Rowe2ry
KPCKevin Powell - Community
•Created by Rowe2ry on 10/29/2024 in #front-end
Style an element if it has 2 attributes with the same value?

15 replies
KPCKevin Powell - Community
•Created by Rowe2ry on 8/27/2024 in #front-end
Best way to control keyboard navigability within an element (scope to parent)

8 replies
KPCKevin Powell - Community
•Created by Rowe2ry on 4/24/2024 in #front-end
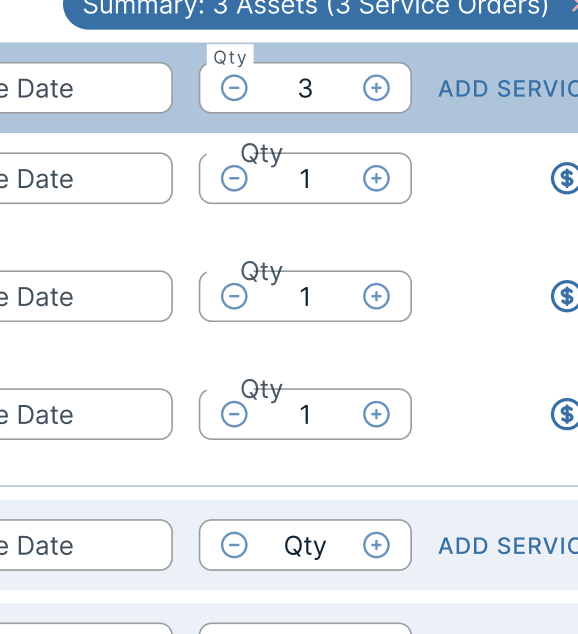
What code pattern/approach should I take for this numeric input?

8 replies
KPCKevin Powell - Community
•Created by Rowe2ry on 1/29/2023 in #front-end
How to stop dark mode transition animation from showing on every page load?
I’ve got the following css to ensure you get a nice transition when switching/toggling from light to dark mode on a project we’re creating at work.
The problem I’m having is that our project has some pretty neat ways of using a mix of our client’s “media:prefers-color-scheme-dark” but with an ability to let our users override this and persist the settings through some state in a global store and saving the preference to local storage for future visits. The issue is, on page load, our calculations run (very quickly) but asynchronously after the DOM is rendered to the browser to determine whether or not to attach a “dark” class to a top level parent node on the DOM which allows the dark styling to take hold.
Because of this, the page renders initially in light mode, and then immediately begins a 150ms transition to dark mode if it’s the setting you’re using. It’s kind of like the problem people used to have with a FOUC (flash of unstyled content) when the html would deliver before the CSS only this is a more of a “flash of wrong color setting content”. I want to know if there is a clever way in my <link> tag, or with a script to load a separate stylesheet with just the above CSS to come in after the dark or light mode preference is established? The transition style really only needs to be there for when the user toggles to the other mode so they can see the smooth transition from one to the other but it’s annoying to navigate to a bright page that then darkens immediately in front of you rather than just looking correct.
5 replies
