Debugging a Safari redrawing performance issue, causing finished animations to slow down rendering
I have a proof of concept for an interactive tool that leverages javascript to track mouse movement and update custom properties on the html element. There is some css that is centering a radial-gradient at the coordinates of the mouse.
It's actually really performant in Firefox, Chrome and Edge. But it's very strained in Safari. In the timelines, I've tracked it down to power being used reapplying intro animations that have already completed. These are CSS animations that are applied to certain elements to make them popup when they are scrolled into view (they have animation-fill-mode:both set).
When I turn off all those animations (e.g. just unset all animation-name on all elements), then the effect is very smooth again in Safari. And the intro are smooth when scrolling.
It's definitely a quirk that only applies to Safari and definitely relating the fact that animations have been applied, even if they have completed.
Is there something I can try in the approach of debugging, that would help solve why Safari is trying to re-render completed animations? For example, I thought perhaps Javascript could unset the animation-name after a certain amount of time but seems like a bit of an inelegant fix.
5 Replies
This is one the reasons I reach for GreenSock, its really made to be performant.
the css solution is incredibly good on other browsers...
I take it back, though because I thought it was solved when Safari had animations turned off but even when I do that, it's still jaggy and all the processor power is just on the repaint. Seems that it's a safari thing with rendering radial gradients
ah could be
I did read something about them being taxing
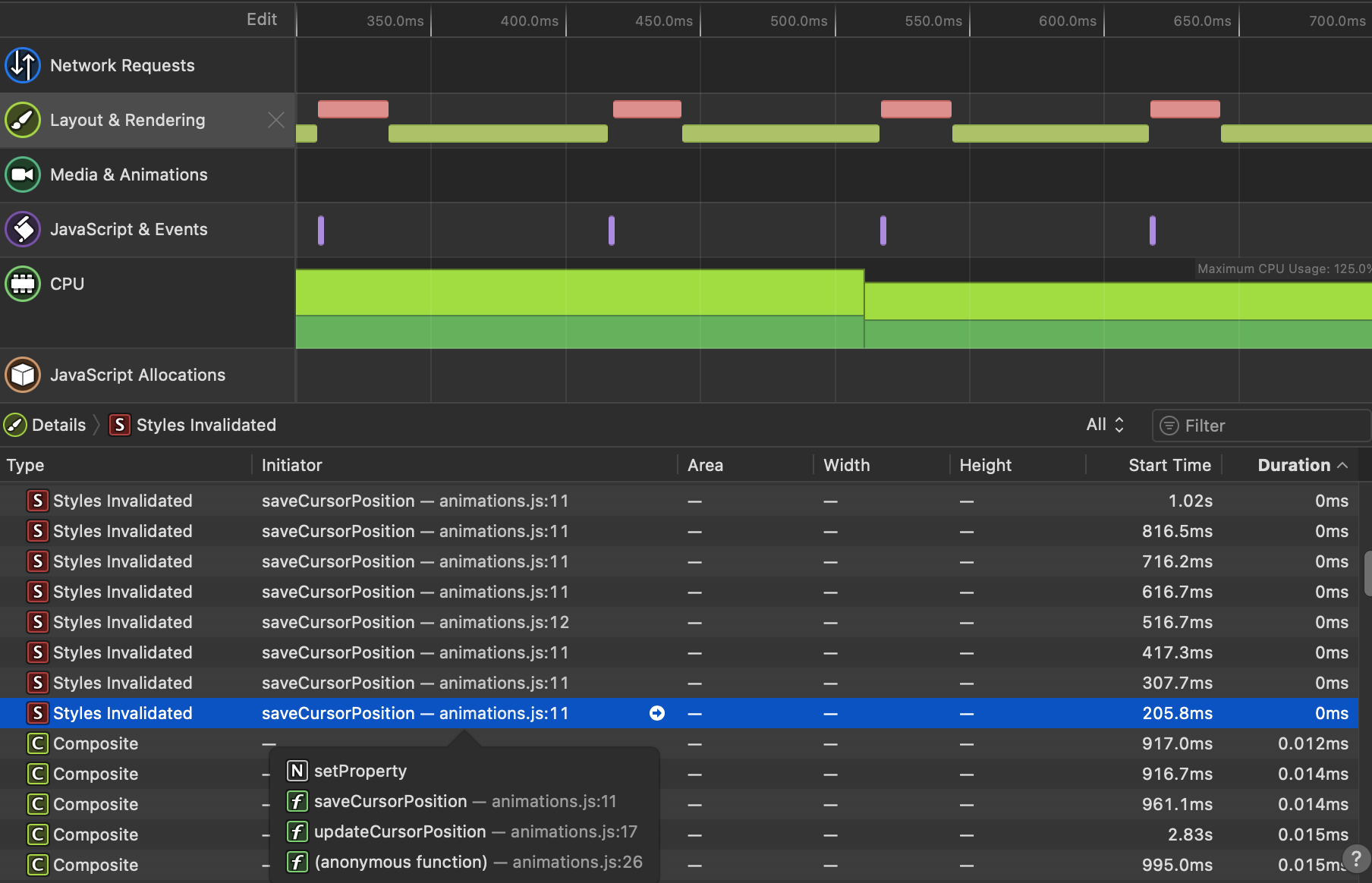
From the timeline in Safari. In Chrome, the style recalculations and painting happens 4x as many times...

would help to see some code, it could be the way you using them too 🤷♂️