espoge
AAlokai
•Created by espoge on 10/9/2023 in #🙋|general-help
SfRange stuck on IOS
Hello folks,
SfRange component dosen't work on IOS, it's completely stuck.
Any solution?
Thanks
5 replies
AAlokai
•Created by espoge on 8/30/2023 in #🙋|general-help
SfCarousel and bullet point
Hi folks, in my view I really need bullet point for carousel but SfCarousel dosen't support it. My solution it was clone componet (from node_module of course) and paste bullet navigation (as glide js documentation). In this way I going to import ever my custom carousel based on the original one.
Is it the best solution to have bullet point?
Thanks
Thanks
5 replies
AAlokai
•Created by espoge on 6/7/2023 in #🙋|general-help
SfGallery dosen't set width and height.
Here my component, sets default width and height (422x664). Same for thumbs (160x160 default values)
<SfGallery
v-if="productGallery"
:images="productGallery"
:imageWidth="500"
:imageHeight="500"
:thumbWidth="100"
:thumbHeight="100"
enableZoom
/>
Any suggestion? Thanks7 replies
AAlokai
•Created by espoge on 5/23/2023 in #🙋|general-help
SfComponentSelect dosen't hold selection
Hi there,
i have problem with SfComponentSelect component
I'm using this code but when I select an option, dosen't hold the selection. I tried with a v-model as attibute of component but :selected attribute dosen't work.
Any suggestion? Thanks
9 replies
AAlokai
•Created by espoge on 4/21/2023 in #🙋|general-help
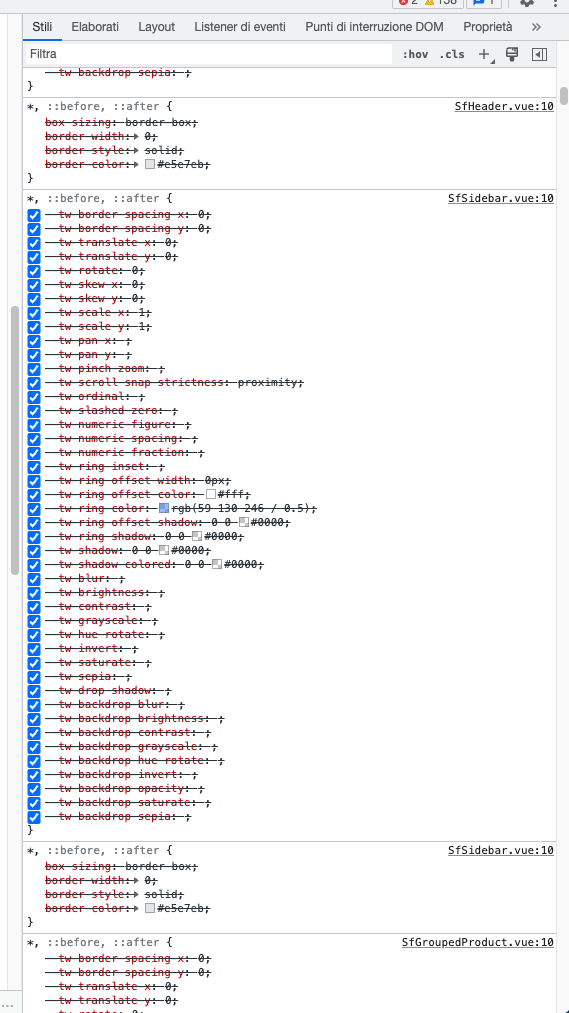
Style repeated for every component

9 replies