Gold240sx
Explore posts from serversTTCTheo's Typesafe Cult
•Created by Gold240sx on 1/24/2025 in #questions
Rename based off fileKey
Hey, I am trying to get the rename api request to work. I'm getting a 400 syntax error: here's my call:
{fileKey: "FLqidTvfTRqGKM6ccn4qVLgD7WCkX1pG5EIv42Pt8a093mYQ", newName: "Earnings_Statement-USDA.png"}
Here's the file's JSON:
I'm getting a 404 syntax error when I'm calling my rename function. I have also tried replacing fileKey with key, with the same error. (I also want to potentially avoid this as I might have multiple files with the same name and different keys.)
What could be the issue?
5 replies
KPCKevin Powell - Community
•Created by Gold240sx on 7/16/2024 in #front-end
Column wrap (clipping) using masonry

3 replies
Stripe / Payload CMS integration...
I'm trying to configure a next.js project with both Stripe and Payload.
Stripe needs access to table header columns id. If i do Postgres, it forces a header column name of xata_id. Payload requires a Postgres enabled DB. I've gotten a schema to work perfectly via Neon, but I'm trying to use Xata as my db. I've gotten past all the "malformed schema file" issues and now it's just giving me one of two errors. Either the migration errors out or theres a runtime error when requesting data from Payload. I'm initiating brand new DB's as such:
When I try to apply the above migration into the xata main branch, it says:
So I Changed the colums with id to xata_id and set up a db with Postgres set to false. The migration worked flawlessly, but there is now error when i run the app and it pulls data from Payload.
Below is the Schema file. @NiCK (My friend)
12 replies
TTCTheo's Typesafe Cult
•Created by Gold240sx on 4/21/2024 in #questions
UploadThing > other file storage??
Obviously I’ll have the greatest speed for including the file in the project directly, but let’s say for developing a project for a client who may want to update their logo at any time, is there any benefit to using upload thing verses another file upload service’s url? Speed/security?…
3 replies
Xata Starter Guide Next.JS trouble
Just following allong with the Getting Started with Next.js and Xata guide and I'm getting this error:
on the step where I'm replacing the content in the home page here:
I'm getting a TS error saying: "Property 'db' does not exist on type 'XataClient'.ts(2339)" and also in my xata.ts file autogenerated, I'm getting the errors: "Cannot find module
or its corresponding type declarations." and Cannot find module 'npm:@xata.io/client@latest' or its corresponding type declarations.
"
2 replies
TTCTheo's Typesafe Cult
•Created by Gold240sx on 12/19/2023 in #questions
Discord multi-role authentication system
I want to create a multi role authentication system using Discord as an auth provider in my Next.JS app. Is it possible?
13 replies
KPCKevin Powell - Community
•Created by Gold240sx on 2/14/2023 in #resources
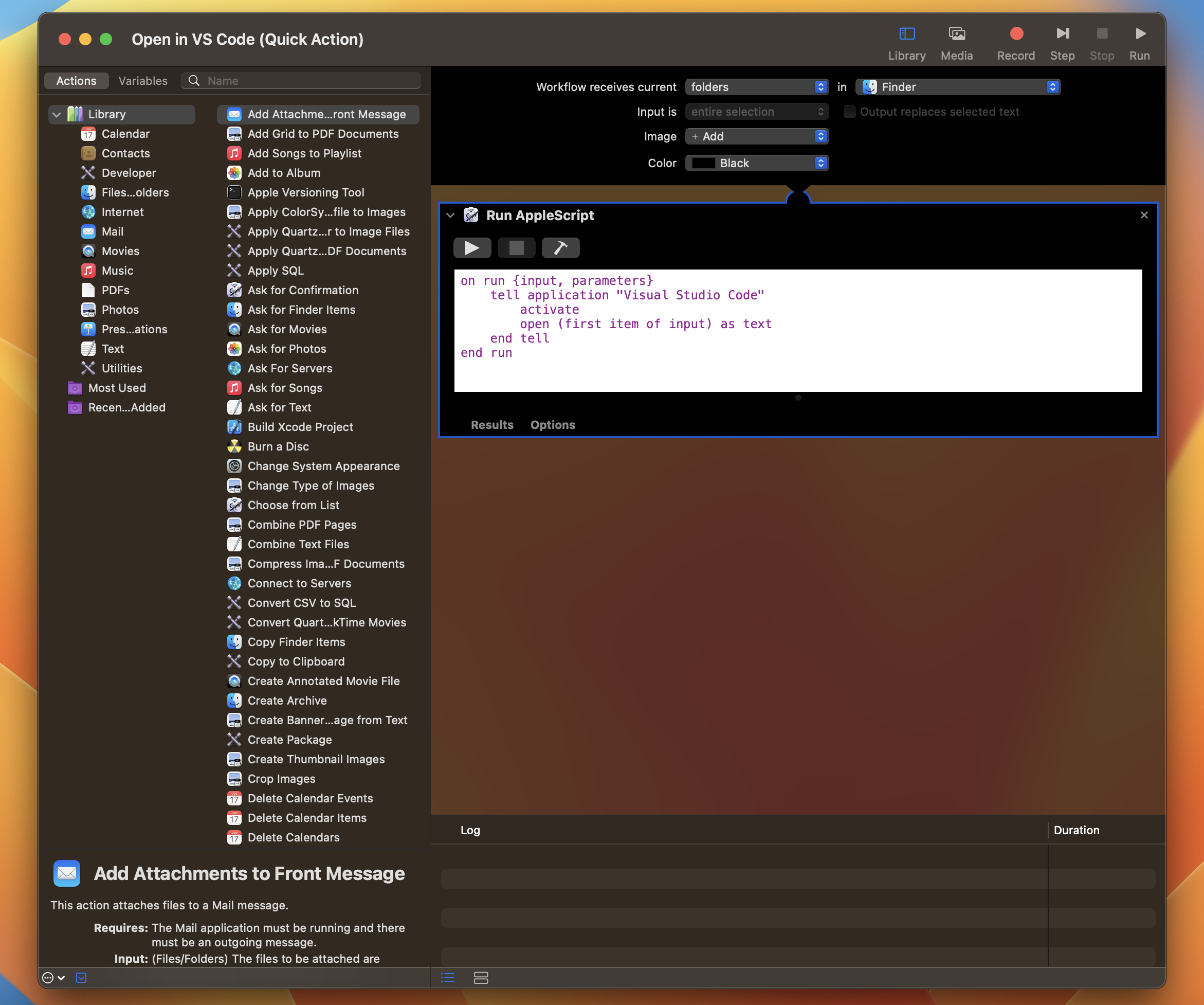
OSX: Ever wish you could right click on a folder in finder and 'Open in VSCODE'?... Well now you can

3 replies
KPCKevin Powell - Community
•Created by Gold240sx on 12/12/2022 in #front-end
Switch Statement vs Console.log() discrepency.
Hi, I have a switch statement that takes in a function that when it returns true, still goes via the false case route. I'm not aware as to why or how I can fix it? I've created a codesandbox with a built in terminal and details described in the DOM here: https://codesandbox.io/s/epic-lederberg-puf1v5?file=/index.html
13 replies
KPCKevin Powell - Community
•Created by Gold240sx on 12/11/2022 in #front-end
Regex help
I have a regex I've created here: regexr.com/74b4n.
it tests that emails end in .org or uspi.com but not uspi.org I've gotten it to work with everything but the last condition. I could greatly use someones help.
my regex so far: /[a-z-]+([email protected])((@+[a-z-]+(.org))|(@uspi.com))?$/
2 replies
KPCKevin Powell - Community
•Created by Gold240sx on 12/8/2022 in #front-end
Tailwind config file embed
is there a way to embed a config file into an html document so i can include the tailwind config file within an html doc similar to how you can embed JS and css? I looked at Tailwinds docs and didn't see anything, and additionally, I looked ad MDN Docs at embedding different file types but I'm not sure if config files behave differently, and I didn't see anything specific or similar in nature. Maybe I can embed it in a JS script tag?
1 replies
KPCKevin Powell - Community
•Created by Gold240sx on 11/17/2022 in #back-end
Form Email Database Setup
Hey, Looking for someone capable of assisting me by writing code to send an email to clients when they submit a form and an email to me that includes all the information included within the form. Need it implemented immediately. Deadline is tomorrow. The landing page is currently hosted with firebase so utilizing fireStore is perfectly fine. Please LMK if your interested and capable of implementing by end-of-day tomorrow via direct message along with compensation. I don't need anything fancy. Thanks!
3 replies