Mj
TTCTheo's Typesafe Cult
•Created by Mj on 8/5/2023 in #questions
help with prisma planetscale schema
Hello everyone, im trying to implement nested comments on my post object, this is currently my implementation without comments..
i tried implementing it like this with the help of chatGPT
can someone help with the correct schema to model the relationship between posts and comments please?
3 replies
TTCTheo's Typesafe Cult
•Created by Mj on 7/31/2023 in #questions
Help me not to give up on t3.

4 replies
TTCTheo's Typesafe Cult
•Created by Mj on 7/26/2023 in #questions
How do i fetch data from a TRPC endpoint in getStaticProps and getServerSideProps?
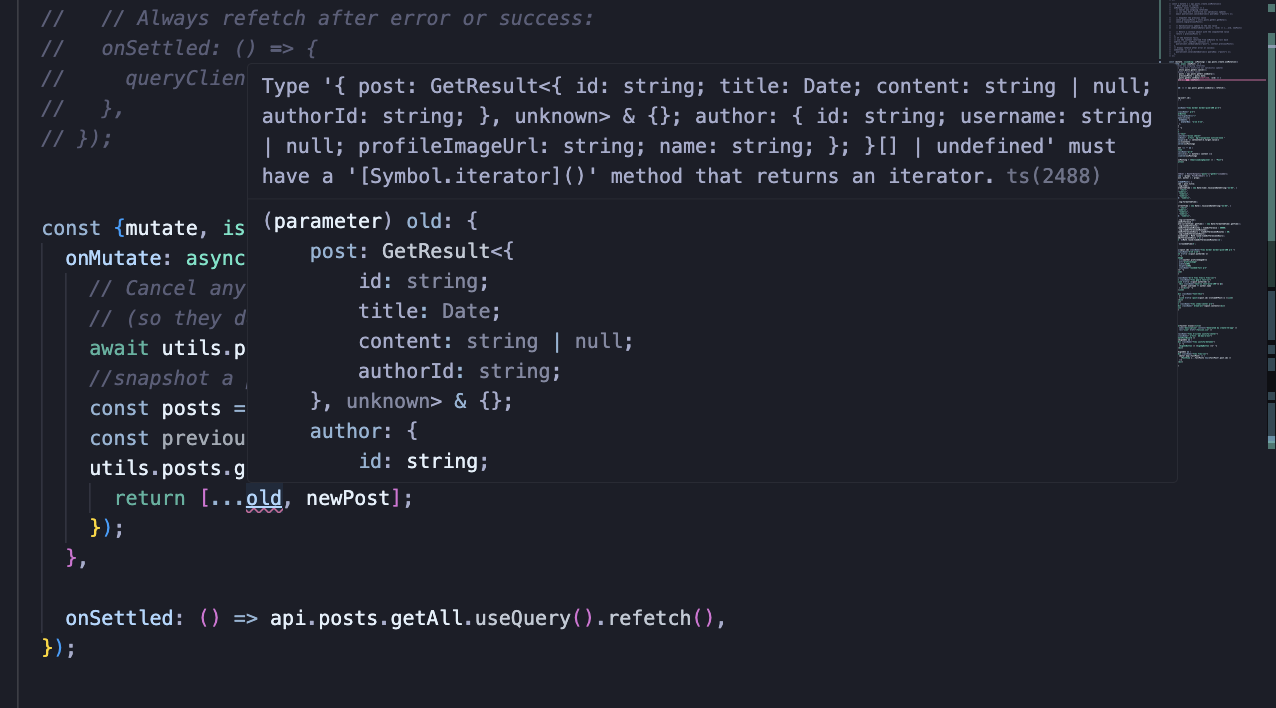
currently trying to do it like this
throwing an error about how i cant use the useQuery hook in getServerSideProps which makes sense yeah? so how do i do that?
101 replies
TTCTheo's Typesafe Cult
•Created by Mj on 7/25/2023 in #questions
Following theo's Tutorial. After creating the private routes i'm getting this error
I've tried to debug and the solution where people say to change the matcher jsut doesnt work anymore.
here's my middleware.ts file
I now realise its because clerk has changed a lot but i really wanna finish the tutorial and not dump it halfway so help please?
@jamesperkins (tagging you because i saw on google how youve greatly helped others, i apologized if i shouldn't have)
4 replies