ideceddy
TTCTheo's Typesafe Cult
•Created by ideceddy on 5/4/2024 in #questions
Code seems to stop execution
16 hr of debugging and it was a missing await. The Vercel edge function would just stop executing after 10 seconds because it got no indication that it was waiting on a promise.
2 replies
TTCTheo's Typesafe Cult
•Created by ideceddy on 2/23/2024 in #questions
Sharing data across client & server components?

4 replies
TTCTheo's Typesafe Cult
•Created by ideceddy on 6/12/2023 in #questions
How can I run a query only one time when the page loads?
It was yelling at me for useMutation but not mutate.
53 replies
TTCTheo's Typesafe Cult
•Created by ideceddy on 6/12/2023 in #questions
How can I run a query only one time when the page loads?

53 replies
TTCTheo's Typesafe Cult
•Created by ideceddy on 6/12/2023 in #questions
How can I run a query only one time when the page loads?
Thanks Again you are the best 😄
53 replies
TTCTheo's Typesafe Cult
•Created by ideceddy on 6/12/2023 in #questions
How can I run a query only one time when the page loads?
I am a goblen and type with one hand at 3AM
53 replies
TTCTheo's Typesafe Cult
•Created by ideceddy on 6/12/2023 in #questions
How can I run a query only one time when the page loads?
and the
. is so far on the keyboard.53 replies
TTCTheo's Typesafe Cult
•Created by ideceddy on 6/12/2023 in #questions
How can I run a query only one time when the page loads?
TBF it looks cool
53 replies
TTCTheo's Typesafe Cult
•Created by ideceddy on 6/12/2023 in #questions
How can I run a query only one time when the page loads?
53 replies
TTCTheo's Typesafe Cult
•Created by ideceddy on 6/12/2023 in #questions
How can I run a query only one time when the page loads?
Like this? I see that destructing in the chirp app but it makes sense if I am going to do more mutations.
53 replies
TTCTheo's Typesafe Cult
•Created by ideceddy on 6/12/2023 in #questions
How can I run a query only one time when the page loads?
I guess the state was not updated yet. its 3AM here :p
53 replies
TTCTheo's Typesafe Cult
•Created by ideceddy on 6/12/2023 in #questions
How can I run a query only one time when the page loads?
Oh right that was the issue 😄
53 replies
TTCTheo's Typesafe Cult
•Created by ideceddy on 6/12/2023 in #questions
How can I run a query only one time when the page loads?
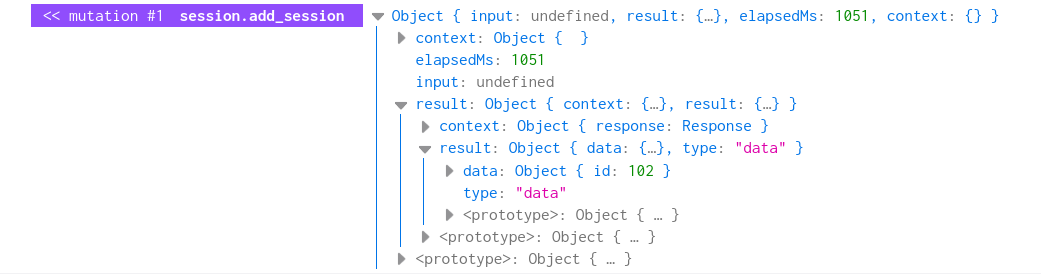
I tired to get the return object data from the useMutation but I must have some gaps in my knowledge.
What I ended up with was the onSuccess method and that did the trick.
I'll mark this one as solved 😄
Thanks for all the help ❤️
53 replies
TTCTheo's Typesafe Cult
•Created by ideceddy on 6/12/2023 in #questions
How can I run a query only one time when the page loads?

53 replies
TTCTheo's Typesafe Cult
•Created by ideceddy on 6/12/2023 in #questions
no-floating-promises error when using TRPC query.
I got the error to go away. It was my use of finally on the 4th to last line. Chat-GPT told me to add it against my better judgement. My guess is that I can't close the db because I don't have access to the prisma connection at this point in the code.
2 replies