layout shifting with grid template columns
Hello guys! I'm working on a project on react and got confused today, how the child of grid container can inherit it's display value and works at the same time with flex?
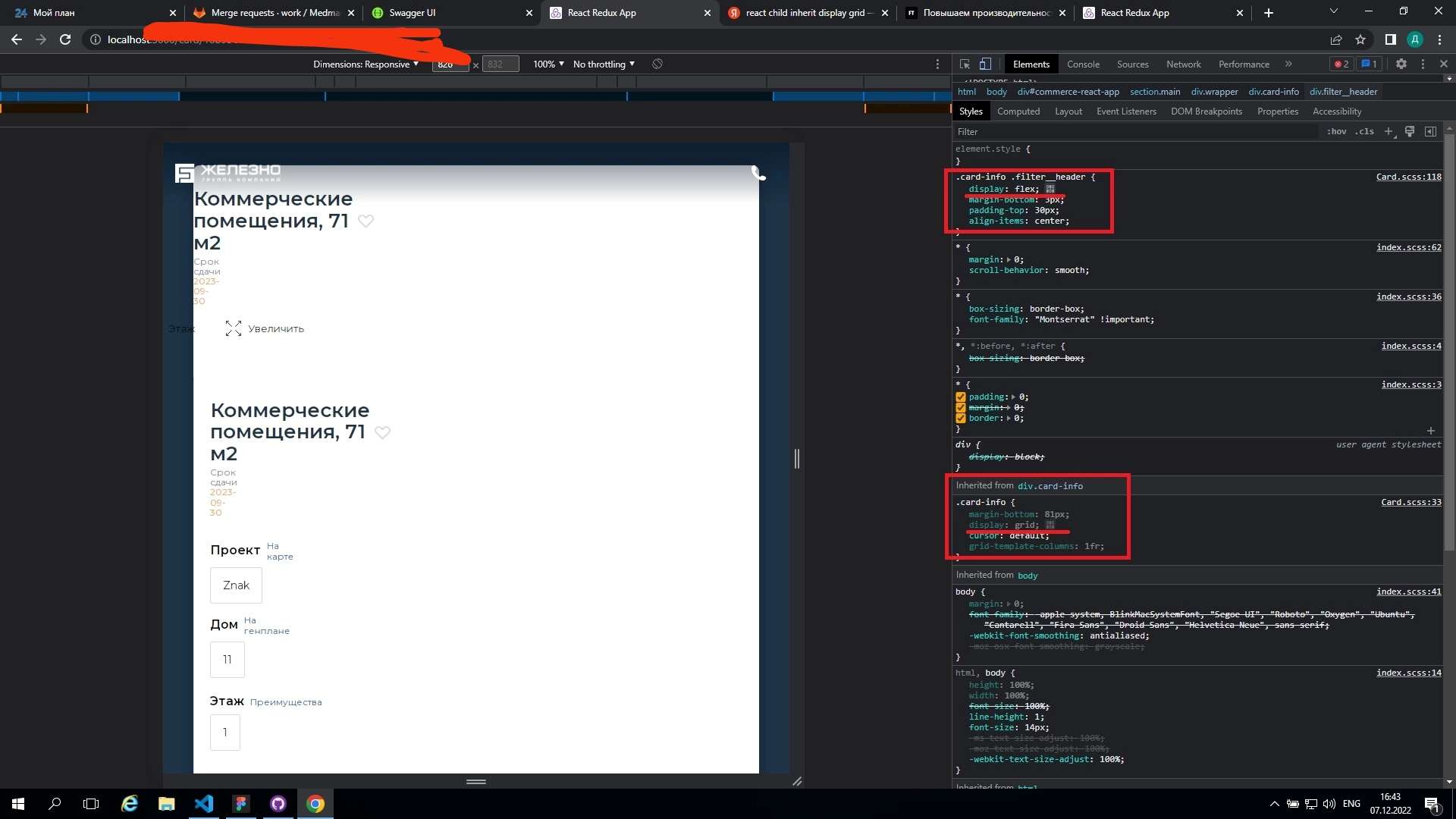
This section has a pretty simple layout, one container and several child components. If I set grid template columns property to 1fr it's breaks as on the screen, but if I change it to 100% it works and start containing everything to 100% of the container width. How is it working like this?
PS if I uncheck display grid property from bottom box, it's start working as well

6 Replies
So I see a few things from the screenshot but again this is the worst form to try to help with. We only see a small bit of the whole pictures.
First don't set a strict font-size in px please def not on body
You understand when you have two classes on a element its going to inherit from the other style. But then you are redefining the same prosperities the higher specificity is going to win.
I'm prefer using rems in my projects, but these styles were wrote before I start working: (
Well you need to make them aware if the Horrible practice.
Yes, it's obvious, but it works in unexpected way
I studied almost 3 years and I've never seen anything similar before
again really hard to debug with you without more code xD
I understand it man, thank you for trying to help:)
I will try to solve it on my own tomorrow and if get fail I will try to steal styles😅