Blankeos
Explore posts from serversSolidJS Stores + SortableJS - Weird update bug at runtime | but data is correct.
This is interesting: https://github.com/solidjs/solid/issues/1898#issuecomment-2333471351
14 replies
DeepTrack for a `Component[]` (Deeptrack for functions)
My bad @bigmistqke 🌈 ! Here it is:
https://playground.solidjs.com/anonymous/69a38084-c833-44e9-8f28-749a8c9799bd
11 replies
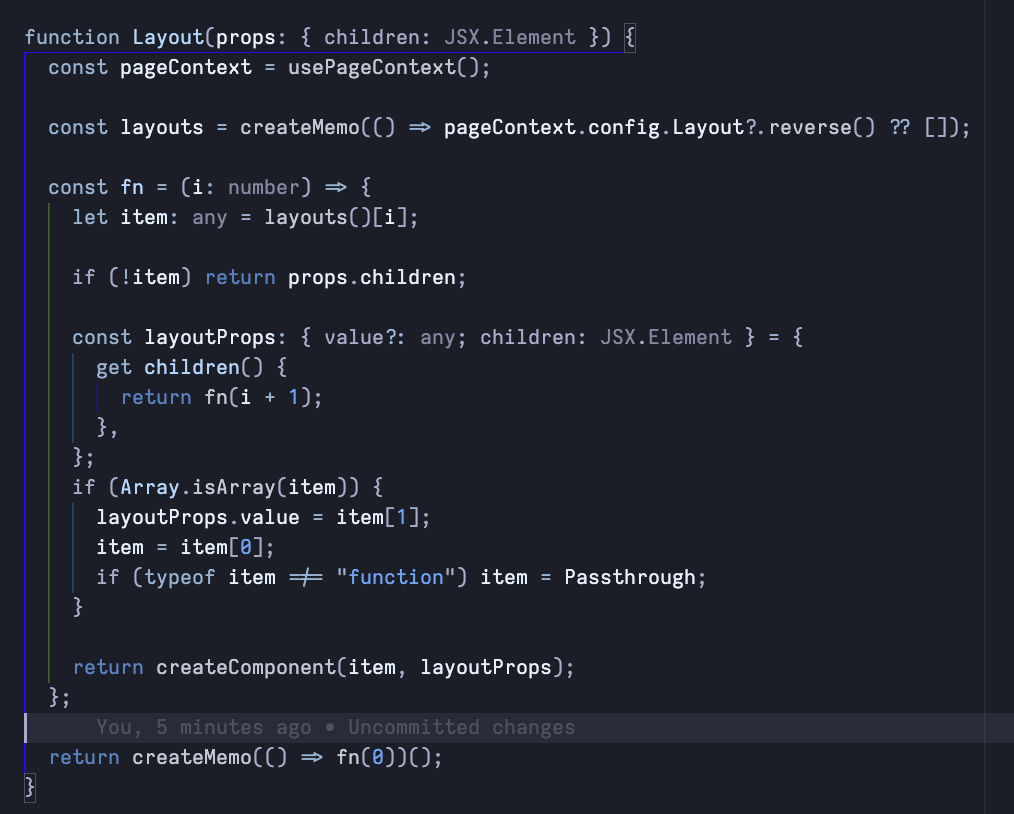
How do I recursively wrap a `JSX.Element` with an `Array<FlowComponent>`
Btw for context, I'm trying to code Vike's SSR for rendering cumulative layouts atm.
Basically, there's a
layouts: FlowComponent[] and a children: JSX.Element.
I'm trying to wrap children with a bunch of layouts essentially.19 replies
How do I recursively wrap a `JSX.Element` with an `Array<FlowComponent>`
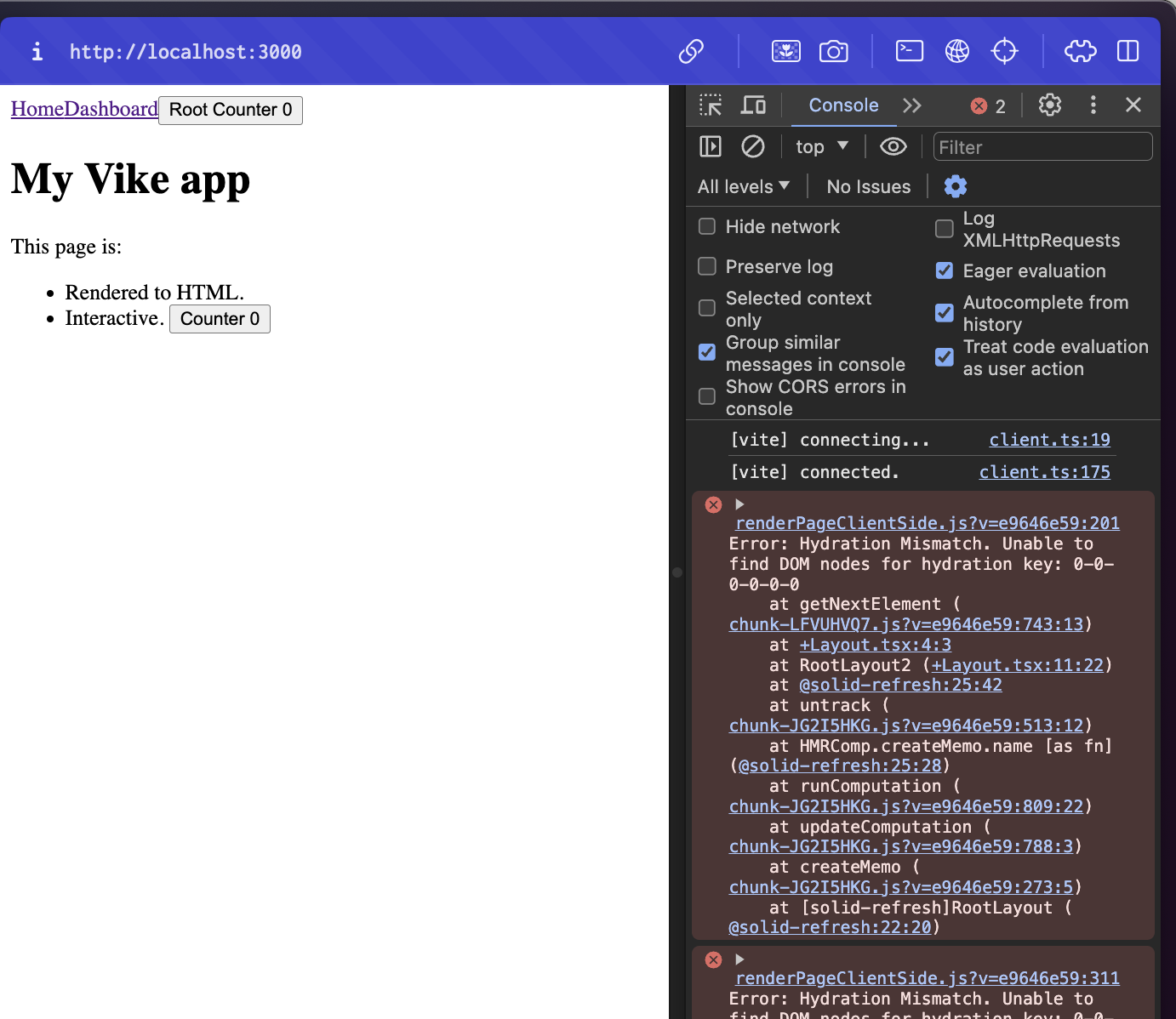
Thanks @REEEEE ! It seemed to work but I'm getting hydration issues. (Essentially the backend rendered my component differently, and the frontend also rendered it differently). Maybe because for my case, I'm rendering UI as well (other than context).
Wondering if @mdynnl 's solution would work. Can you elaborate on using createMemo here?
Also,
render(0), do you mean the fn(0) used in the MultiProvider example?19 replies
How do I recursively wrap a `JSX.Element` with an `Array<FlowComponent>`
I'm trying to accomplish something similar to this:
https://www.reddit.com/r/solidjs/comments/14m5bde/cant_figure_out_why_i_cant_stack_wrapper/
19 replies
The combination of API routes and data loading functions
I've done this for Hono as well actually which is btw technically rest compatible.
If you use axios, you can pretty much do the same thing of making an initializer before making a GET or POST call in the server.
const client = initAxiosSSR(requestHeaders, responseHeaders)
client.POST() the request headers would be sent and the response headers would be sent back when the data loader finishes.52 replies
The combination of API routes and data loading functions
Hi. Actually I've addressed this by making a separate client just for SSR fetch.
It's basically a polyfill of fetch but you have to inject the REQUEST header + the RESPONSE header that initiated the page render request in the data loading function.
Here's how I do it in trpc:
As much as people advice not to call the API again. I think in terms of maintainability, it helps because I usually use my routes in either a SPA environment (credentials are present) and SSR environment (where I still want to pass credentials, but the only need is to really hydrate the HTML for SEO or Social Share stuff).
I would personally never mess with telefunc or a "server function" that calls some data access object on a page data loader. I'm comfortable just double-calling the API.
52 replies