Anthony
TTypebot
•Created by Casca on 4/16/2025 in #help-and-questions
anti-scam
Hey Casca,
I'm a bit confused: you're saying that when you click the Publish button on Typebot, you actually get an error message saying literally "hi I also had this problem, how do I solve it?"? That doesn't look like an error message to me 🤔
7 replies
TTypebot
•Created by TengoKu on 4/15/2025 in #help-and-questions
how to recuperate actual years
Please try to ask AI before asking here, especially for JavaScript-related questions. You'll get instant responses
Your question is not inherently related to Typebot
5 replies
TTypebot
•Created by TengoKu on 4/15/2025 in #help-and-questions
how to recuperate actual years

5 replies
TTypebot
•Created by TengoKu on 4/15/2025 in #help-and-questions
how to recuperate actual years
Not sure to understand? What's the context? What's the input, what's the desired output?
What is currently stored as a variable, what should become stored etc.?
Feel free to give examples so we can better understand and help you. The more info you give, the better (and faster) we could help
5 replies
TTypebot
•Created by Anthony on 4/14/2025 in #help-and-questions
Card Block Internal Value for Dynamic Data

7 replies
TTypebot
•Created by acromacho on 4/4/2025 in #help-and-questions
Command not working well ?
Oooh, I checked the experience on the website and it's so nicely and seamlessly integrated! (Thank you for providing the steps to try it out, it's much appreciated!)
The website is honestly beautiful and very clear. Did you code it all by yourself (in Vue.js?)?
I truly hope it expands as much as your ambition and beyond! 🤞
11 replies
TTypebot
•Created by Blaze Trader on 4/6/2025 in #help-and-questions
Chatbase integration
Nice! Glad it fixed it for you 😄
7 replies
TTypebot
•Created by acromacho on 4/4/2025 in #help-and-questions
Command not working well ?
Nice! Glad it helped you find a solution!
I'm very curious and interested:
What is your use case with a button on your page to trigger a command in Typebot?
Like what's on the website, what are you expecting the user to do and what should the bot do as a consequence of that user action?
I've been wanting to see how I can have the front-end website interact with a Typebot bot and the use cases of it
Maybe it could give me some ideas, who knows 👀
11 replies
TTypebot
•Created by Cupolido on 4/8/2025 in #help-and-questions
Too many Open AI requests, crashes Typebot
Hello @Cupolido, as a quick fix, does it fix your issue if you check the
Pause the flow option in Wait blocks between your OpenAI Blocks?
To answer your last question, there isn't a limitation with Typebot and OpenAI. It may be because of another issue (rate limit with their API or something else maybe).
Let me know if it worked!3 replies
TTypebot
•Created by acromacho on 4/4/2025 in #help-and-questions
Command not working well ?

11 replies
TTypebot
•Created by Juan on 4/8/2025 in #help-and-questions
card
Hello Juan,
Here's the documentation page about the new Cards block:
https://docs.typebot.io/editor/blocks/inputs/cards
Feel free to describe your use case and ask specific questions if you need additional help using them. I personally love this block 👌
2 replies
TTypebot
•Created by Blaze Trader on 4/6/2025 in #help-and-questions
Chatbase integration
Hello @Blaze Trader,
2 things are missing from your setup:
1. At the bottom of your HTTP Request block, after you've tested the request like you did on your second screenshot, an option should appear to store specific keys' values within Typebot variables. Do this so that Typebot would store the
text key's value of your API response data.
2. Now all you have to do is use a Text Bubble with {{yourVariable}} where yourVariable is the name of the variable you chose in step 1.
Additionally, know that if you ever need to run inline JavaScript within a Text Bubble (which you don't need anymore with my above steps for this specific use case), the syntax in Typebot is {{= Your JavaScript Code Here =}} in which you include JavaScript code. If you want to include a Typebot variable within that JavaScript code, the syntax remains the same: {{myVariable}}.
Hope it helps!7 replies
TTypebot
•Created by Gustavo Hideki on 4/7/2025 in #help-and-questions
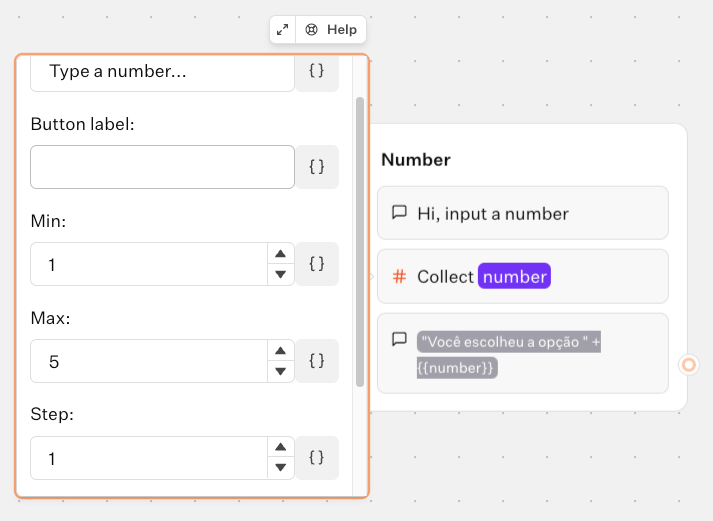
Question about input block
Heya Gustavo, while there is direct native feature to do this, a user (Enzo) found a workaround that actually works to get the expected desired result!
Check it out there: https://discord.com/channels/1155799591220953138/1349883704578670664/1350077770197372959
3 replies
TTypebot
•Created by Fernando Carmine on 4/7/2025 in #help-and-questions
🎯 Question about using variables in Script block

3 replies
TTypebot
•Created by TengoKu on 4/7/2025 in #help-and-questions
Typebot with google analytics
Hey Tengo, what do you expect Google Analytics to do with your bot?
I've also been wanting to experiment it with Typebot but didn't have the chance to do it yet.
Explain our goals and specific use cases and maybe we could find a way to simplify it for you
3 replies
TTypebot
•Created by sullivan.mrr on 3/31/2025 in #help-and-questions
Help loops Items Per Page
Heya Sullivan,
With the recent implementation of the Cards feature that allows to nicely display items in a scrollable carousel, it could be a potentially-satisfying solution to your desired pagination system.
To implement it quickly:
1. Where you normally display
allAds, put a Cards Input Block
2. Each field of the card "Title", "Description", "Image" can be a list of all your titles, descriptions and images respectively.
Would that suit your needs at least temporarily?3 replies