cqw not a thing yet?
I was fiddling around with a mobile application lately and stumbled upon the unit "cqw" which I found to be a more elegant approach to dynamic font sizing than em/rem in regards to supporting unknown resolutions. However in my editor I get an error "Expression expected" when using it, and caniuse tells me it's not supported by Firefox yet. Is it simply not a thing yet or does it come with unexpected drawbacks I don't see?
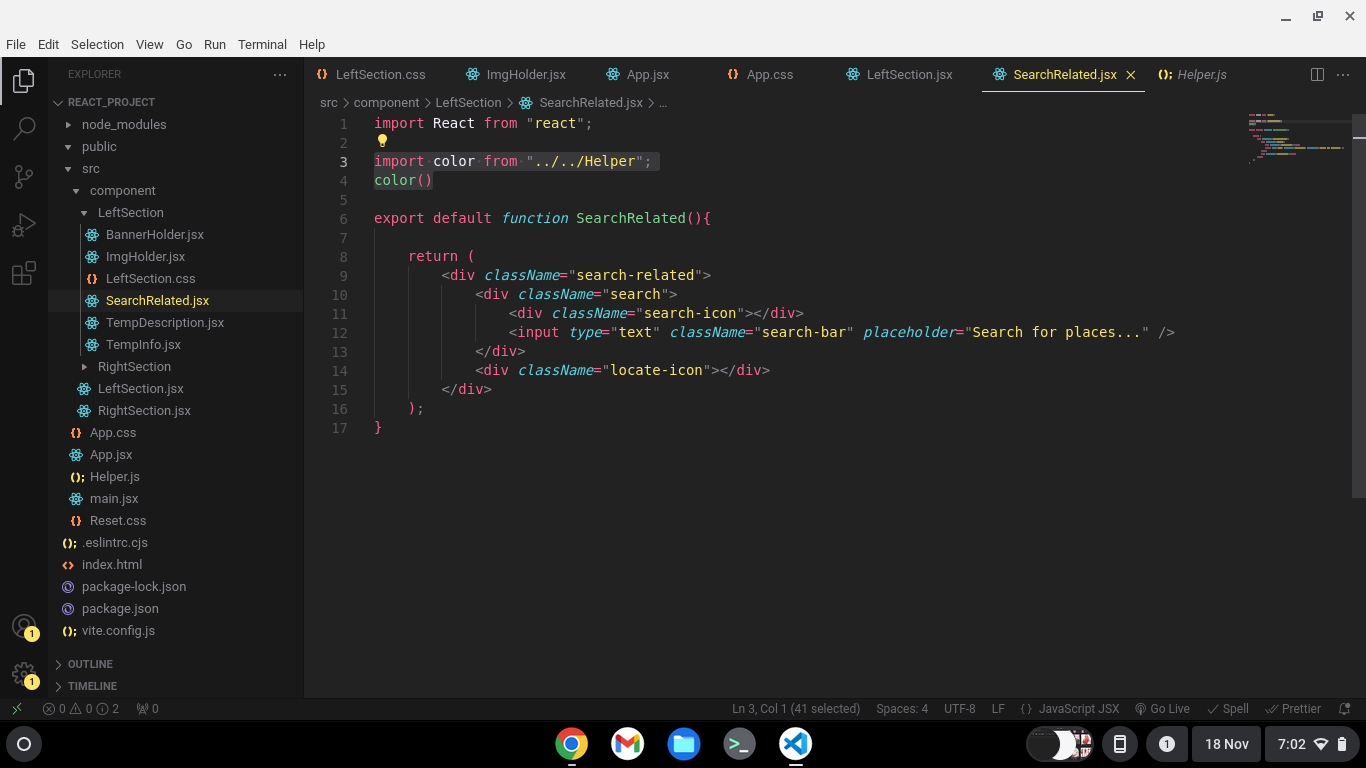
run function once but globally in react
when i make webpage, one thing i generally do is set all the divs to a random color using js for better understandng
now that i am using react. im confused how to do it
my react project goes like this
i have a
Main.jsx that renders App.jsx...
Layout issue
i am have this issue where i want this button to go down . to stay at the bottom of the page
https://codepen.io/alyydd/pen/xxMprjb...
How to achieve a scrolling upwards effect, while parts of prev one still in view
I have this animation that i would like to recreate using js and css based on a list of words from a cms. I lack animation skill, and am in desperate need of help in modifying my code to recreate the wanted behavior.
My code: https://codesandbox.io/s/2v85nk?file=/src/TextSlider.js...
CSS layout issues
there are three images the two of the are made-up images and one is I have to create.
how can I create this layout...

CSS Flip Animation enhancement
I have a project that is a phone for a game - especially GTA V(FiveM).
You can check it in the browser here - YFlip Phone
This is a clone of the Samsung Galaxy Z Flip 5, and it is made entirely by me.
...
CSS Overriding Issue
Please check the video, I dont know from where this H1 is coming as I have changed its size, and I want the text to be in big size but how and from where this default h1 of 2em is coming?
On Firefox and even on Codepen attached below, it is looking fine, but on chrome I dont know whats the problem.
Thanks,...
How to achieve text shrinking instead of overflowing or container resizing?
I want to be able to have a max font size, say, 2rem, in a container, and for the font size to automatically shrink once it reaches the padding limit of the container instead of overflowing or changing the size of the container. This is in the context of a template for, say, a group of titles or users. Is there a way to do this that's also compatible with all browsers (except IE probably)?
Animation when things are loaded, tailwind with reactjs
It's bassicaly what the title say, i have a animation to when things are loading, but i want to animate when they appear on screen, like, in the current moment, they just pop on the screen, i want to add like a fade.
use as example. this messages on chat:...

CSS FLEX — Manage free space left after wrap
I have a flex defined like seen here: https://codepen.io/Jazzigula/pen/jOdYyYp
At the moment the flex wraps its width doesn't automatically shrink further to the intrinsic size based on the flex items now stacked one on top of the other, but the flex container rather keeps that breakpoint width leaving the empty space on the side.
Is there a way to eliminate that free space but to keep items flush left? ...
Enroll in beyond-css course
Sir @Kevin ,I want you r beyond-css course to learn sass but i don't have enough budget to buy it. Can you have solution for this problem to give your course free to me
#front-end #how-to-ask-good-questions #sass...
Design tips
Hello!
I have this website I'm working on and the second section (the main one) seems kind of flat and bland and not interesting to look at. Does anyone have any tips on what i could maybe improve? You can check the website out here: https://bazz-tube.github.io/news/ and the sourcode for it here: https://github.com/Bazz-tube/news...

How to handle JWT token cookie from backend in React
Hi Everyone,
Need some guidance on a issue I am stuck on. I am mostly a backend developer and new to Frontend.
I am working on a service which has Spring Boot app as a backend; which is secured with Jwt token that is returned in HTTP Cookie. It has /login, /refresh-token endpoints to login and refresh expired tokens.
...
how to style single mui components like textfields
Hello everyone,
I'm having a really bad time trying to customize a textfield in react with material ui.
What I want to do is to be able change color of label, default border, input text and placeholder.
...
How to preserve the default border style swap for buttons when pressed?
Default buttons have that neat effect that swaps the two colors of their outset when pressed. However, once you customize anything other than the width, that effect goes away. While I know I could probably achieve the effect by setting border colors and then swapping them with button:active, I'd like to know if there's a way to preserve this default behavior while changing the color/setting the style to outset without having to access the pseudo-class.
Scroll snapping/div spacing when scrolling
Firstly I'm trying to have it so that when I'm scrolling down, it smoothly snaps into each project on the way down (is that even possible?)
Secondly, how the heck do you space out your projects/divs when scrolling? right now I have margin-bottom: 500px which I absolutely hate, and it still doesn't solve how close my first project is to my icons at the top, nor does it solve how small my last project is due to the footer also taking up space.
codepen:...
Hello!
I have some weird issues with padding's and margin's. I have this mysterious left margin that i have no idea where its coming from, or maybe my whole approach to this is bad. I have no idea since i'm relatively new.


