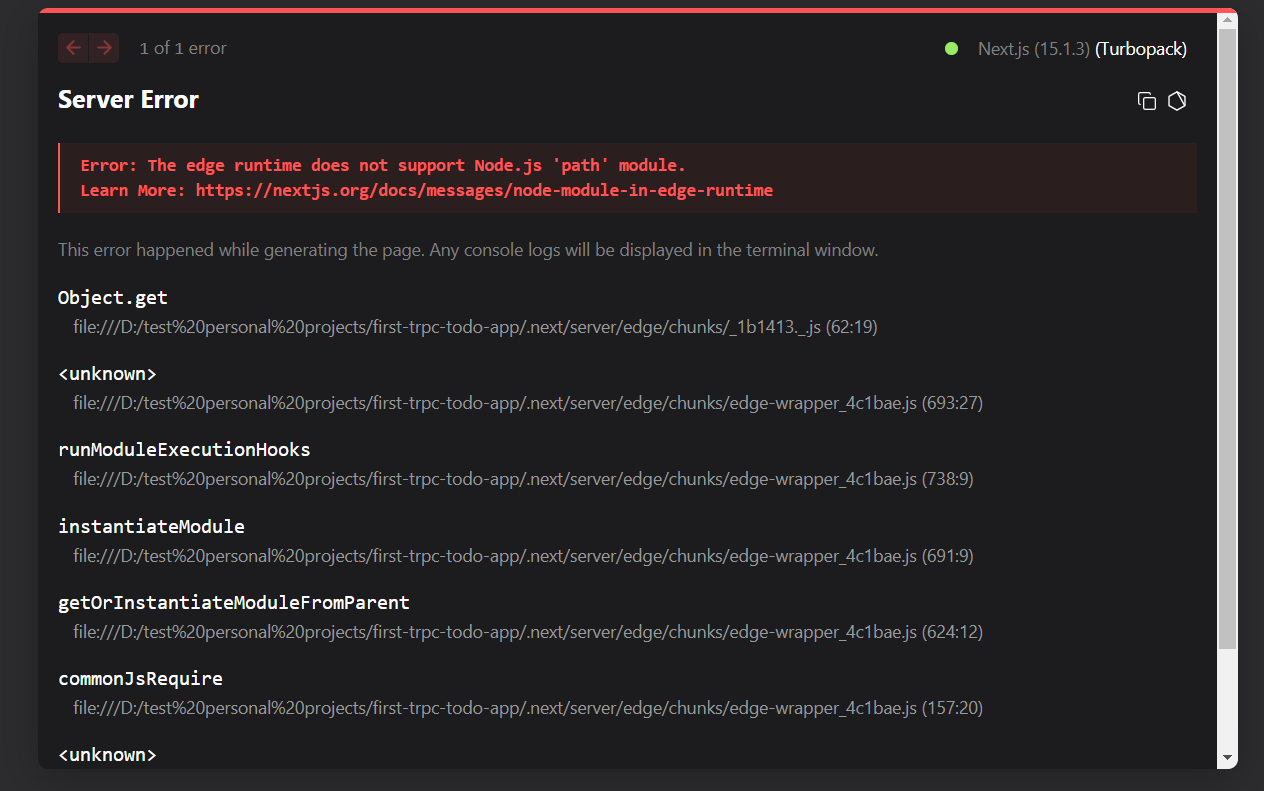
Okay, I shifted from better-sqlite-3 to libSql from turso (which had edge compatible driver). Now that edge runtime error is resolved but no matter what how many times I login, it always redirect to
/login route, and always return false for !!auth.
middleware.ts
auth-config.ts
17 replies
DTDrizzle Team
•Created by Sameer on 12/29/2024 in #help
[Solved] Issues with Middleware and Authentication in NextAuth.js with Drizzle and SQLite
Question: Is this because, I am using SQLite (better-sqlite3) driver, which seems to not be in edge compatible driver.
17 replies
DTDrizzle Team
•Created by Sameer on 12/29/2024 in #help
[Solved] Issues with Middleware and Authentication in NextAuth.js with Drizzle and SQLite
I have seperated the auth config and the main auth file.
17 replies
DTDrizzle Team
•Created by Sameer on 12/29/2024 in #help
[Solved] Issues with Middleware and Authentication in NextAuth.js with Drizzle and SQLite

17 replies