untitled.
Explore posts from serversSIASapphire - Imagine a Framework
•Created by untitled. on 5/26/2024 in #sapphire-support
What does this even mean

21 replies
SIASapphire - Imagine a Framework
•Created by untitled. on 5/26/2024 in #sapphire-support
What does this even mean

21 replies
SIASapphire - Imagine a Framework
•Created by untitled. on 5/26/2024 in #sapphire-support
What does this even mean
sorry caps
21 replies
SIASapphire - Imagine a Framework
•Created by untitled. on 5/26/2024 in #sapphire-support
What does this even mean
IT IS RETURNING
21 replies
SIASapphire - Imagine a Framework
•Created by untitled. on 5/26/2024 in #sapphire-support
What does this even mean

21 replies
SIASapphire - Imagine a Framework
•Created by untitled. on 5/26/2024 in #sapphire-support
What does this even mean
@Boomeravna also how can i make my code register the slash command only in a single guild
21 replies
SIASapphire - Imagine a Framework
•Created by untitled. on 5/26/2024 in #sapphire-support
What does this even mean
i took my messaage command i made for this and used chatgpt to convert it to a slash command
21 replies
SIASapphire - Imagine a Framework
•Created by untitled. on 5/26/2024 in #sapphire-support
What does this even mean
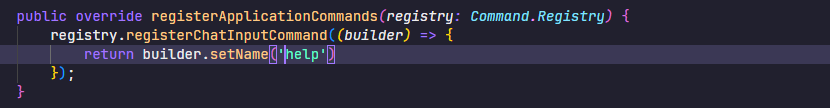
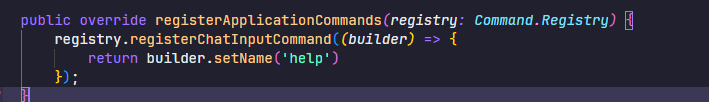
wait what's wrong with my arrow function
21 replies
SIASapphire - Imagine a Framework
•Created by untitled. on 5/26/2024 in #sapphire-support
What does this even mean
the dude im coding this for wants
21 replies
SIASapphire - Imagine a Framework
•Created by untitled. on 5/26/2024 in #sapphire-support
What does this even mean
heres the code
21 replies
SIASapphire - Imagine a Framework
•Created by untitled. on 5/26/2024 in #sapphire-support
What does this even mean
21 replies
SIASapphire - Imagine a Framework
•Created by untitled. on 12/20/2023 in #sapphire-support
What is the event name for when vanity gets updated?
will try
36 replies
SIASapphire - Imagine a Framework
•Created by untitled. on 12/20/2023 in #sapphire-support
What is the event name for when vanity gets updated?
that one antiraid bot
36 replies
SIASapphire - Imagine a Framework
•Created by untitled. on 12/20/2023 in #sapphire-support
What is the event name for when vanity gets updated?
if i'm not wrong
36 replies
SIASapphire - Imagine a Framework
•Created by untitled. on 12/20/2023 in #sapphire-support
What is the event name for when vanity gets updated?
they have a system where you update something they strip your roles and stuff
36 replies
SIASapphire - Imagine a Framework
•Created by untitled. on 12/20/2023 in #sapphire-support
What is the event name for when vanity gets updated?
how do wick do it tho
36 replies
SIASapphire - Imagine a Framework
•Created by untitled. on 12/20/2023 in #sapphire-support
What is the event name for when vanity gets updated?
can i see who updated the guild?
36 replies
SIASapphire - Imagine a Framework
•Created by untitled. on 12/20/2023 in #sapphire-support
What is the event name for when vanity gets updated?
yea
36 replies
SIASapphire - Imagine a Framework
•Created by untitled. on 12/20/2023 in #sapphire-support
What is the event name for when vanity gets updated?
oh yea
36 replies
SIASapphire - Imagine a Framework
•Created by untitled. on 12/20/2023 in #sapphire-support
What is the event name for when vanity gets updated?
36 replies