Flip-boxes with text
MUI DataGrid Columns and Filter Buttons Not Working
auto layout

I'm seeking work as a full stack designer and developer.
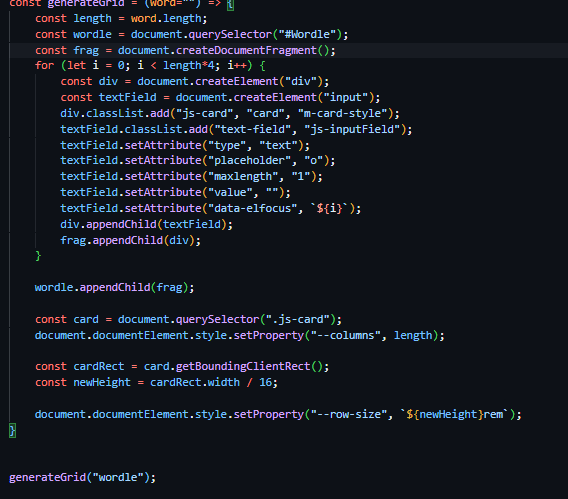
Generate new DOM

nested :is() selector
[Help] | Finding reference to this chromium bug | Mask/clip-path + bd-filter + overflow
How to create this animation using CSS
Best way to achieve this layout with Grid

How to add more number options, but keep the card count at 5 in Memory Card?
Help with storing user Data
Bootstrap-Table: Table Sticky Header extension not working
is it possible to make divs grow according to its grid cell?

Grid with Toggleable Sidebar Issue
oveflow-y scroll using % inside a flex item
Should I use a different page to render an entirely new DOM?
How to make this layout ?
how to match both the filter value to lower case
grow image to size of sibling
