𝙎𝙩𝙖𝙠𝙪™
DIAdiscord.js - Imagine an app
•Created by 𝙎𝙩𝙖𝙠𝙪™ on 6/13/2024 in #djs-questions
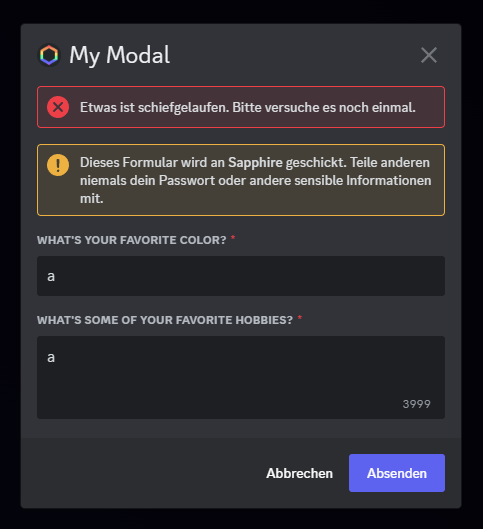
Modal Submit not Working
i see now its working thanks!
10 replies
DIAdiscord.js - Imagine an app
•Created by 𝙎𝙩𝙖𝙠𝙪™ on 6/13/2024 in #djs-questions
Modal Submit not Working

10 replies
DIAdiscord.js - Imagine an app
•Created by 𝙎𝙩𝙖𝙠𝙪™ on 6/13/2024 in #djs-questions
Modal Submit not Working
event:
// interactionCreate.js
'use strict';
import log from '../helpers/log.js';
import { capitalizeFirstLetter } from '../helpers/utility.js';
/** @type {{once: boolean, name: string, execute(*, *)}} */
export default {
name: 'interactionCreate',
once: false,
/**
* @param {import('discord.js').Client} client
* @param {import('discord.js').Interaction} interaction
* @returns
*/
execute(client, interaction) {
//? Check If Command Exists
if (!client.commands.has(interaction.commandName)) {
console.error(interaction.commandName);
return false;
}
//? Trigger On Command
if (interaction.isCommand()) {
const command = client.commands.get(interaction.commandName);
log.trace(`${interaction.user.username}(${interaction.user.id}) used ${capitalizeFirstLetter(command.data.name)}!`);
command.execute(client, interaction).catch(console.error);
}
//? Trigger On Autocomplete
else if (interaction.isAutocomplete()) {
const command = client.commands.get(interaction.commandName);
command.autocomplete(client, interaction).catch(console.error);
}
//? Trigger On Modal Submit
else if (interaction.isModalSubmit()) {
const command = client.commands.get(interaction.commandName);
log.trace(`${interaction.user.username}(${interaction.user.id}) submitted ${capitalizeFirstLetter(command.data.name)} modal!`);
command.submit(client, interaction).catch(console.error);
}
},
};
// interactionCreate.js
'use strict';
import log from '../helpers/log.js';
import { capitalizeFirstLetter } from '../helpers/utility.js';
/** @type {{once: boolean, name: string, execute(*, *)}} */
export default {
name: 'interactionCreate',
once: false,
/**
* @param {import('discord.js').Client} client
* @param {import('discord.js').Interaction} interaction
* @returns
*/
execute(client, interaction) {
//? Check If Command Exists
if (!client.commands.has(interaction.commandName)) {
console.error(interaction.commandName);
return false;
}
//? Trigger On Command
if (interaction.isCommand()) {
const command = client.commands.get(interaction.commandName);
log.trace(`${interaction.user.username}(${interaction.user.id}) used ${capitalizeFirstLetter(command.data.name)}!`);
command.execute(client, interaction).catch(console.error);
}
//? Trigger On Autocomplete
else if (interaction.isAutocomplete()) {
const command = client.commands.get(interaction.commandName);
command.autocomplete(client, interaction).catch(console.error);
}
//? Trigger On Modal Submit
else if (interaction.isModalSubmit()) {
const command = client.commands.get(interaction.commandName);
log.trace(`${interaction.user.username}(${interaction.user.id}) submitted ${capitalizeFirstLetter(command.data.name)} modal!`);
command.submit(client, interaction).catch(console.error);
}
},
};
10 replies