SirAlan
KPCKevin Powell - Community
•Created by SirAlan on 1/9/2024 in #front-end
Best practice for semantic/accessible side menu
Yeah, I used to started with js and css but now I find I want to get the right semantics to help guide, or narrow, what would be suitable interactions. I’ve found that I have ended up with better experiences that way, although this one has made be unsure whether the right elements are being used…
17 replies
KPCKevin Powell - Community
•Created by SirAlan on 1/9/2024 in #front-end
Best practice for semantic/accessible side menu
Another good point 🙂
17 replies
KPCKevin Powell - Community
•Created by SirAlan on 1/9/2024 in #front-end
Best practice for semantic/accessible side menu
I’ll go through that. Getting the right use of semantics and aria markup has been quite a learning curve as it doesn’t always seem obvious which to use and why 🙂
17 replies
KPCKevin Powell - Community
•Created by SirAlan on 1/9/2024 in #front-end
Best practice for semantic/accessible side menu
Good point on the aside.
If the popup opens because of user interaction, is it still proper that the popup element doesn’t have the role set? One reason I added is to ‘enclose’ the h2, at least from a document structure perspective.
If I was to use a document overview tool to list out the headings and check they make sense, ie no skipped headings levels and that they are summarising the page content logically, I don’t want the popups to muddy that overview. In the other hand I may be overthinking it considerably 😕
Great point on the label for the inputs. I didn’t know the assistive tech could have issues without it so I can definitely add that.
17 replies
KPCKevin Powell - Community
•Created by SirAlan on 1/9/2024 in #front-end
Best practice for semantic/accessible side menu
This is a new menu for a news/blog summary page.
* I've gone with an <aside> element to contain the sidebar - it's connected to the articles, but still separate.
* The purpose of the categories is a filtering interface, so I'm using a <nav> to contain those links and popups.
* An unordered list holds buttons for each category because they control opening a popup.
* I've placed each popup as a sibling to the button primarily as I think that would be an easy way to control visibility using CSS based on the aria state of the buttons.
* The popup is just a div but with role="dialog"
* I used an h2 as the heading inside the popup - I don't want these headings to impact the overall document outline integrity but ensure the relevance in the context of the container. So I have an aria-labelledby on the popup that points to this h2 - I'm hazey about whether this is a good idea. Also, the title text here is essentially identical for all popups, instead of 'Featured Cybersecurity articles' because I thought it would be unnecessary repetition of the terms and also make the headings too long.
* There is another unordered list to hold the links to the articles, which are <a> as they will open the destination article.
* There is a button for 'See all articles' but I think this would depend on actual implementation because if the page does NOT reload, and the articles just filter in place dynamically then i'll keep it as a button. But if it reloads the same page with a URL parameter to filter the articles, then I'd change it to an anchor <a>
In terms of interactions, activating the category buttons toggles the aria-expanded attribute.
Responsivity to mobile:
I've only depicted the desktop view. My thought is to get a proper state of HTML and then consider how this could and should work on different screen sizes...
17 replies
KPCKevin Powell - Community
•Created by SirAlan on 1/9/2024 in #front-end
Best practice for semantic/accessible side menu
17 replies
KPCKevin Powell - Community
•Created by SirAlan on 1/9/2024 in #front-end
Best practice for semantic/accessible side menu

17 replies
KPCKevin Powell - Community
•Created by SirAlan on 5/30/2023 in #front-end
text-wrap: balance conflicting with overflow-wrap: break-word

3 replies
KPCKevin Powell - Community
•Created by SirAlan on 5/30/2023 in #front-end
text-wrap: balance conflicting with overflow-wrap: break-word
This is when the both
text-wrap: balance;
overflow-wrap: break-word3 replies
KPCKevin Powell - Community
•Created by SirAlan on 2/16/2023 in #front-end
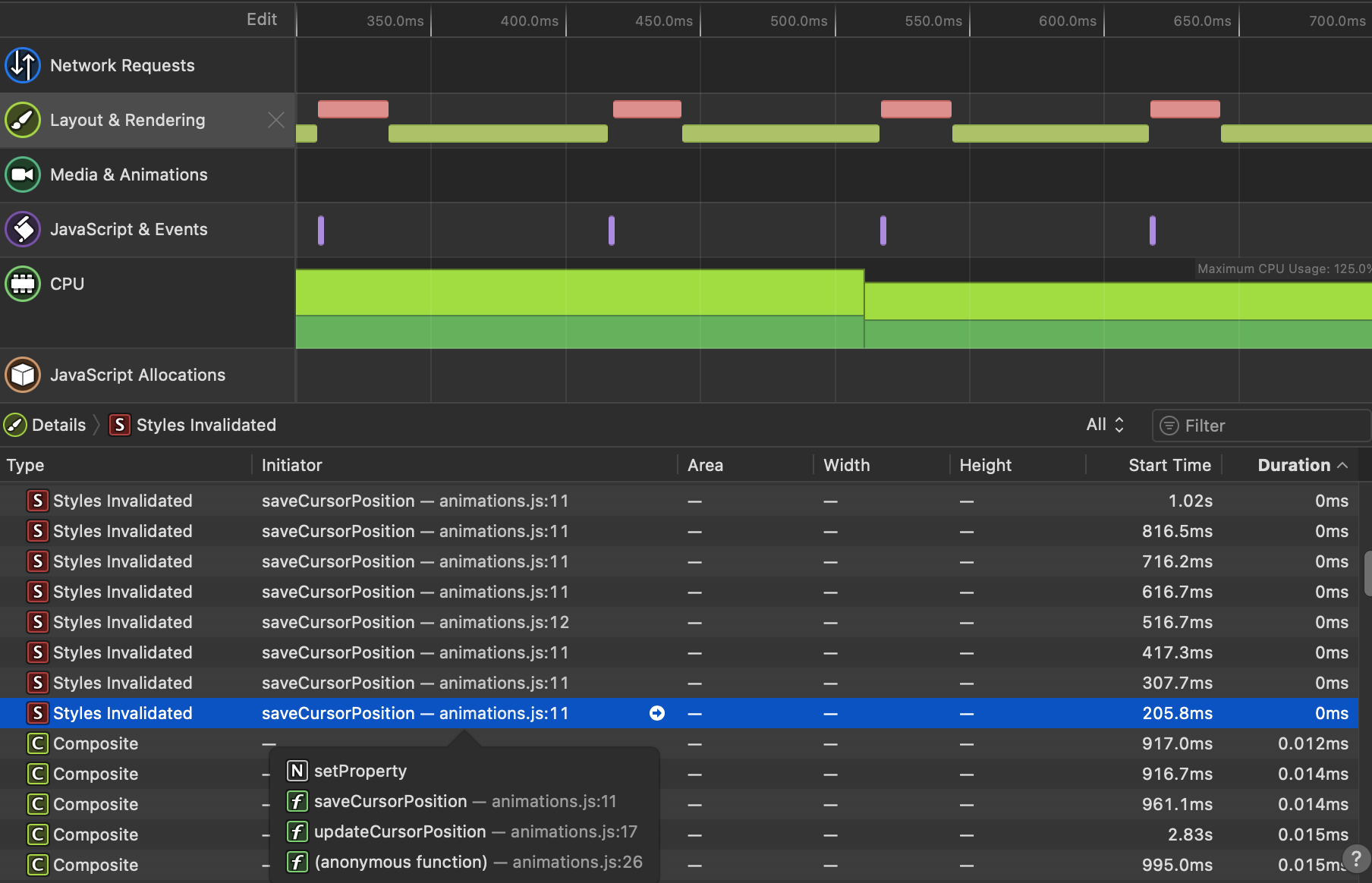
Debugging a Safari redrawing performance issue, causing finished animations to slow down rendering

7 replies
KPCKevin Powell - Community
•Created by SirAlan on 2/16/2023 in #front-end
Debugging a Safari redrawing performance issue, causing finished animations to slow down rendering
the css solution is incredibly good on other browsers...
I take it back, though because I thought it was solved when Safari had animations turned off but even when I do that, it's still jaggy and all the processor power is just on the repaint. Seems that it's a safari thing with rendering radial gradients
7 replies
KPCKevin Powell - Community
•Created by SirAlan on 2/7/2023 in #front-end
Thoughts on attribute selectors
Ah, extremely handy 😉 thanks
3 replies
KPCKevin Powell - Community
•Created by SirAlan on 10/14/2022 in #front-end
Checking if input[type=search] will show the X to clear input
I use Lea's method for custom properties fairly often (very useful and wouldn't have thought of it before seeing that webinar :-)). I couldn't seem to find the pseudo property ::-webkit-search-cancel-button - thanks for that. I think in this case, better for me to hide it. Normally, leaving the cancel button in the browser is good from my point of view but I don't want both on the input. Thanks again
3 replies
KPCKevin Powell - Community
•Created by SirAlan on 9/28/2022 in #front-end
CSS property { inherits }
So that isn’t how I thought it would work…
I guess I expected the property is defined first and the initial value is blue. But then :root overrides it to red. When inherits is true, it ignores the :root …
9 replies
KPCKevin Powell - Community
•Created by SirAlan on 9/28/2022 in #front-end
CSS property { inherits }
Aha
9 replies
KPCKevin Powell - Community
•Created by SirAlan on 9/28/2022 in #front-end
CSS property { inherits }
Becuase properties still inherit - define it in the root and then update on a component, it works as expected. So I think maybe there is some quirk I’m missing …
9 replies