vite can't find sass variables
Hey guys, hope you're doing well. Today I faced with the problem, idk why it's happening, but here's the problem:
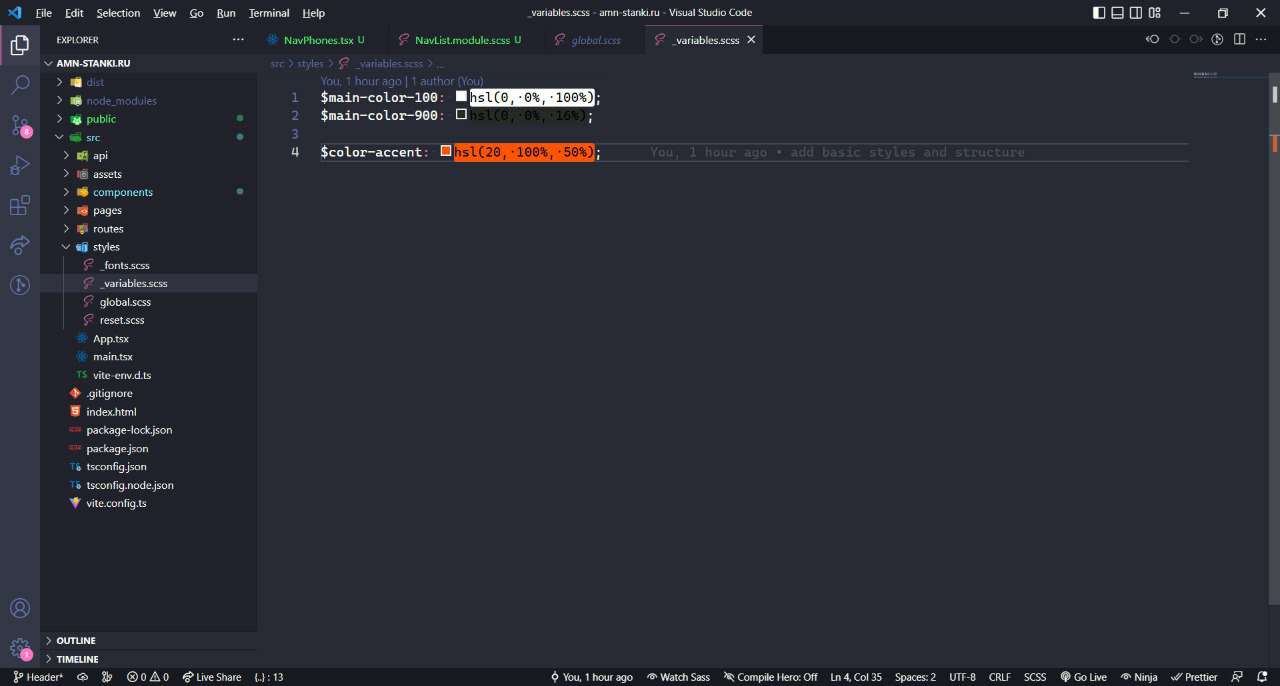
- I made a file, called _variables.scss
- put some custom variables there
- import that file to my global.scss
- import global file in my main.tsx
- try to use these variables inside of my components module.scss files and get an error - undefined variable
What am I doing wrong?



5 Replies
Hey have u imported _variables.scss inside your global.scss ?
@nelixus159 yes
Try
Oh, did you @use inside your module stylesheet?
@vince no, is it important? I made a project around a year ago where I used the similar method as I showed here, but there it's working, but now it's not
I thought if there are ways to do so without importing or extra code, just take and use
Maybe there is, but that's how I do it and it works