maccrackalackin
DIAdiscord.js - Imagine an app
•Created by maccrackalackin on 4/20/2024 in #djs-questions
Reaction collector not working
is there a working example of the reaction collector i can test, or if someone can test this code to see if it works. Otherwise i am not sure how else to troubleshoot this
21 replies
DIAdiscord.js - Imagine an app
•Created by maccrackalackin on 4/20/2024 in #djs-questions
Reaction collector not working
Thats a good idea. i tried the ignore event before and after the end event to see if it made a difference , Alas it did not, I think i coded it correctly but it did not seem to write to console anything:
User xxx used the /ping command.
Reaction collector started.
Collected 0 reactions. Reason: time
21 replies
DIAdiscord.js - Imagine an app
•Created by maccrackalackin on 4/20/2024 in #djs-questions
Reaction collector not working
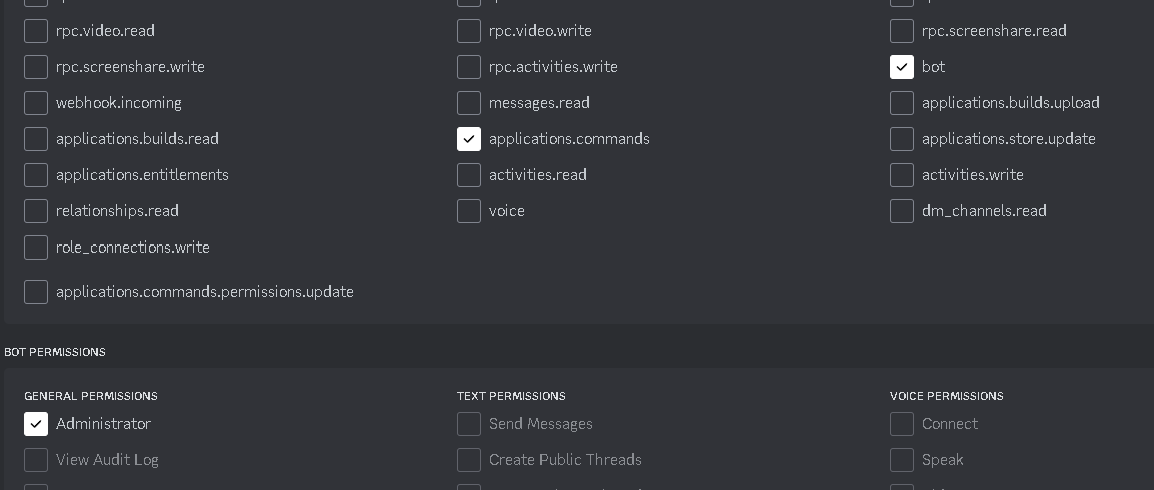
thanks for the input, i apprecciate it it alot, i changed the filter with the same results however. I did have the bot scope, i just didnt have administrator untill recently to make sure i had no permission issues. I have other slash commands working perfectly with a lot of functionality, its just a simple react collector that doesnt seem to work.
21 replies
DIAdiscord.js - Imagine an app
•Created by maccrackalackin on 4/20/2024 in #djs-questions
Reaction collector not working

21 replies
DIAdiscord.js - Imagine an app
•Created by maccrackalackin on 4/20/2024 in #djs-questions
Reaction collector not working
yes it is inside my client constructor, i believe that should be correct:
21 replies
DIAdiscord.js - Imagine an app
•Created by maccrackalackin on 4/20/2024 in #djs-questions
Reaction collector not working
does anyone have an insight into why the collector is not working?
21 replies
DIAdiscord.js - Imagine an app
•Created by maccrackalackin on 4/20/2024 in #djs-questions
Reaction collector not working
I have worked through this i think, but i am getting this still after i react : User xxx used the /ping command.
Collected 0 reactions. Reason: time
here is the adjusted code with a reaction collector:
21 replies
DIAdiscord.js - Imagine an app
•Created by maccrackalackin on 4/20/2024 in #djs-questions
Reaction collector not working
thankyou, i will review this and see if can get it to work
21 replies