MRDGH2821
SIASapphire - Imagine a Framework
•Created by MRDGH2821 on 2/25/2024 in #sapphire-support
Is there events listing like discord.js does?

11 replies
SIASapphire - Imagine a Framework
•Created by MRDGH2821 on 1/28/2024 in #sapphire-support
Problem loading virtual pieces

18 replies
SIASapphire - Imagine a Framework
•Created by MRDGH2821 on 1/26/2024 in #sapphire-support
Problem with loader file generator

18 replies
SIASapphire - Imagine a Framework
•Created by MRDGH2821 on 11/14/2023 in #sapphire-support
Permission bits to Human Readable text
Is it possible to get Human readable text from permission bits?
I'm trying to make a
help command which extracts command names via container stores & when user selects the command name, the help command then extracts detailedDescription of selected command to show. A nice addition would be to show the permissions required.6 replies
SIASapphire - Imagine a Framework
•Created by MRDGH2821 on 11/1/2023 in #discordjs-support
Just like there's Member Exit Audit Log, is there Member Join Audit log?
Basically the question.
I didn't find any such relevant Audit log type.
The closest I could find is
MEMBER_UPDATE11 replies
SIASapphire - Imagine a Framework
•Created by MRDGH2821 on 10/23/2023 in #sapphire-support
How to use `container.logger` ?
I see that there are 4 kinds of loggers:
1.
this.container.logger
2. import {container} from '@sapphire/framework'; container.logger
3. import {container} from '@sapphire/pieces'; container.logger
4. import {Logger} from '@sapphire/framework'; const logger = new Logger();
Which type of logger should I use where?
a. Inside sapphire command/sub-command classes
b. inside sapphire listeners/interaction-handlers/etc
c. inside some random utilities file which doesn't import/use anything of sapphire framework
d. basically c but that random file is imported inside a or b29 replies
SIASapphire - Imagine a Framework
•Created by MRDGH2821 on 7/14/2023 in #discordjs-support
Creating TypeSafe event emitter wrapper function
I have this file 
EventTypes.ts:
And I'm trying to create a wrapper function emitBotEvent()
What I'm trying to do is, if I put BUEvents.BanListImport, the 2nd parameter of emitBotEvent() function should expect the type [payload: BanImportOptions]
And if I put BUEvents.BotGuildBanAdd, the type shuold become [ban: GuildBan, executor: GuildMember]
I tried the above way, it doesn't work 
4 replies
SIASapphire - Imagine a Framework
•Created by MRDGH2821 on 6/21/2023 in #discordjs-support
Handling Component Interaction to Modal interaction to Component interaction to Modal interaction
I have this command: https://github.com/MRDGH2821/Perpetual-Mechanical-Array-Bot/blob/main/src/spiralAbyss/commands/sa-mod.ts#L370
This command makes 4 teams. And the logic for team creation is in this file:
https://github.com/MRDGH2821/Perpetual-Mechanical-Array-Bot/blob/main/src/spiralAbyss/lib/TravelerTeam.ts
tl;dr - this team making class uses the interaction object to:
1. Ask a string select menu
2. Show a modal with 3 text boxes
3. Show an action row with accept/cancel buttons
And I have to make 4 such total teams.
My Issue:
After the string select menu, modal does not show up. An error comes: unknownintaraction
5 replies
SIASapphire - Imagine a Framework
•Created by MRDGH2821 on 6/17/2023 in #sapphire-support
How to transform array with shapeshift using default values?
I have an array which I'm trying to validate with shapeshift:
So is there a way I can use
banListWithReason to transform the string array into object array?7 replies
SIASapphire - Imagine a Framework
•Created by MRDGH2821 on 5/5/2023 in #discordjs-support
Disabling button received from Button Interaction Handler
Is it possible to disable button interaction received via interaction handler?
Something like -
interaction.buttonComponent.disable()
Or do I have to recreate the same button & use interaction.update()?4 replies
SIASapphire - Imagine a Framework
•Created by MRDGH2821 on 5/4/2023 in #discordjs-support
Does not send embed in thread, does not throw error, does not log anything
https://github.com/MRDGH2821/Perpetual-Mechanical-Array-Bot/blob/rewrite-sapphire/src/damageLeaderboard/listeners/LBPostRegister.ts#L77
My bot is able to execute the run method in this listener, but somehow it doesn't run
sendLogs method defined in the listener class.6 replies
SIASapphire - Imagine a Framework
•Created by MRDGH2821 on 4/26/2023 in #sapphire-support
MessageCreate listener not working as expected
https://github.com/MRDGH2821/Perpetual-Mechanical-Array-Bot/tree/2f7644c2d0d9ebc75ff11ef27f7cc70a33476b70/src/baseBot/listeners/AutoResponse
I have some listeners inside this folder, their primary job is to respond to trigger texts (for eg sending
FBI word in any text channel will send a random FBI gif in that channel)
But for some reason none of them are working.
The weird part is that I have message reactions too:
https://github.com/MRDGH2821/Perpetual-Mechanical-Array-Bot/blob/2f7644c2d0d9ebc75ff11ef27f7cc70a33476b70/src/baseBot/listeners/MessageReactions.ts
And these message reactions work flawlessly.
I even moved FBI.ts autoresponse into the parent directory and it still doesn't work.
(Please refer to the repo to see the directory structure)
Even after enabling partials, FBI.ts doesn't work, but MessageReactions.ts does work.
I checked bot permissions & I set Send messages & Send messages in thread both to true in bot role settings. And still the same result.
Any solutions?25 replies
SIASapphire - Imagine a Framework
•Created by MRDGH2821 on 4/10/2023 in #discordjs-support
Handling modal submissions
What Is the correct way to handle modals?
https://github.com/MRDGH2821/Perpetual-Mechanical-Array-Bot/blob/rewrite-sapphire/src/baseBot/commands/confess.ts#L207
I tried this way, but the logs throw Unknown Interaction error. So I definitely know this is incorrect way to do.
I just want to know the proper way to do this.
I don't want to create a separate interaction handler just for modal as all the required logic exists inside that same command file
10 replies
SIASapphire - Imagine a Framework
•Created by MRDGH2821 on 3/26/2023 in #discordjs-support
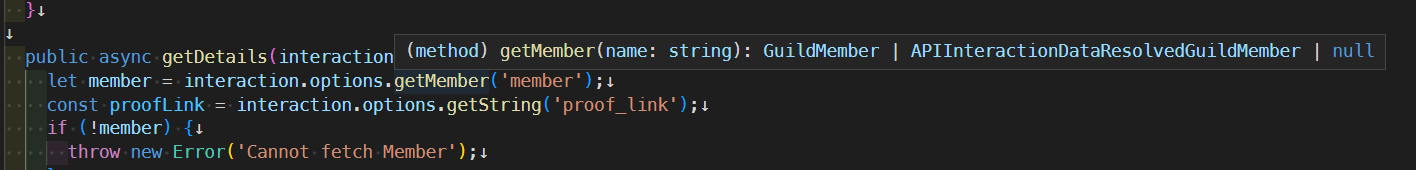
APIInteractionDataResolvedGuildMember does not have id

5 replies
SIASapphire - Imagine a Framework
•Created by MRDGH2821 on 3/26/2023 in #sapphire-support
Context Menu Command and Subcommand cannot be in same extended class?
I have a slash command which is an extended
Subcommand called give-role with two subcommands - one & multi.
The file name is give-role.ts
Now I also want a Context Menu command named Give Role within same give-role.ts
I can register both slash command & context menu command, but cannot provide contextMenuRun() within same give-role class.
Any solution(s)?8 replies
SIASapphire - Imagine a Framework
•Created by MRDGH2821 on 3/18/2023 in #sapphire-support
How to get subcommand name from interaction object?
I am will be having multiple commands which have their own sub commands (3 sub command per parent command).
Out of those 3 sub commands, 2 of them will have AutoComplete.
How do I distinguish between sub commands?
interaction.commandName gives only the parent command name, not sub command name8 replies