FabianClemenz
AAlokai
•Created by FabianClemenz on 12/8/2023 in #🙋|general-help
BasePath old custome-boilerplate-integration
Hi,
i tried adding a basePath as mentioned here https://docs.vuestorefront.io/v2/getting-started/layouts-and-routing.html#changing-base-path
But also all calls to the composables will be rerouted too and therefor stop working.
How can i fix this?
Best
3 replies
AAlokai
•Created by FabianClemenz on 7/10/2023 in #🙋|general-help
Correctly using vuex in custom integration boilerplate
Hello again 🙂
i want to create a vuex store in the custom integration boilerplate. I already have an index.js file inside the stores folder and created a file named
userShipping.js with following content:
I know its working, because i can see the store in the vue dev tools. But i can't access and use the actions and mutations...
i tried it with this:
But it does not fire the event.
Do you know how to use a custom store? - am i missing something?24 replies
AAlokai
•Created by FabianClemenz on 6/19/2023 in #🙋|general-help
Sending File to api - Custom Boilerplate Integration
Hi,
i'm trying to send a file to our backend. We're using the custom boilerplate integration.
I'm accessing the file using
and sending the complete form to the composable. But in the api-client the files is not present anymore.
I also tried this snippet:
But here i got 413 error. I think thats because the content now is around 4 to 7 MB.
Do anyone have already implemented sth like this?
Thanks in advance
1 replies
AAlokai
•Created by FabianClemenz on 5/25/2023 in #🙋|general-help
Custom Integration Boilerplate - Where is functionality?
Hi,
we're implementing a complete custom integration with backend, api, theme etc 🙂
i'm curios how the shipping var is filled with calling the load function in useUserShipping. I can't find that code - only the types - could you tell me were to find it?
The Magento integration is not that helpful....
45 replies
AAlokai
•Created by FabianClemenz on 5/4/2023 in #🙋|general-help
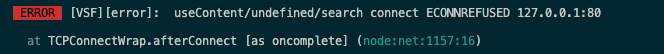
Error deploying - connect ECONNREFUSED 127.0.0.1:80

2 replies
AAlokai
•Created by FabianClemenz on 5/3/2023 in #🙋|general-help
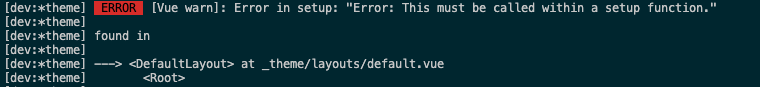
Error _theme/layouts/default.vue

9 replies
AAlokai
•Created by FabianClemenz on 4/19/2023 in #🙋|general-help
Glide.js is treated as an ES module
Hi,
i get this error after running
yarn start and trying to access the page
Does anyone know how to handle it? i'm using the custom boilerplate integration.32 replies