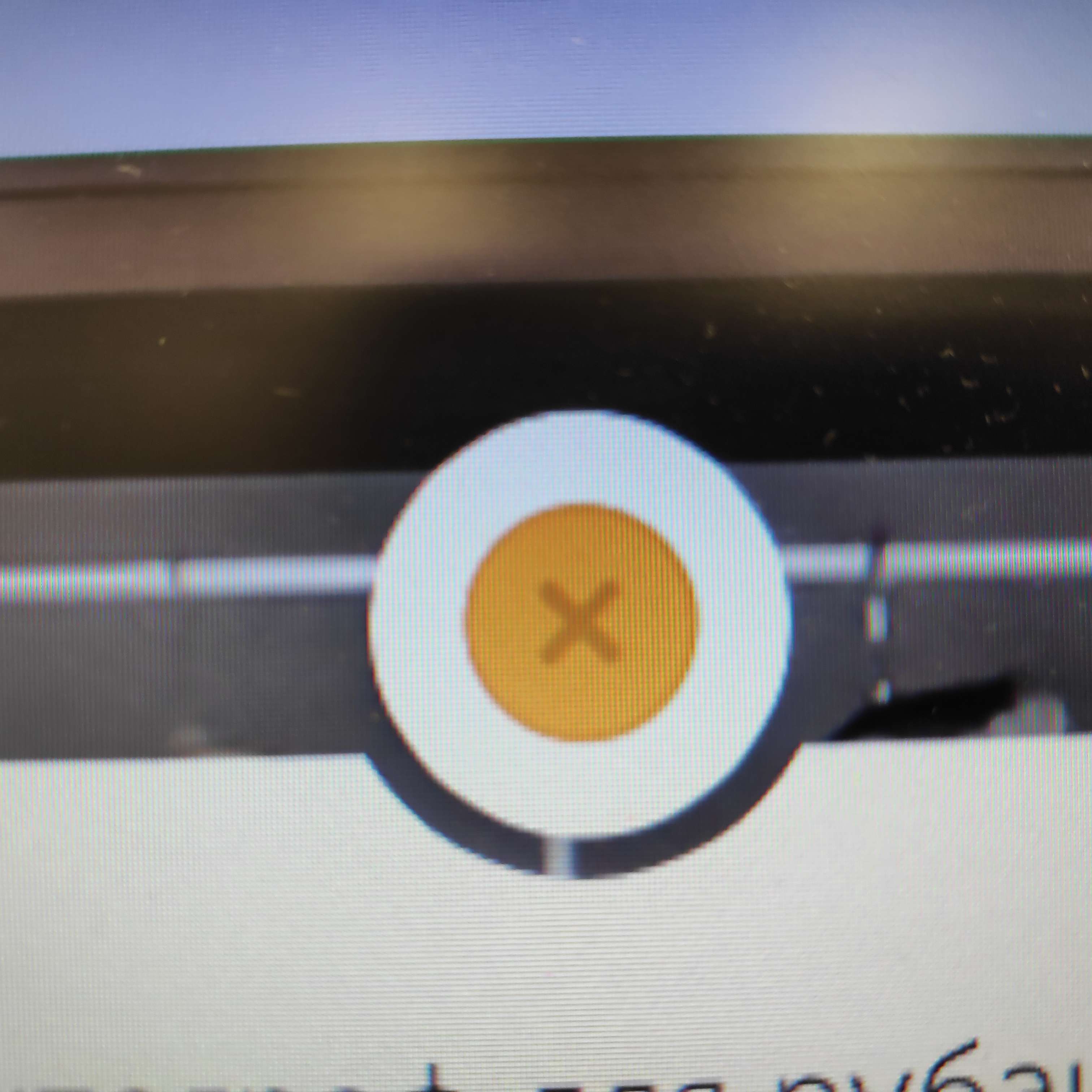
how to make transparent circle gap?
Hi guys, I need to make this transparent gap under the circle, how can I do it? I thought about clip path, but in my opinion it would be the problematic, and I want to find easier way, thanks in advance!

7 Replies
You can use
background: transparent, but then you'd have to use two elements to achieve this effect. I think clip path is exactly what you are looking for.
You can probably just use a pseudo element I think, instead of having two elements like I said, so maybe background: transparent will also work.Clip path is gonna need a little bit of work i believe.. maybe do an SVG? Make a simple rectangle SVG with a half-circle cut from above.
And use this SVG as a background img for the big white-background element under the close button.
And translateY your close button.
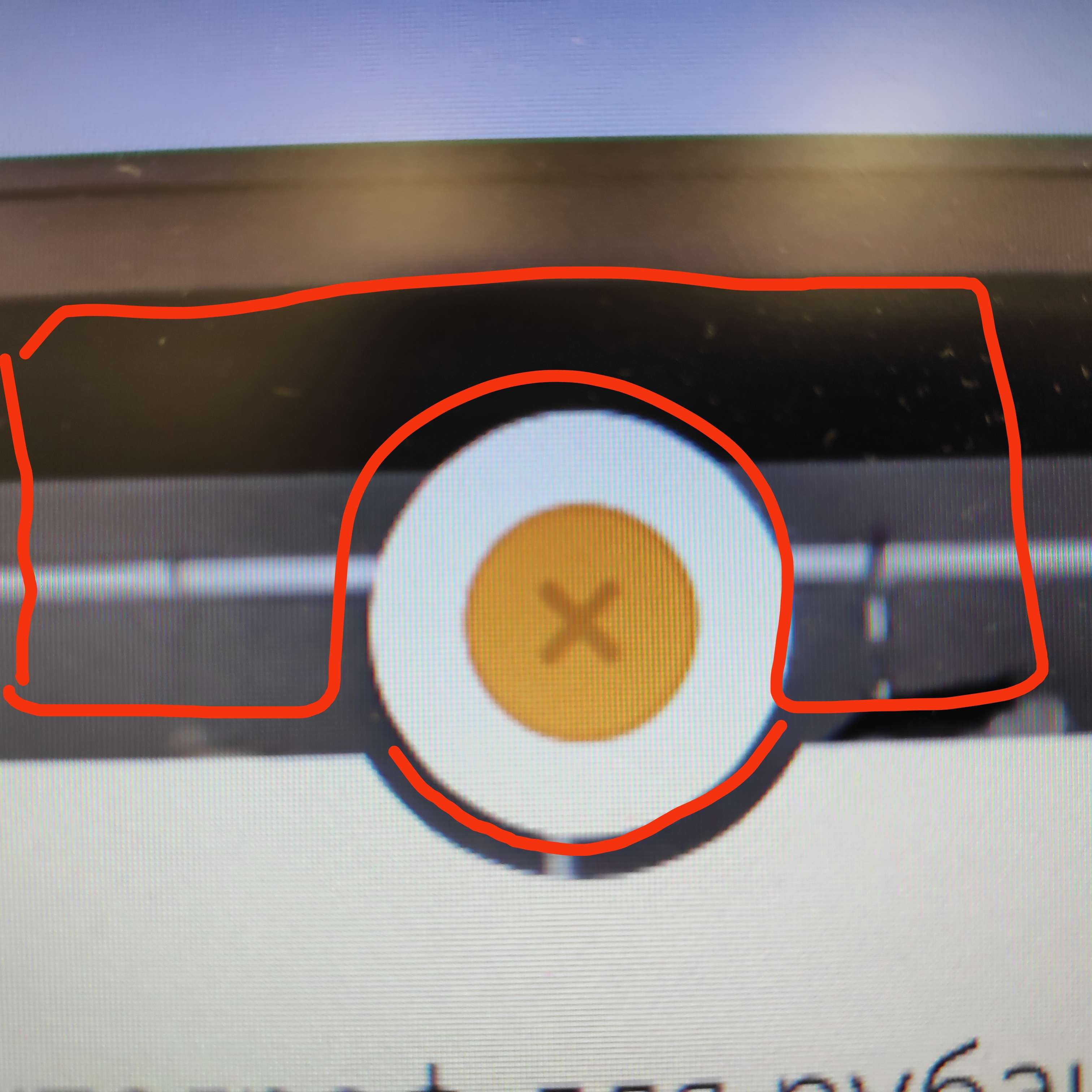
Unless the background behind these two elements is one color and not an image. Is it one color?

This background inside the red border
radial-gradient on the lower element might work to
Love it, simple and does the job 👌
@therealmarsman background is a big image of cabinet and there are a lot of dots on it with tooltips of different cabinet features
@capt_uhu I will try it!
Radial gradient just works perfectly, thank you!