Naming Variables
There are two hard problems in computer science;
1. Cache Invalidation
2. Naming Things
3. Off-by-one Errors
...
Theme toggles
Theme toggles is a collection of awesome, easy to use, animated toggles; designed for switching between light and dark modes. It's a modular library which aims to provide ample customization where needed. Works great utility CSS frameworks such as Tailwindcss.
https://toggles.dev/...
HTML Semantic
this is an article about the semantic html https://uxdesign.cc/semantic-html-the-foundation-of-web-accessibility-e5bbecad7c17
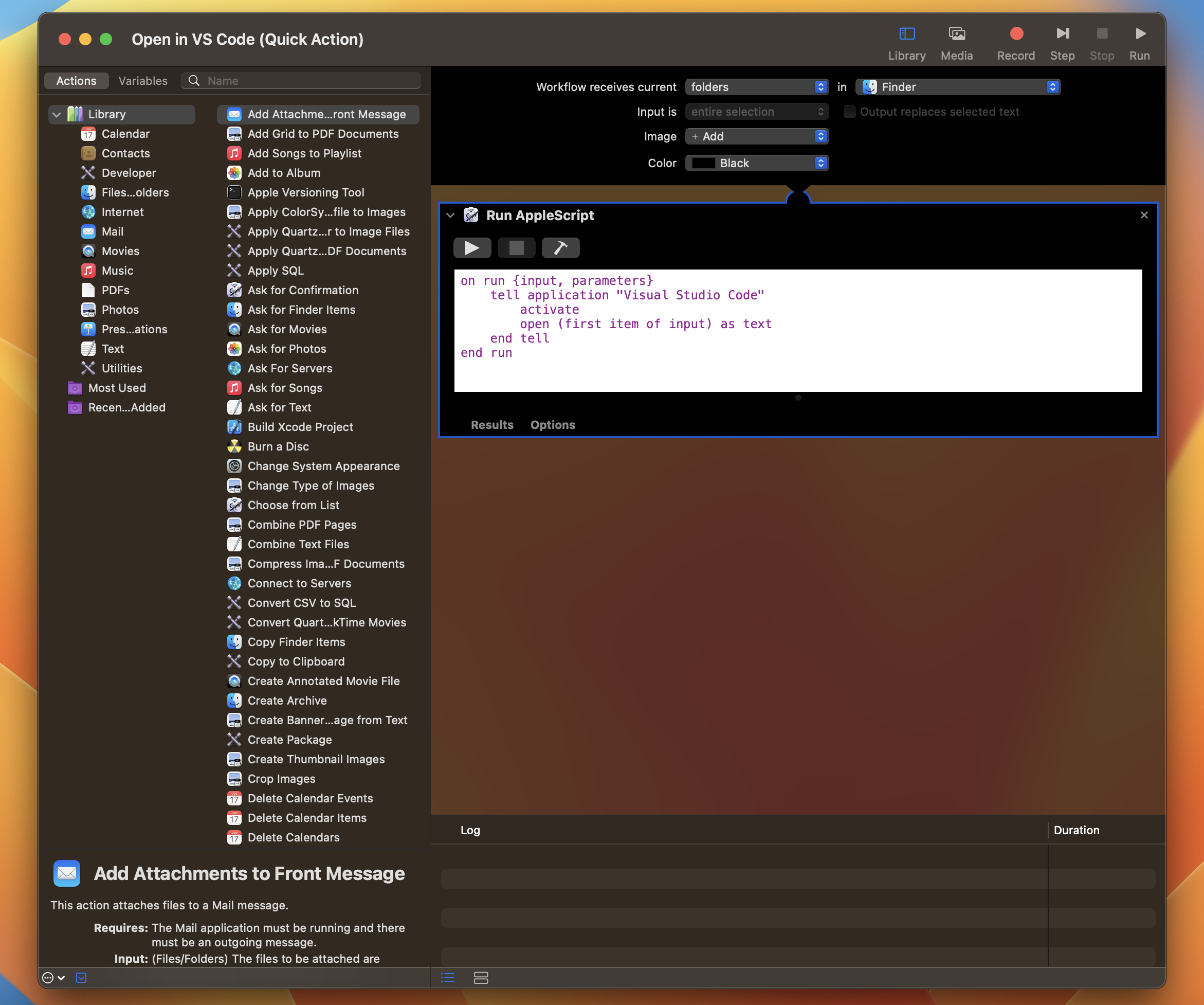
OSX: Ever wish you could right click on a folder in finder and 'Open in VSCODE'?... Well now you can
And it's entirely free and easy to do! Here's how!
Open up Automator. ( It comes standard in osx ).
It'll promp you to select a type. Click on Quick action. Now select Folders in finder.
In the search bar, search for Apple Script, and drag and drop it into the screen on the right....