How do i fetch data from a TRPC endpoint in getStaticProps and getServerSideProps?
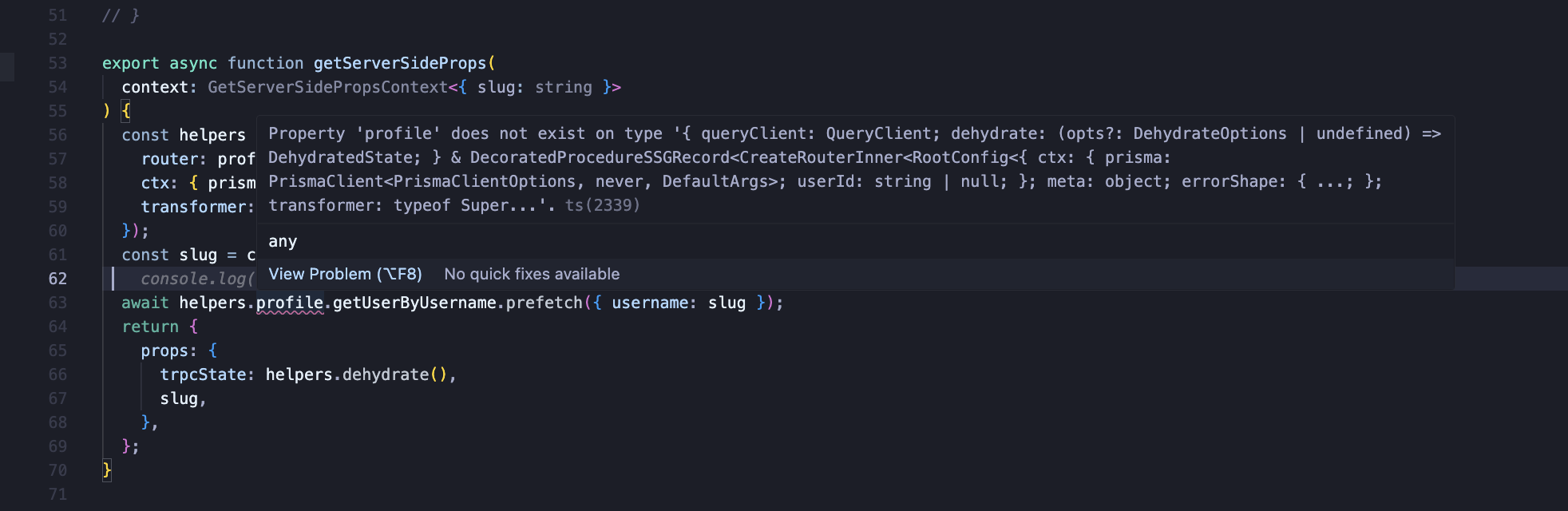
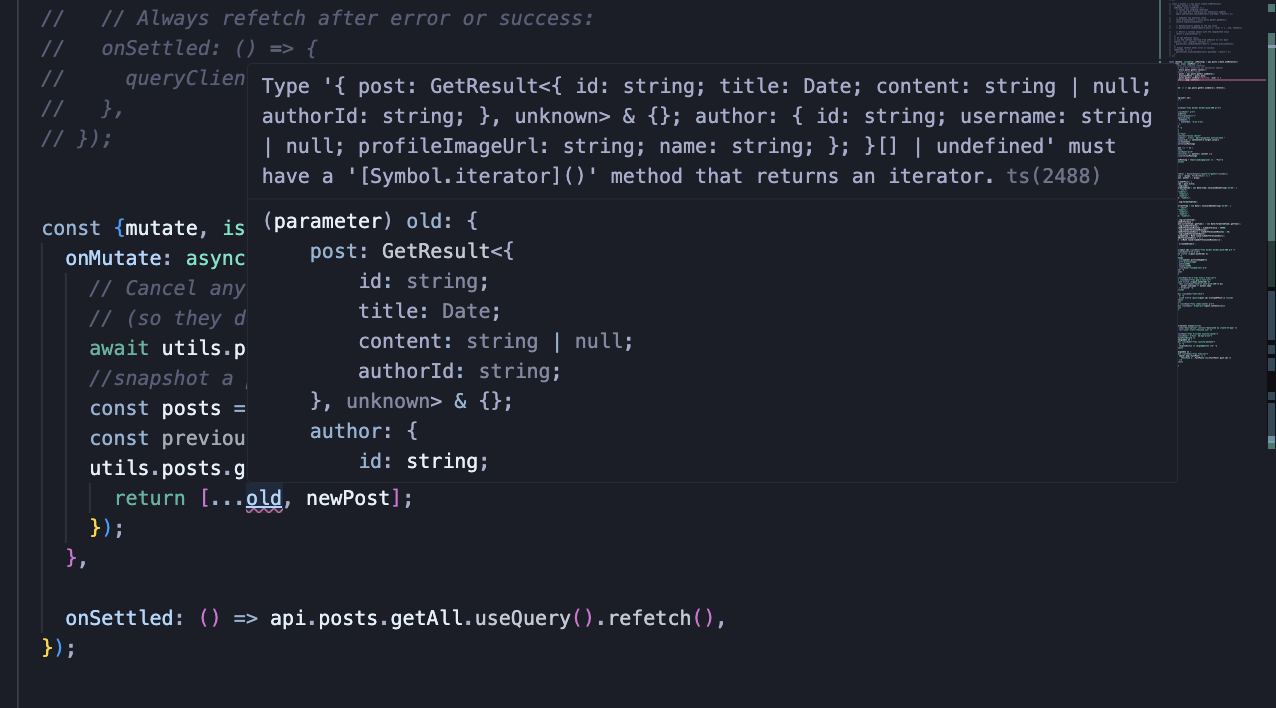
currently trying to do it like this
throwing an error about how i cant use the useQuery hook in getServerSideProps which makes sense yeah? so how do i do that?
throwing an error about how i cant use the useQuery hook in getServerSideProps which makes sense yeah? so how do i do that?