codecret | Software Engineer
Explore posts from serversDTDrizzle Team
•Created by codecret | Software Engineer on 3/21/2025 in #help
update many to many relationship
I'm working with Drizzle ORM and have a many-to-many relationship between projects and users using a projectUsers join table.
When updating a project's members, I see two possible approaches:
1- Delete all existing members and reinsert the new ones
2-Selectively update the members
- Add new members, remove missing ones, and keep unchanged ones.
i have prepared schemas and relations:
existing query to update
project (without updating projectUsers):
1 replies
BABetter Auth
•Created by codecret | Software Engineer on 3/18/2025 in #help
403 error when listing user from superadmin role
auth.ts
authclient.ts
error ?
returning
6 replies
BABetter Auth
•Created by codecret | Software Engineer on 3/18/2025 in #help
you are not allowed to list users 403 error
i want to create superadmin for the owner of sas project,
auth
and for authClient.tsx
and its still showing
"code": "YOU_ARE_NOT_ALLOWED_TO_LIST_USERS",
here is my permissions:
15 replies
BABetter Auth
•Created by codecret | Software Engineer on 2/12/2025 in #help
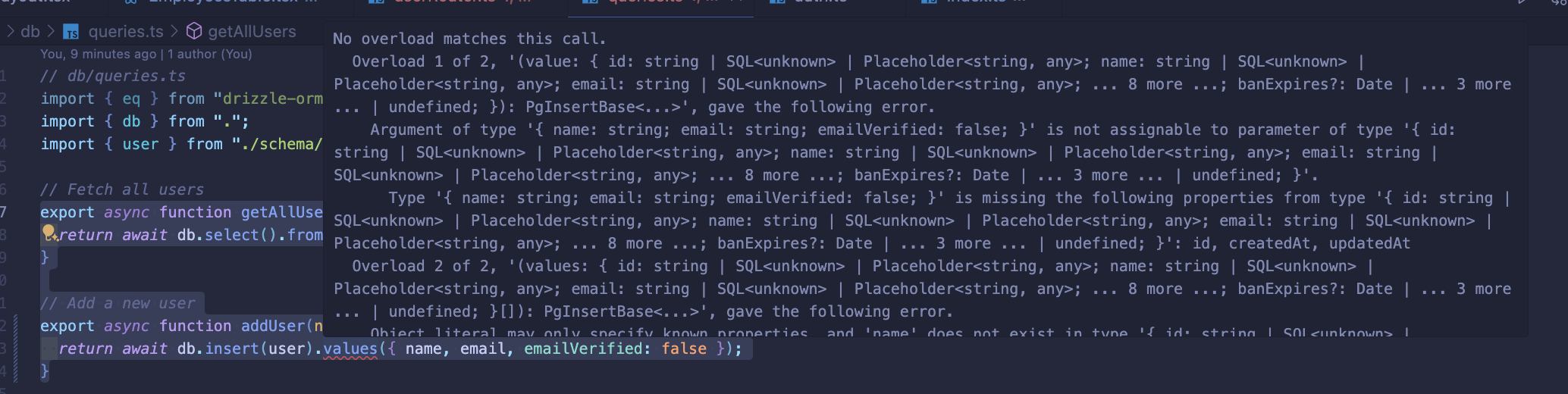
How to create new user using drizzle to better-auth users schema

41 replies
BABetter Auth
•Created by codecret | Software Engineer on 2/12/2025 in #help
sign in method didn't return role

3 replies
❔ my string event click isn't working
im trying to include this div inside my gridData, but once i store it in shareBtnvariable it doesnot work
but once i get it out of the Scripts it works normally
((all the idea is to trigger which will automatically do everything) which is not triggering
what is the problem
8 replies
