Style repeated for every component
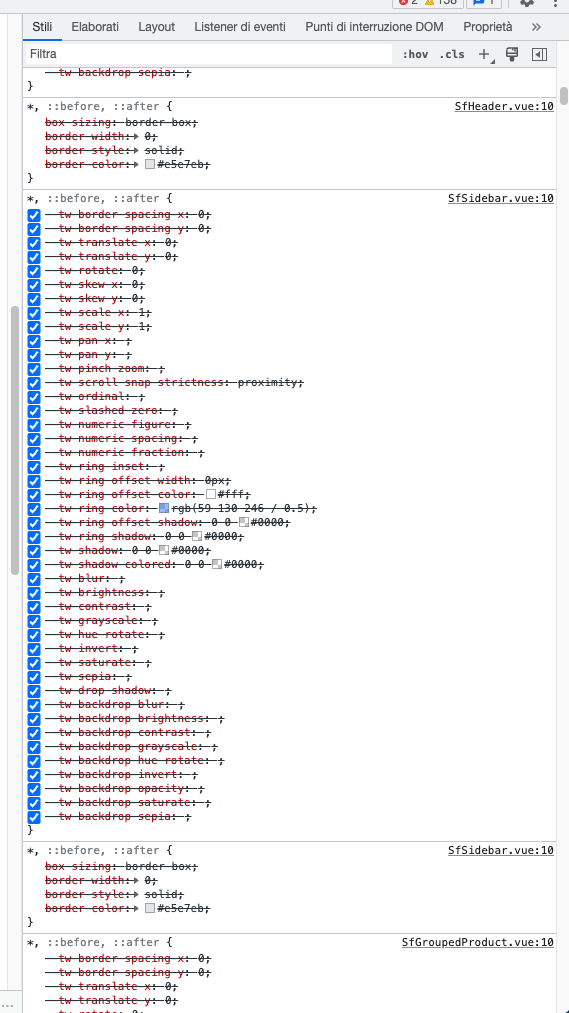
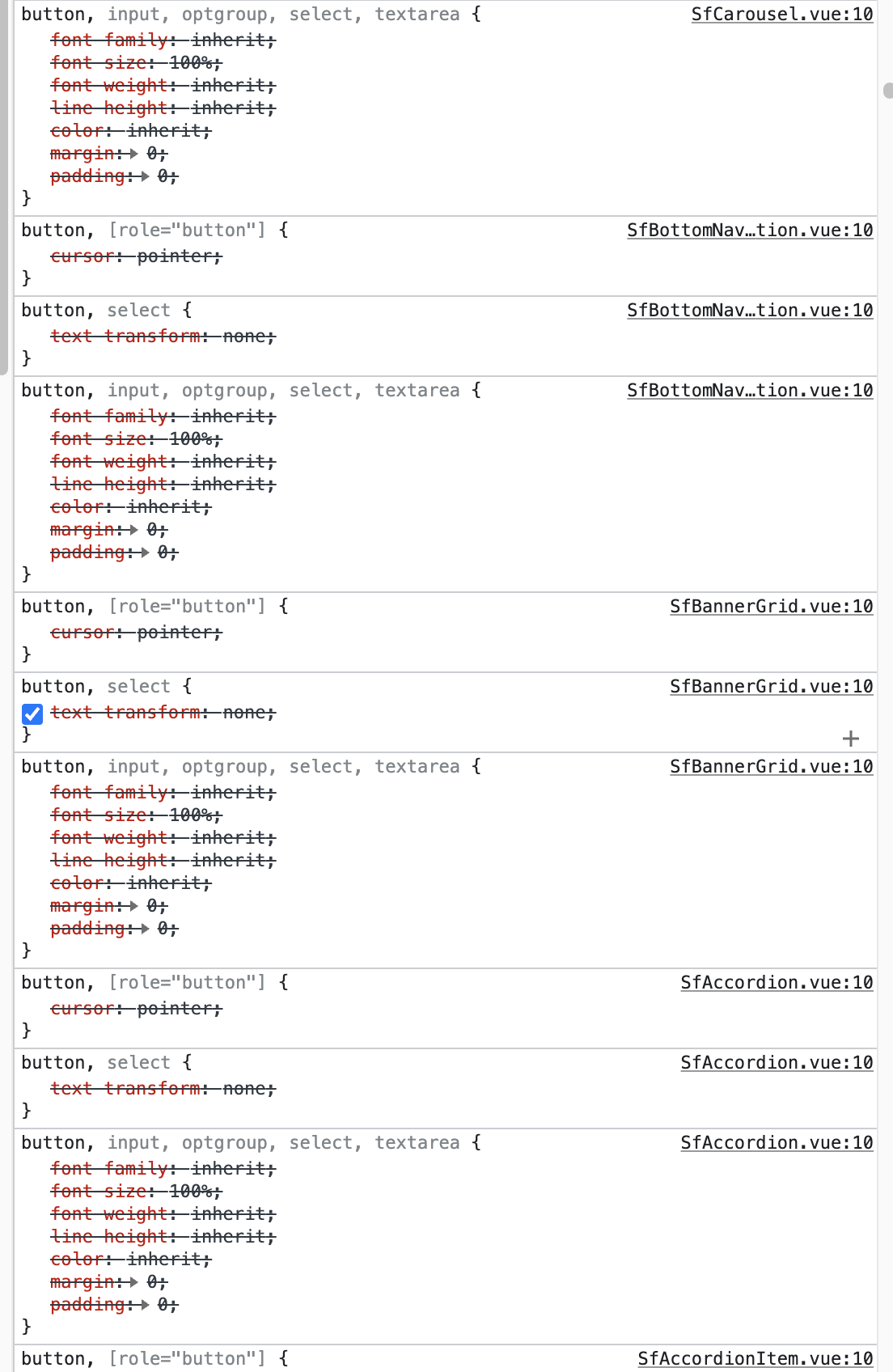
Hi there, in my inspect tool I notice that style il repeated for every component. Is it normal behavior?

7 Replies
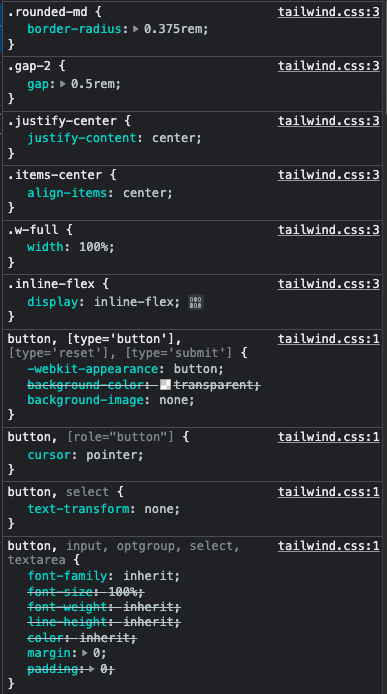
hi @espoge 👋 , Is this style separated in the final bundle as well?
hi @rohrig , I don't know yet. But seems that every class, selector and so on is recalled for every component

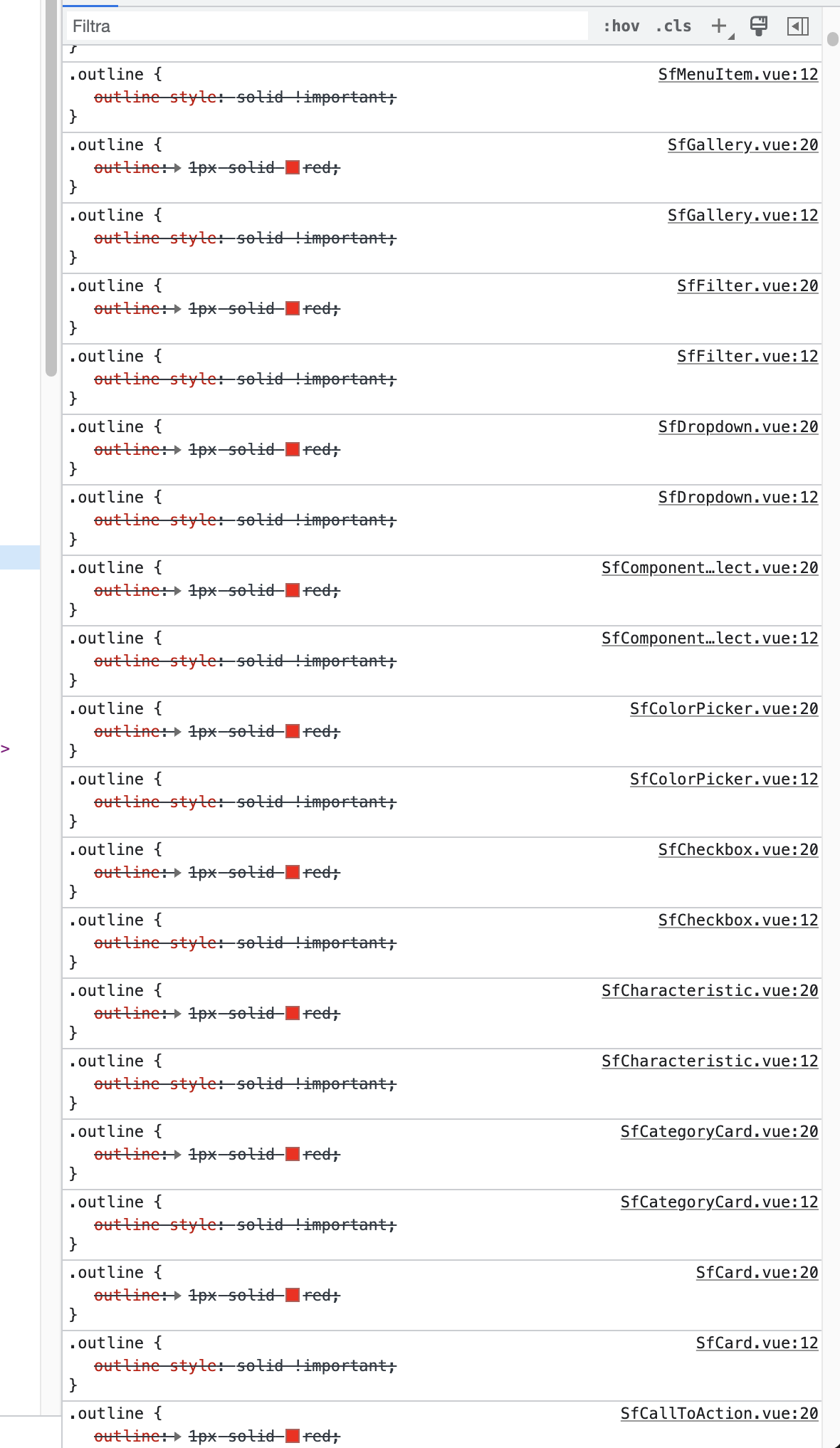
A my own class repeated

Hey @espoge, can you set up a sample repo and/or answer few questions about your setup?
Do you use any framework (like nuxt, quasar) or is this a pure Vue3 app?
What versions of libraries do you use (framework/
vue/@storefront-ui/vue/tailwindcss)?yes I'm using tailwind. I moved import of my style in default.vue and not in styles.scss (setted in nuxt.config.js). In this way it's working pretty well, I don''t know if it's the best solution
I've just set up a local nuxt app following the getting started guide in SFUI2 docs (https://docs.storefrontui.io/v2/vue/getting-started.html) but no luck - none of the styles get duplicated

The same on our stackblitz playground (https://stackblitz.com/edit/sfui-vue?file=src%2Fcomponents%2FImportComponents.vue)
I will need more information about your setup to be able to help - maybe it is possbile for you to replicate the problem in stackblitz and share it with me?