Spooky Dooky
How can I make sure that data from createAsync is loaded, before passing it to another function
Can't you do:
As long as
dirId evaluates to undefined, the fetch doesn't trigger. But once the first async resolves, it will?
At least that is how createResource used to work. Is there a reason for this feature to be removed?10 replies
Proper Usage of load() for Authentication and Redirection in Solid-Start
handy over regular cookies since you can trust that any data in it was set by your serverThats the key info I didn't know 😄 But since the JWT is created by supabase, using a normal cookie is I guess the correct thing, since its not "my server". Thanks for the explanation 🙌
18 replies
Proper Usage of load() for Authentication and Redirection in Solid-Start
I've been trying similar things today, but didn't understand how to create a
session.
My situation is like this:
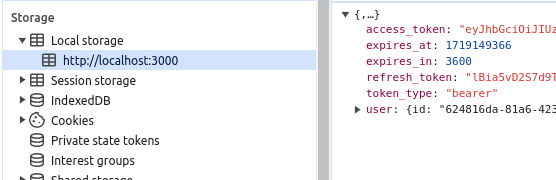
- User logs in with superbase using for example email login. The JWT is stored in localStorage.
- The user wants to make a purchase - for this I am using load() or simply any "use server" function.
- But ... how do I get the session transferred from the frontend to the backend in the first place, since the session is not managed by solid-start in this case.
What I've ended up doing is simply copying the jwt into a cookie and then I can access the cookie from getCookie on the server, but was wondering if there is any advantage to using useSession and if so, how to use it in my setup.
Thanks18 replies