Kyllian
Hydration error I can not figure out
Currently, this page displays a map with markers on it. When clicking a marker it (should) take me to a different url. I use navigateTo and the URL itself gets changed just fine. It seems like it simply does not update my
specificLocation:
It simply keeps in the loading state, what could this be.12 replies
Mongoose 'Cannot overwrite `PhotoRequest` model once compiled.'
I have this Mongoose model:
Which I import on my server like this:
And in my front-end:
Yet I still get this error:
'Cannot overwrite
PhotoRequest model once compiled.'
How can this be?10 replies
Loading in large dataset
Hi,
I currently have a huge .json file (40mb) which I'm trying to import.
const { default: availableCities } = await import('~/assets/cities.json')
console.log(Object.keys(availableCities))
But I run out of memory. What would be the best way to get this data into Nuxt.
17 replies
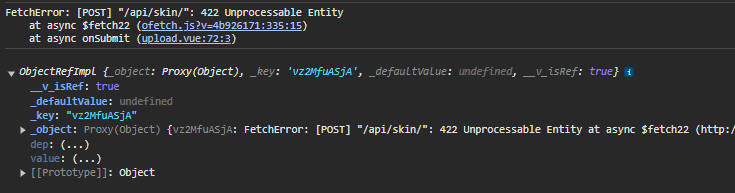
useFetch, how to type correctly.
I have this useFetch:
The route always returns 'status'.
The optional return types are 'statusMessage', 'city', 'stones' and 'location'. The only type my IDE returns is 'status', as it's always present. How can I properly access optional fields without overriding the type in useFetch.
32 replies
Hydration mismatch in Nuxt UI
Using
And custom config
- rendered on server: class="relative block w-full disabled:cursor-not-allowed disabled:opacity-75 focus:outline-none border-0 form-input rounded-md placeholder-gray-400 dark:placeholder-gray-500 text-sm px-2.5 py-1.5 shadow-sm bg-white dark:bg-gray-900 text-gray-900 dark:text-white ring-1 ring-inset ring-gray-300 dark:ring-gray-700 focus:ring-2 focus:ring-primary-500 dark:focus:ring-primary-400"
- expected on client: class="relative block w-full disabled:cursor-not-allowed disabled:opacity-75 focus:outline-none border-0 form-input rounded-md placeholder-gray-400 dark:placeholder-gray-500 text-sm ring-1 ring-gray-300 focus:ring-1 focus:ring-main-500 py-2 px-3 leading-tight transition duration-150 ease-in-out"
how does one fix this? shouldnt nuxt ui take my styling into account
5 replies
API Keys
Asked this question before, but its still not quite clear for me.
I'm trying to implement API keys into my server part, the frontend does requests to the backend API. I would like for the API key to not be exposed to the frontend. What are my options here?
The client wants data to show on the frontend for everyone, but for people to use the API they should receive a key. For me it kind of sounds like we're solving exactly nothing. Please let me know your thoughts
6 replies
Distinguish app/desktop users with SWR
Hi,
Currently using SWR and I was wondering how I can distinguish users in the API. A use case would be where I want to show different products for users on mobile. Will this not invalidate the SWR response and cause a reload?
2 replies
RayGun maximum call stack size exceeded
Hi,
I'm trying to implement RayGun (kind of like sentry) into my nuxt application. Running in dev mode works fine, unfortunately running it in preview mode always leads to a Maximum call stack size exceeded. How would I debug this? Or is it a RayGun issue?
1 replies
Very inconsistent JS execution time
Hi guys,
We're currently experiencing very inconsistent loading times for our site. A sample would be:
https://pagespeed.web.dev/analysis/https-www-minecraftiplist-com-server-tags-Aternos/qsfii3250j?utm_source=search_console&form_factor=mobile&hl=nl
How would we even start to debug those? As running them now will probably bring the time down. This hurts our SEO really bad.
6 replies
How to decrease server response time?
Hi,
I know it's a broad question, but let me explain.
I'm currently experiencing some issues with Nuxt under 'high' load. The server response time will increase from ~300ms to ~700m. But the API is done within 10ms according to the logs.
Which makes me think somewhere there might be a bottleneck in the network itself. Pinging the domain takes around 20ms at most. Where would I begin looking for those issues?
DNS resolving seems fine according to the network tab. The content download itself is 80ms, but the 'Waiting for server response' is easily 300ms+.
9 replies
LCP Insanely high with 'dynamic' text
Hi guys, we've been struggling for a while with our web-vitals.
To keep it simple; we fetch 15 objects using useFetch. We throw this into a component and read a textual value of this. This causes a huge LCP from 2.5 seconds on the mobile test.
This component also includes a video, which might be the reason why it's slow in the first place. Is there any way to improve the LCP or statistics in general. We already optimized the server/api a lot. It takes around 2-10ms to respond.
Please let me know if you need any code, don't want to throw the complete project on here 😛
23 replies