RobyDobyDingo
KPCKevin Powell - Community
•Created by RobyDobyDingo on 6/4/2024 in #front-end
How to put video in text background, if background nor white nor black?
Hey guys! I know how to put images in text background using background-clip: text and color: transparent.
I know how to put video in text background, using mix-blend-mode, but it only works if body color is black or white. Are there any ways to achieve that in colour background or even gradient background? I though about using text as svg and do clip-path, but i don't know how to convert text to svg on demand inside react app. So any suggestions are welcome!
https://codepen.io/RobyDoby/pen/pomPZrR
7 replies
KPCKevin Powell - Community
•Created by RobyDobyDingo on 10/30/2023 in #front-end
Next 13 (app router) redirect to not-found page with proper (404) status

1 replies
KPCKevin Powell - Community
•Created by RobyDobyDingo on 7/28/2023 in #front-end
How to make dynamic paths from selected filter in react + react-router-dom (not Next)
Hello everyone! I have a question to you. I have a catalog of products with filter by categories / groups inside these categories etc. Currently i'm using search params to get ID's of these categories and groups from url and then fetch the data from an API (it looks like mysite/products?category-id=3&group-id=5 for example). So then i change something in my filter it applies these changes to url and it works perfectly fine, but as my colleague told me, it has some SEO problems. So now i have to change my method to dynamic paths such as mysite/products/category/group/item. So the question is - how to implement this method in react + react-router-dom (not next) and fetch the data the correct way? Do i need to use useParams? And second question is - how to make breadcrumbs based on this method? Because now it's just a static catalog page breadcrumb and dynamic breadcrumb for product item. Thanks in advance!
1 replies
KPCKevin Powell - Community
•Created by RobyDobyDingo on 5/26/2023 in #front-end
Canvas images animation
Hello guys! I need your advice! I've never worked with js canvas, but now, on my work i need to make an animation of spinning globe from 140+ images like it maked here: https://rnd.nlmk.com/ (scroll through main page to find the globe). How to implement something like that? I didn't found anything relative to this problem. I made it in react with simple image index change via state, but it's laggy a bit and not smooth on spinning. Any suggestions?
4 replies
KPCKevin Powell - Community
•Created by RobyDobyDingo on 5/15/2023 in #front-end
What is the best way of doing spinning planet animation?
Hello to everybody guys! On my work i'm faced with the task of doing spinning planet animation on scroll, so the user will scroll the page and planet must spin. And i'm curious now, what is the best way to do so? I have 200+ images of planet with different angle. I was thinking to replace images on scroll via state or something like that, or use threejs, but i don't know if i can put my image there or found something similar.
If you already did this in the past, please tell me how to do that in the right way. Any suggestions are welcome!
7 replies
KPCKevin Powell - Community
•Created by RobyDobyDingo on 3/22/2023 in #front-end
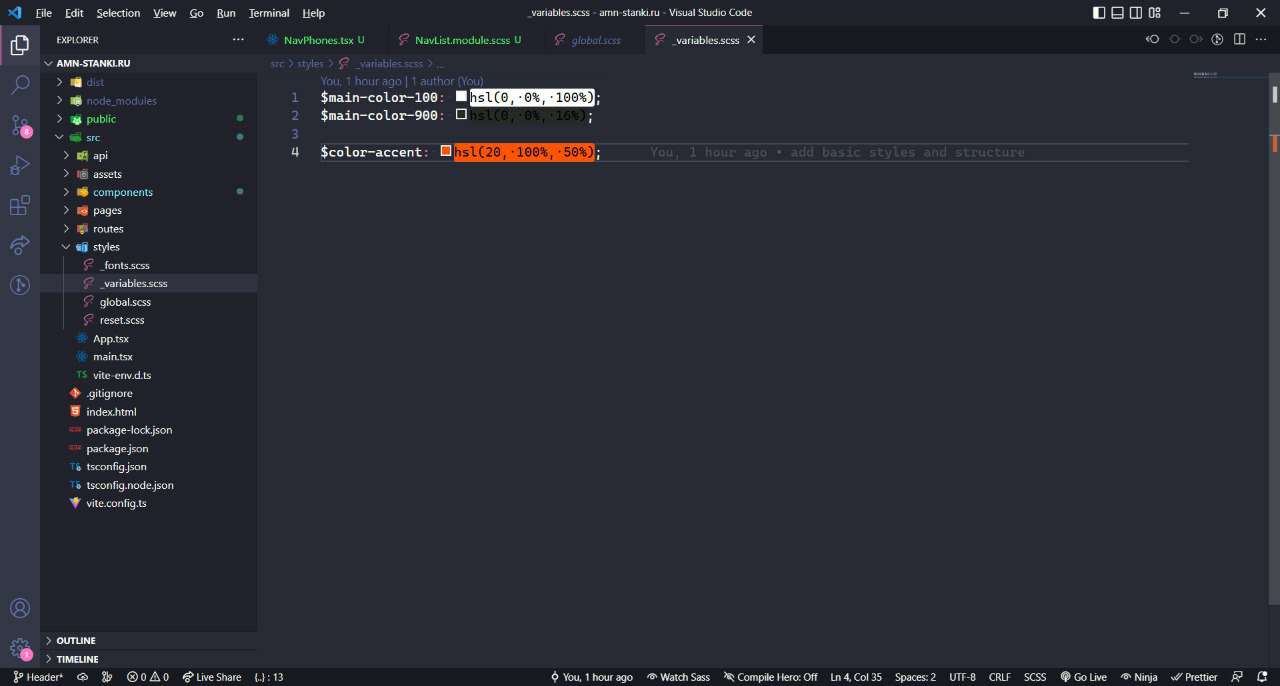
vite can't find sass variables

8 replies
KPCKevin Powell - Community
•Created by RobyDobyDingo on 2/5/2023 in #front-end
next js with reactDOM portals
Hello everyone! I need your help, currently I'm working on a next js + mui project, where I need to throw a modal using react Dom portals, but I can't use document.body or window objects or query selector as pointer elements (I don't have index.html). How to use portals with next js dev server?
1 replies
KPCKevin Powell - Community
•Created by RobyDobyDingo on 1/13/2023 in #front-end
3D Genplan of Houses project

1 replies
KPCKevin Powell - Community
•Created by RobyDobyDingo on 12/27/2022 in #front-end
update swiper on content change
Hey guys, I'm using swiper js in React project and want to figure out, are there any ways to reinit or update swiper on content change(on state change for example).
The problem is what I have one swiper for several tabs and clicking by tabs I want to update content inside the swiper, but then I do that, my pagination disappears. Please help:)
1 replies
KPCKevin Powell - Community
•Created by RobyDobyDingo on 12/7/2022 in #front-end
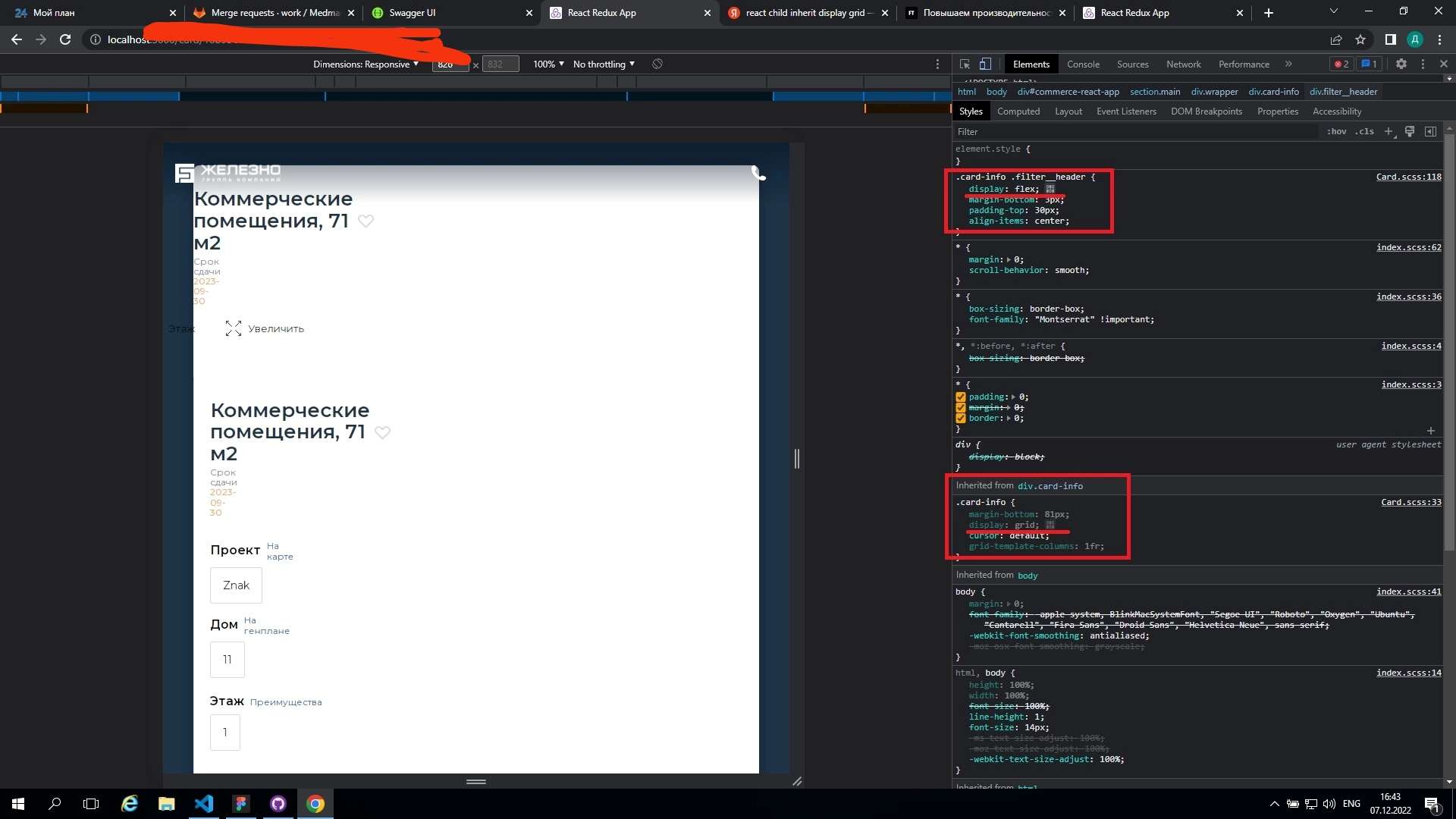
layout shifting with grid template columns

11 replies
KPCKevin Powell - Community
•Created by RobyDobyDingo on 11/21/2022 in #front-end
how to make transparent circle gap?

13 replies
KPCKevin Powell - Community
•Created by RobyDobyDingo on 10/27/2022 in #front-end
how to add animation to countdown timer
Hello guys, I'm working on countdown slider, and I can easily make the simple version of it, but I get curious about the way to add animation to it. I want it to looks like in this video, but idk how to implement it. If you have any ideas it would be a great help for me!
Thanks in advance and have a nice day!
6 replies
KPCKevin Powell - Community
•Created by RobyDobyDingo on 10/3/2022 in #front-end
Css grid polyfill
Guys! i need your help, recently a was hired as junior web dev, and in my company we work at rewriting old sites to modern manner, so, i want to use css grid for many sections of this website, cause it fits perfectly there, but my colleagues says, that 97% of support is not enough for them, cause in Russia there are a lot of IE users (idk where they got that info), but mb you know any polyfills for ie10-11 for grid?
9 replies