what are the ways that i can follow to mange the height in card created using bootstrap
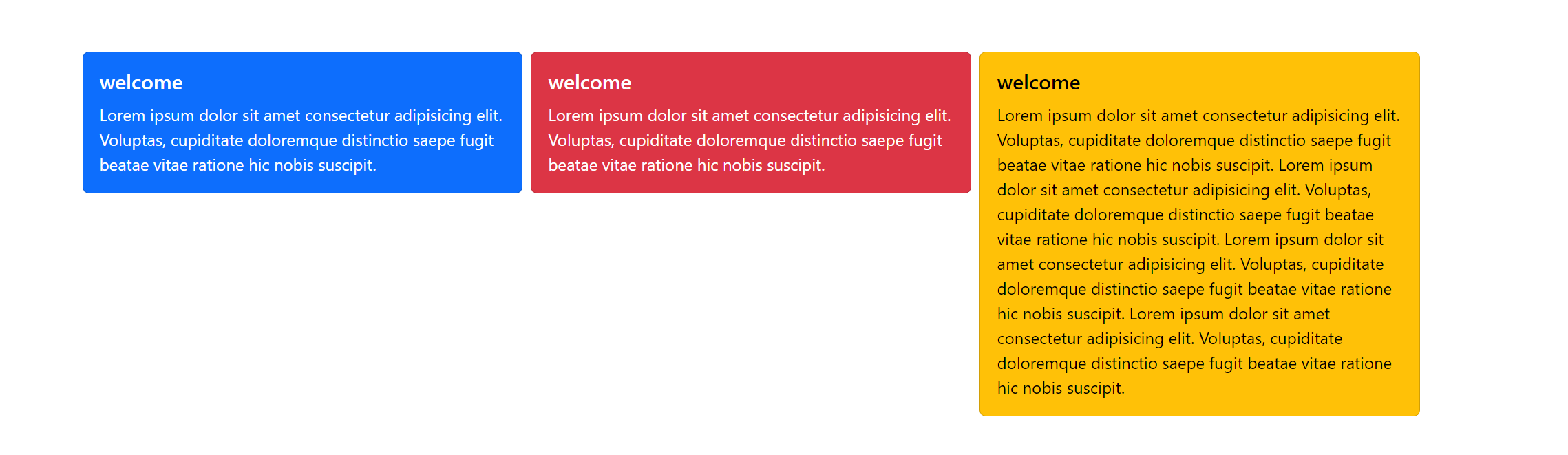
Hello i have a card containers that have 3 cards on ii don't have any problem in managing its width but i have problems in height as below , the third one is now have height greater than the others ,consider this datacomes from daabase how can i mange the height, i want them all to be on the same heigh, included a screenshot

15 Replies
to make them the same height you'd need to add
align-items: stretch.You can remove the col columns

stretch is the default
thats not the problem
alright, i guess it's a tailwind thing, i thought they set it to start or something
i am using bootstrap
Do what i did, then you can create some gap between the items using the gap property, not sure what the bootstrap class for gap is, i personally never use bootstrap
it is gap-1 ,2,3 etc
Ah okay, yeah go with that then 🙂
In that case there is no need to us the columns I can instead use flexox in that case
i am still have the same problem
instead of wrapping the cards with a col class add that class to the card
if i added the col class with the card class i cant use gutter to make space between the first card and the secoun
how about h-100 to the card?
i will try
Add it to all cards, this should work
"When you need equal height, add .h-100 to the cards. If you want equal heights by default, you can set $card-height: 100% in Sass."
Source: https://getbootstrap.com/docs/5.3/components/card/#about Scroll down to Grid cards
Cards
Bootstrap’s cards provide a flexible and extensible content container with multiple variants and options.