Chatbase integration
Hey guys i just started with the no code AI chatbot assistant. I am trying to integrate my chatbase bots and use typebot as the front end to my website. In the typebot editor, i was able to successfully do the HTTP integration block as I got the status 200 after I tested it. The problem is when I do the Web Test and try to communicate with the bots, I only see a blank response. I sought help from chatgpt, claude and manus to identify the issue and was given multiple solutions like adding a set variable block to access the chatbase API response. I had several tries with their suggestion to set the correct variable config but Im stuck as none of their suggestions worked. Is there any one who can help me with this please?
6 Replies
can you record a video or provide more information?
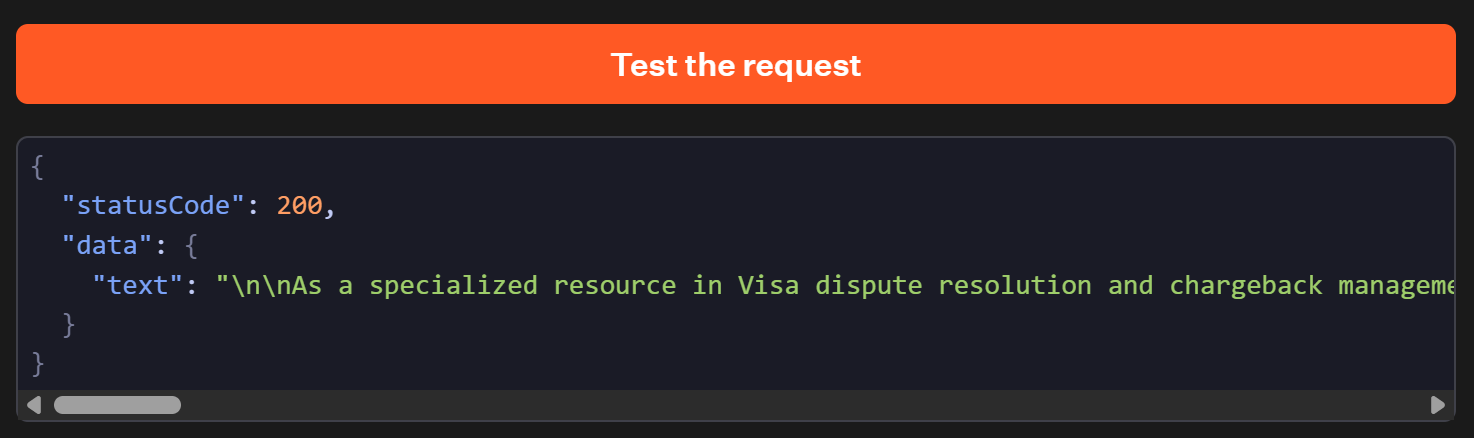
Thanks for the reply. Im attaching some screenshots, hopefully it helps explain the issues.



I have tried several steps including the addition of set variable block which resulted to the same blank response
Hello @Blaze Trader,
2 things are missing from your setup:
1. At the bottom of your HTTP Request block, after you've tested the request like you did on your second screenshot, an option should appear to store specific keys' values within Typebot variables. Do this so that Typebot would store the
text key's value of your API response data.
2. Now all you have to do is use a Text Bubble with {{yourVariable}} where yourVariable is the name of the variable you chose in step 1.
Additionally, know that if you ever need to run inline JavaScript within a Text Bubble (which you don't need anymore with my above steps for this specific use case), the syntax in Typebot is {{= Your JavaScript Code Here =}} in which you include JavaScript code. If you want to include a Typebot variable within that JavaScript code, the syntax remains the same: {{myVariable}}.
Hope it helps!Thank you very much for your help @Anthony , it solved the blank reply!
Nice! Glad it fixed it for you 😄